Business Web Design Basics: How to Design a Small Business Website
Business website design isn’t rocket science, but it does need to be done in a certain way to achieve optimal results. Fortunately, anyone can learn the basics of small business website design. With a little practice and the instructions we provide here, you can design a website that’ll help your business attract customers, build its brand, and make its offerings more accessible to a wider audience.
As we demonstrate how to design a small business website, we’ll use one of our favorite website builders: GoDaddy. To learn more about why we think GoDaddy is one of the best website builders for small business design, check out our Best Website Builder Review.
Recommended: We recommend signing up for a GoDaddy free trial to test out these web design principles for yourself.

Small Business Website Design Fundamentals
Web design is a subject broad enough to have entire college courses and textbooks devoted to the topic. Moreover, it changes every year as web designers adopt new standards and new technologies.
While it’s impossible to cover every detail of web design for small businesses in a single article, we can show you the fundamentals. Keep reading to learn the basic things you need to know to create a website that’ll help you accomplish your business goals.
Skip Ahead:
- Define the Purpose of Your Website
- Choose Your Business Website Template Design
- Set Up Website Structure
- Add CTAs to Drive Website Conversions
- Include Contact Forms to Your Business Website
- Optimize Your Business Website for Search Engines
- Improve Website Accessbility
- Add Branding Elements to Your Website
Step One: Define the Purpose of Your Website
Ideally, knowing the purpose of your website should occur before any building starts. However, it's also a step that many business owners don’t realize they need to take. Before you can pick the best design for your business, you need to know what you want to accomplish with your website.
For example, an ecommerce site has different goals than an online portfolio for an artist. Fortunately, website builders like GoDaddy make this step easier by asking you questions about your website goals and nudging you toward a specific business category.

As you answer each question, the GoDaddy website builder will give you more recommendations and options that’ll help you design the right kind of website for your business.
Want to learn more about what GoDaddy has to offer small business owners? Be sure to read our complete GoDaddy Website Builder Review.
Step Two: Choose Your Business Website Template Design
A template or theme is the general framework around which you’ll build your business website. When you know your business goals and your business type, you can select a template or theme that seems like a good fit for both.
The GoDaddy website builder makes this part relatively painless by having you first select the type of business you have and then loading an appropriate theme.

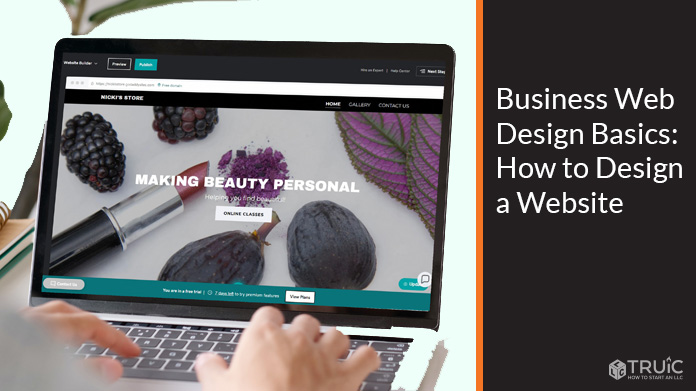
When we selected the “Cosmetics” category, GoDaddy suggested the theme pictured above. You don’t have to stick with the suggested theme, though. You can select “Theme” in the upper-right corner, and then click on the “Try a new look” button to access a variety of other themes. Whatever elements you have in your current theme, such as headers and menus, will transfer to the new theme you select.
Step Three: Set Up Website Structure
There's a lot that goes into planning out the structure of your website. Plenty of small businesses opt for a single-page website. While that’s certainly the easiest and least expensive type of design, it’s also the least useful for users and search engines. To get the most out of a business website, you need a minimum of five core pages. These include:
- Homepage: This is the front page of your website — the one on which most visitors will land. It should describe what your business does and make it easy for visitors to interact with your business. This is where you should put the most important information about your business.
- About Page: The About page should go deeper into the story of your business, giving an overview of its history, vision, and other important details about its identity. While a little history is important, you don’t necessarily have to write a novel here. Just provide the highlights.
- Contact Page: This is the page where customers learn how to contact you. Contact forms commonly appear here, but even,more importantly, this page should provide some direct lines of communication to your business (e.g., its phone number and email address). You also can add your hours of operation and physical address here.
- Privacy Policy Page: If you collect any data about your customers, it’s important to have a page on your site that discusses how you maintain their data privacy. They may never read it, but this page will help you cover your bases.
- Terms and Conditions Page: This page is a lot like the Privacy Policy page. It lays out the agreement between you and your customers, regarding how your business operates.
Many website builders, including GoDaddy’s, simplify the page-creation process. This particular theme automatically comes with a homepage and a Contact Us page so you already have two of the five you need.

You can add pages by selecting the “Website” tab, clicking on the plus sign (“+”) symbol, and then selecting a page template. As you can see, GoDaddy templates already include About and Contact pages.

Selecting these GoDaddy page templates will give you a framework onto which you can add your business’s specific information. For any other types of pages you want to create, you can choose existing templates or use a blank page.
Want to see successful GoDaddy templates in action? Take a look at some of the Best GoDaddy Website Examples.
Step Four: Add CTAs to Drive Website Conversions
A call to action (CTA) is a straightforward request for website visitors to take a specific action. In the case of small business websites, those actions usually relate to conversions (i.e., sales, sign-ups, etc.). You typically only get what you ask for, which is why you must ask site visitors to take action.
CTAs exist in various formats on most websites. Some appear as links in the text like this: “Check out our review of GoDaddy’s website builder!” Others appear within clickable buttons, such as the different buttons you see on this page right now.
Small business website builders like GoDaddy streamline the CTA process by giving you buttons where you can place your specific CTAs. Buttons have a way of attracting clicks. It’s a pull you probably feel when you look at some of the buttons on this page. When your visitors scan a page on your business website, they’ll likely look for CTA buttons if they feel motivated to contact you or purchase something.
In the screenshot below, you can see the “Contact” form on the example cosmetics business website we’re building. It includes a button visitors can click on to contact the business.

Once we click on this button in the GoDaddy website builder, the menu on the right side of the screen will change to include options we can use to dictate how we want the button to perform. In this particular instance, the button opens a contact form in which visitors can enter their information.
Depending on the type of form you want to create, you can add CTAs to different buttons on the screen and have them do different things. The button above enables site visitors to contact the business, but you could use others to take visitors to a sales page, enable them to view other products, and so on.
Step Five: Include Contact Forms to Your Business Website
We mentioned that every business needs a “Contact” page, but you can do more than just offer a phone number and email address on this page. You also can design contact forms that’ll collect information your business needs to market and sell your products or services.
The CTA on the contact form above — “Get in Touch” — asks visitors to contact the business. Once they click on the button, the contact form will open. You have a lot of control over what your contact form includes. The GoDaddy website builder lets you add a variety of fields to your contact form, including “Name,” “Email,” “Message,” and “Attachments” fields.

Each field type also has aspects you can adjust. For example, the “Name” field lets you change the field’s name and the type of input it’ll accept, such as single-line or multi-line input. The “Attachments” field lets you allow or disallow visitors to add attachments to their communications.
It’s worthwhile to consider what types of information you want to collect from online visitors — and which types you can do without. You might need email addresses for your newsletter, but have no need for attachments added to your contact form messages. Organizing attachments, deciding to delete them, and so on, might seem like an unnecessary hassle for your business.
Step Six: Optimize Your Business Website for Search Engines
Search engine optimization (SEO) is another big topic that’s worth a deeper dive if you want your website to perform at its best. The best SEO strategy requires ongoing care and attention, which usually means hiring a professional to manage your website on the WordPress platform. But if you don’t have the budget for that – which many smaller businesses don’t – then you then can still achieve decent SEO by getting the basics right. Fortunately, reputable website builders like GoDaddy’s give you a solid design structure to start with and often offer SEO guidance as part of their packages.
Some of the most important things you can focus on to help enhance your site’s SEO include:
- Keyword Research: The people searching for your products or services will use certain words in search engines. Keyword research tells you what those words are (i.e., the keywords) so you can pepper them throughout the content on your website.
- Content Management: A content management system (CMS) like the one available on WordPress is important for keeping your content organized and optimized. You can find a variety of CMS platforms, and some website builders make you use a specific one. Choosing any CMS will be better than trying to format and manage your content on your own.
- Headers, Meta Titles, and Meta Descriptions: Structure your site’s content with headers, such as “H1,” “H2,” and “H3,” to make it easier for search engines to read your pages. Write meta titles and meta descriptions when prompted by your website builder so search engines have the information they need to assess and include your content in their results pages.
- Google Analytics: Sign up for Google Analytics so you can track the performance of your website. It’ll provide you with all sorts of useful information to help you identify problems and possible solutions. For instance, you can see how long visitors stay on each page and where they go when they leave. These insights may prompt you to adjust the content of specific pages on your site.
- Mobile Optimization: More users find businesses via their mobile devices than on desktops and laptops these days. Your site needs to work well on mobile devices or visitors likely will go elsewhere.
SEO can often feel like an advanced topic. Learn the basics and how to use it to your advantage with our SEO Beginner’s Guide.
Step Seven: Improve Website Accessibility
Unsurprisingly, accessibility in web design is another key area on which you can spend a lot of time. At its most basic, accessibility means making your website accessible to people with disabilities. As a practical consideration, increasing your site’s accessibility will enable you to expand the audience of your website. The more people who can use it, the more potential visitors you can serve. Better accessibility also boosts your SEO.
You can improve your website’s accessibility in numerous ways, such as with:
- Breadcrumbs: Breadcrumbs are the pointers on a website that let visitors know where they are on that site. For example, if you’re looking at the description of a woman’s athletic shoe, you might see “ShoeStore > Athletic Shoes > Women”. Adding breadcrumbs makes your site more friendly for everyone.
- Visual Contrast: Making your website’s foreground stand out from the background helps visitors more easily see its content. This text you’re currently reading, for example, has sufficient contrast with the white background that you can read it without straining your eyes.
- Legible Font Shapes and Sizes: Some fonts are much easier to read than others. Helvetica, Arial, and similarly popular fonts are a better choice for accessibility than some of the more creative fonts. Font sizes also need to be big enough for most people to read — ideally, at least 16 points.
- Various Header Sizes: Structure your content with different-sized headers, and then group paragraphs under those headers. For example, you can see how we structured this page so it’s easy to scan and find what you need.
- Alt Text and Image Descriptions: When you add images or videos to your website, include descriptions so visitors with limited vision can still understand what you’re trying to convey.
Step Eight: Add Branding Elements to Your Website
Branding represents a major part of web design for small businesses. You may have a well-established brand or you might still be working on growing your brand. Either way, your website provides an opportunity for you to brand your business using color, images, video, and text. All of the visual elements on your website should relate to your brand, if possible.
Some basic branding considerations for your business website design include:
- Creating a Business Logo: If you have a business website, you need a logo. Don’t worry if you’re still deciding on your logo. We can help. Our Free Logo Generator tool can guide you through the process of creating the perfect logo for your business. Once you have a logo, you can use it throughout your website.
- Placing That Logo in Your Site’s Header/Footer: Include your logo in the header and footer of each page on your website. This is an easy way to ensure visitors see your logo on every page and multiple times per page — but not too much. The GoDaddy website builder lets you upload or create your logo for use throughout your site.
- Color Palettes: Your logo can help you choose the color palette for your website. Choose colors that work with your logo and complement it to help make your website’s design as attractive as possible.
- Website Font: Make sure the text and font style you use is legible and cohesive to your branding. It's another element that can help customers easily identify your brand or products.
Want to learn more about branding best practices? Be sure to read our Website Color Palette and Best Website Font guides to get started.
Final Thoughts
This basic guide to small business website design shows you the fundamentals of designing your own site.
If you use a website builder, it’ll most likely include many of these design elements as it takes you through the site-building process. But the truth is, few website builders are flawless. The more you learn about web design for your business, the better equipped you’ll be to develop a website that achieves your business goals.
Get Started With GoDaddy
The GoDaddy website builder has most everything you need to design your small business website in a short amount of time. Get started with a free trial by clicking the button below.


