How To Use Bluehost: Bluehost Website Builder Tutorial
Whether you are just starting to build a website with Bluehost or you want to make changes to your current Bluehost WordPress website, this tutorial is for you. This Bluehost beginner’s guide will show you how to customize your business website, add necessary pages and plugins, and more.
This guide provides step-by-step instructions on how to create and customize your Bluehost website to meet your small business’s needs. We will show you how to make the design, layout, and functionality changes you need to take your Bluehost WordPress website to the next level.
Ready to start your business website? Visit Bluehost.

Signing Up With Bluehost
To get started, go to Bluehost.com. Because this guide will focus on how to use the website builder instead of simply hosting a website, click on the “Start Building” button on the right side of the page. The Bluehost website builder is powered by WordPress, and is a simplified version of the WordPress content management system (CMS) software.

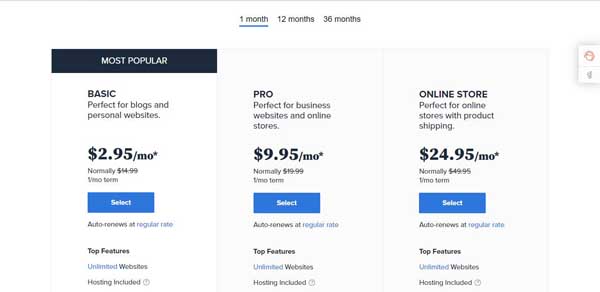
Next, you’ll need to choose a Bluehost plan. Bluehost doesn’t offer a free trial period, but each of its plan tiers come with a reduced rate for the first month. This allows you to try all the features in whichever plan is right for your small business from the very beginning.
To proceed, simply click on the “Select” button below your chosen plan. We recommend the Bluehost Basic plan for most small business owners.

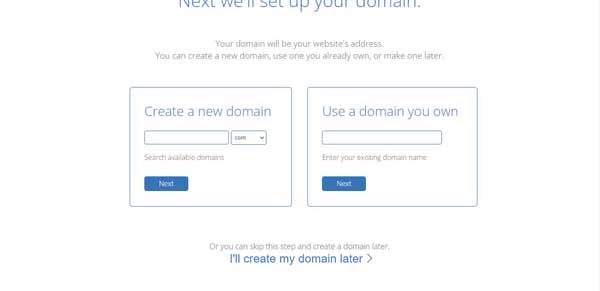
On the next page, you’ll have the option of creating a new domain or using an existing domain. For either option, select your domain and follow the subsequent prompts. If you opt to create a domain and your desired domain is unavailable, Bluehost will offer you some recommended alternatives that may suit your needs.
You also may opt out of selecting a domain at this time by clicking on the “I’ll create my domain later” link at the bottom of the page.

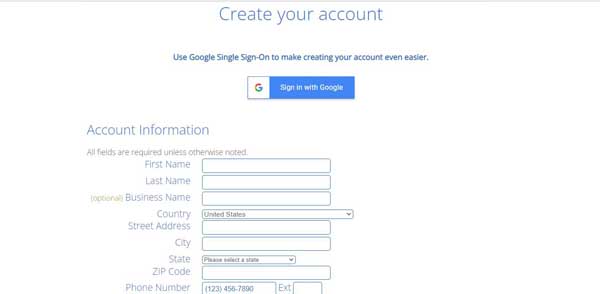
Next, you’ll need to provide some information. This starts with your personal information, including your name, phone number, street address, and email address. You also may enter your business’s name, if desired. After this, the Bluehost website builder will ask you to confirm your plan — referred to here as a “package” — as well as any package extras you want to include. You must purchase these individually priced extras as annual add-ons.
Lastly, you’ll need to provide your payment details. Once you do so, simply check the box stating you’ve read the terms and conditions then click on the green “Submit” button.

Finally, you’ll reach a page that prompts you to enter a password and once again gives you the option of providing a domain name if you haven’t done so already. Entering a domain is optional, but the password isn’t. Once you do this, check the box stating you agree to Bluehost’s privacy policy and terms of service. Then, click on the “Create Account” button.
Choosing a Bluehost Template
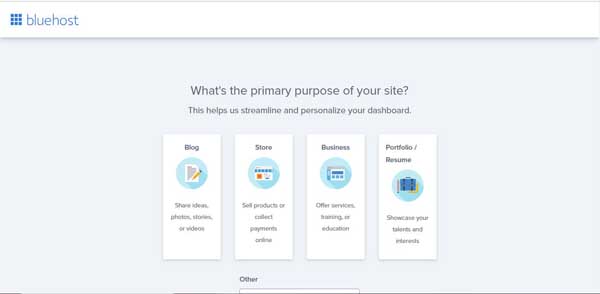
Before you choose a Bluehost template, you’ll be asked to indicate the purpose of your website. The options include, “Blog,” “Store,” “Business,” and “Portfolio/Resume.” Choose whichever option is most relevant to your business model.

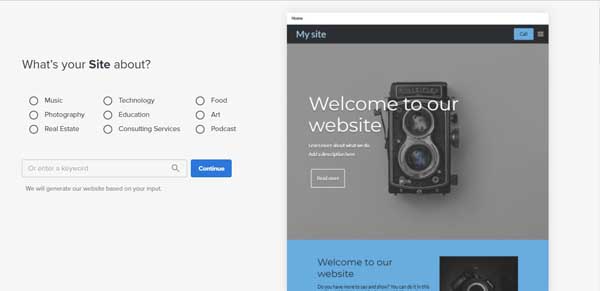
The Bluehost website builder will then ask about your comfort level with web design on a scale of one to five before it sends you to a screen that asks, “What’s your site about?” Options range from technology, art, and culture to food, music, and more. You also may search by keyword.
This information will help Bluehost generate a template for your website, so it’s important to choose the option that mostly closely aligns with your business.

Last, you’ll need to choose a name for your website before you reach the Bluehost website builder.
Customizing the Header Area in Bluehost
The header area is the top section of your website’s homepage. It usually contains a logo and a navigation bar. Sometimes, it may include call-to-action (CTA) buttons, social media icons, or additional information.
Because your site’s homepage header is the first thing visitors will see, it makes sense to adjust it first.
Learn more about what your homepage needs to be successful. Check out our How to Design a Homepage guide.
Adding Your Logo to Bluehost
A logo is the text or image that represents your business visually. Don't have a logo yet? Use our free logo generator to create one on the spot.
To add a logo:
- Click on the gear icon labeled “Settings.”
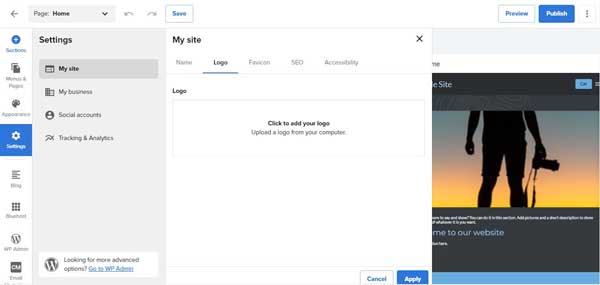
- Select the “My Site” option in the “Settings” menu that then appears to open the “My Site” submenu.
- Click on the “Logo” option in the “My Site” submenu.
- Click on the “Click to add your logo” link.
![How to use Bluehost.]()
- Choose a file from your device.
- Click on the “Apply” button. Your logo will now appear in the upper-left corner of your site’s homepage header area.
Changing the Background Color
The Bluehost website builder also makes it easy to customize the background of your homepage header.
Learn why color is important to your branding and web page design, read our How to Choose a Great Website Color Palette article.
To change the header background color:
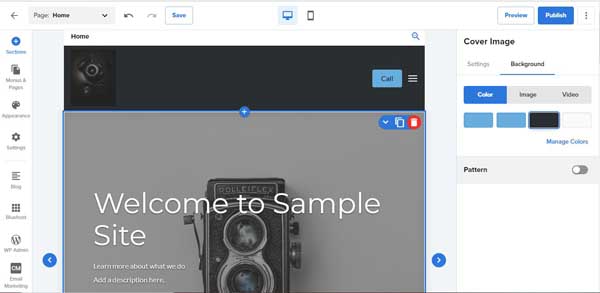
- Click on the header (or any other section) you wish to edit to open the “Cover Image” menu on the right.
- Click on the “Background” tab in the “Cover Image” menu.
- Click on the ”Color” option.
- Choose the color you want to use from within the available color palette.
![How to use Bluehost.]()
Changing the Headline
Headlines are brief lines of text that stand out and separate the sections of your website.
To change the homepage header area headline:
- Click on the existing headline to open the editing toolbar above the text box.
- Delete the existing text, and then enter the text you want to use as your headline.
- You also can adjust the font, style, color, and size of the lettering in your homepage header area headline from the editing toolbar.
Updating the CTA Button
CTA buttons invite site visitors to take specific actions, such as “Learn More,” “Make an Appointment,” or “Subscribe.”
To update the homepage header area’s CTA button:
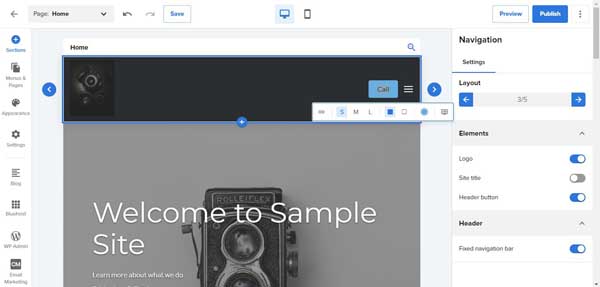
- Hover your cursor over the existing CTA button. An editing toolbar will automatically appear above that button.
- To change the button’s text, simply highlight and erase the existing text and replace it with your own.
- Add a link by clicking on the “Chain” icon and following the prompts.
- Change the button’s size by clicking on the “S,” “M,” or “L” buttons, which represent small, medium, and large options.
![How to use Bluehost.]()
- Click on the blue square to modify the button’s border.
- Click on the blue circle to modify the button’s color.
- Click on the option at the right end of the editing toolbar to change the button into an icon. This includes options like the Visa and MasterCard logo, for example, to signify your website accepts this type of payment.
- To delete the CTA button, move the toggle to the right of the “Header button” option into the “Off” position. This option will appear within the “Navigation” menu that opens on the right side of the screen when you click on the CTA button.
Customizing Pages in Bluehost
The next step involves updating the rest of your website’s homepage so all of its text, images, and links accurately represent your business.
Make sure your homepage has everything it needs to be successful. Read our How to Design a Homepage guide for more.
Changing the Text
Most business websites include blocks of text that provide information and introduce visitors to the brand.
To change the homepage text:
- Click on the text box you want to update. An editing toolbar will then appear above the text box.
- Click on any of the options included in that toolbar, such as font, font size, font color, and more.
- Delete the existing placeholder text, and then enter the wording you want to use.
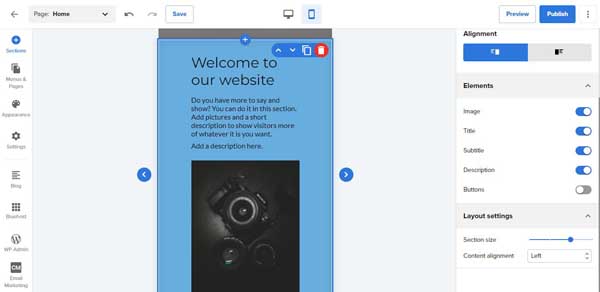
Replacing and Editing the Images
Images add visual appeal to a website and help engage your online visitors.
To replace the homepage images:
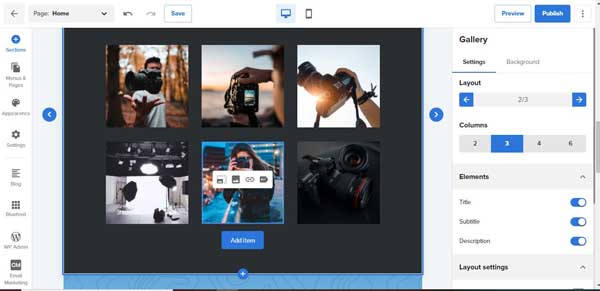
- Hover over the image you want to replace. An editing toolbar will then appear over the image with four options.
- Click on the first option to crop the image that already appears.
![How to use Bluehost.]()
- Click on the second option to replace the image with one from your device.
- Click on the third option to replace the image with one from a link.
- Click on the fourth option to edit the “Alt Text” for the image. This information describes your image to search engines and can help support your search engine optimization (SEO) efforts.
Updating Your Bluehost Footer
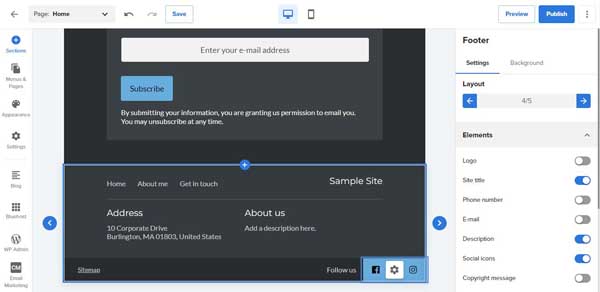
The footer is the section at the very bottom of every page on your website. It typically includes your business’s copyright information, physical address, and social media icons.
To update the footer on your Bluehost website:
- Click on the text box in the footer of your website template. An editing toolbar will then appear above the text box.
- Delete the existing placeholder text, and then enter the wording you want to use.
- You also can change the lettering’s style, font, size, and color from this toolbar.
- Next, hover over the social media icons and click on the “Gear” icon that then appears.
![How to use Bluehost.]()
- Enter the URLs of your social media accounts to link them via these icons to your website’s footer area.
- To remove social icons from the footer, move the toggle to the right of the “Social icons” option into the “Off” position. This option will appear within the “Footer” menu which automatically opens on the right side of the screen.
Adding a Favicon to Bluehost
A favicon is a small emblem that appears next to your site’s URL in the search bar of a user’s web browser. Adding a favicon can help you create a website that’s more consistent with your company’s image and branding.
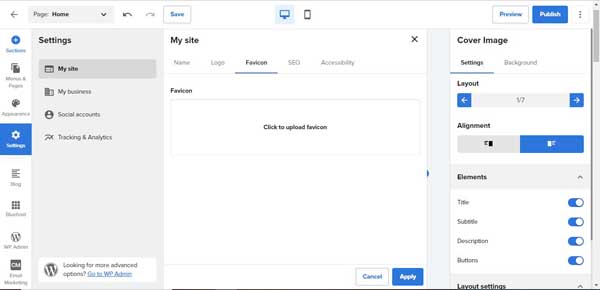
To add a favicon:
- Click on the gear icon labeled “Settings” in the left-hand toolbar.
- Select the “My Site” option in the “Settings” menu that then appears to open the “My Site” submenu.
- Click on the “Favicon” option in the “My Site” submenu.
![How to use Bluehost.]()
- Click on the “Click to upload favicon” link, and then choose a file from your device.
- Click on the “Apply” button. Your website will now display with a custom favicon in your visitors’ internet search bars.
Uploading a Social Share Image
A social share image is the small icon that appears whenever someone shares your website on social media. It’s important to update this image so your website has consistent branding wherever it appears online.
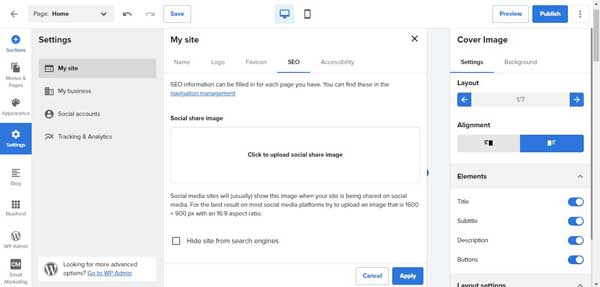
To upload a social share image:
- Click on the gear icon labeled “Settings” in the left-hand toolbar.
- Select the “My Site” option in the “Settings” menu that then appears to open the “My Site” submenu.
- Click on the “SEO” option in the “My Site” submenu.
- Click on the “Click to upload social share image” link, and then choose a file from your device.
![How to use Bluehost.]()
- Click on the “Apply” button. This image will now appear whenever someone shares your website on social media.
Updating Your Business Information
Including up-to-date information about your business is crucial in order for your clients or customers to be able to contact you as well as find your location(s) if you operate a brick-and-mortar business.
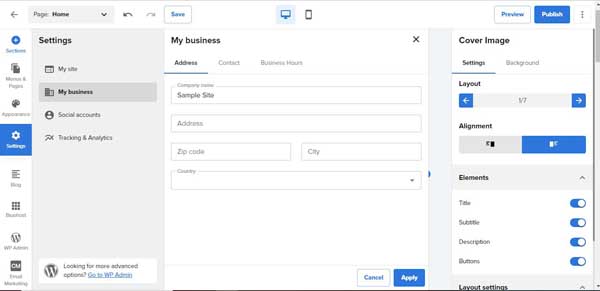
To update your business information:
- Click on the gear icon labeled “Settings” in the left-hand toolbar.
- Select the “My Business” option in the “Settings” menu that then appears to open the “My Business” submenu.
- Click on the “Address” option in the “My Business” submenu, and then enter your business’s address in the provided fields.
![How to use Bluehost.]()
- Add a current email address and phone number under the “Contact” option.
- Add your business hours under the “Business Hours” option.
Adding Additional Bluehost Features
Bluehost comes with a wide variety of features to help you provide a better experience for your site visitors and keep better track of your site performance. These range from integrating analytics to advanced blogging features. Read on to learn how to connect and use these for your business site.
Integrating Google Analytics with Bluehost
Google Analytics is a valuable tool that helps you track website data across several key metrics. This can help you ensure your website operates as efficiently as possible.
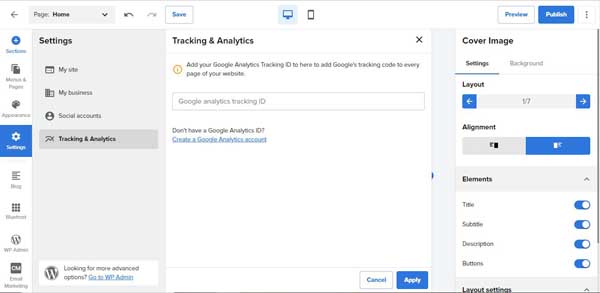
To add Google Analytics:
- Click on the gear icon labeled “Settings” in the left-hand toolbar
- Select the “Tracking & Analytics” option in the “Settings” menu that then appears to open the “Tracking & Analytics” submenu.
- Enter your Google Analytics tracking ID, and then click on the “Apply” button.
![How to use Bluehost.]()
For more information on how to use Google Analytics, read our How To Add Google Analytics To Your Website guide.
Adding a Blog to Bluehost
A blog is a great way for you to connect with your audience as well as share useful information about your company’s history, personnel, ethos, products, and services.
To add a blog:
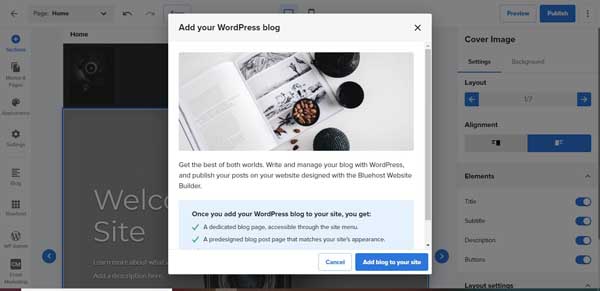
- Click on the “Blog” icon in the left-hand toolbar to open the “Add your WordPress blog” pop-up window.
- Click on the “Add blog to your site” button.
![How to use Bluehost.]()
- In the next pop-up window that appears, click on the “Design my blog” option.
- Click on the “Gear” icon in the center of the page to reach your blog’s dashboard.
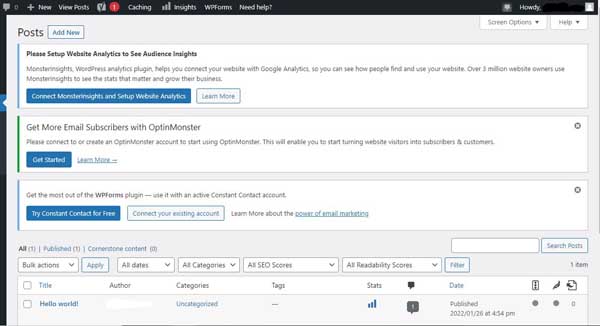
Once you reach your blog’s dashboard, you’ll find a range of options. You may link analytics and email subscriptions with MonsterInsights and OptinMonster by clicking on the “Connect MonsterInsights and Setup Website Analytics” button and the “Get Started” button, respectively. After that, follow the prompts to connect to an existing Google account or create a new one.

You can create new posts by clicking on the “Add New” button at the top of the “Posts” page. You may also use this dashboard to view, edit, and remove previous posts and comments.
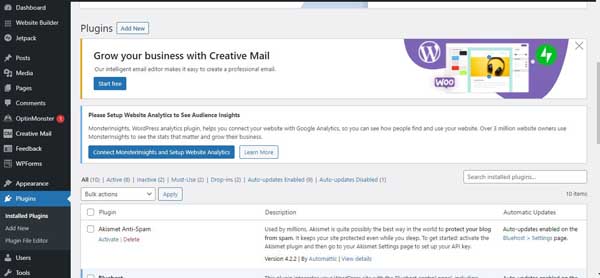
Adding Plugins to Bluehost
From the Bluehost Website builder, click on the “WP Admin” icon at the bottom of the left-hand toolbar to open the “WordPress Administrator” control panel. This panel gives you access to a variety of WordPress tools, including a wide range of plug-ins to help you add functionality to your website.

Simply scroll down the list on the left until you reach the “Plugins” option, and then click on the “Add New” button to browse WordPress’s extensive options. These range from security plug-ins and calendars to scheduling and more.
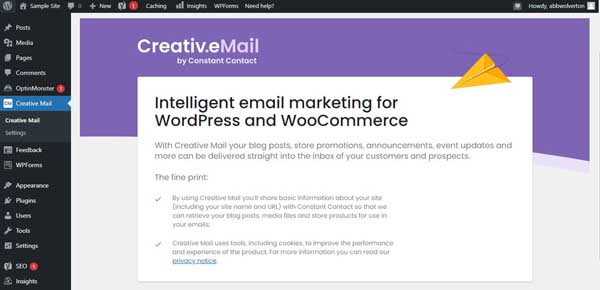
Adding Email Marketing Campaigns
Creativ.eMail is a third-party integration that syncs with WordPress and allows you to promote sales, make announcements, and conduct other email marketing campaigns straight from your “WordPress Administrator” control panel.
From the “WordPress Administrator” control panel, scroll to the “Creative Mail” option in the list on the left. Click on the “Get Creative Mail” button to sync with an existing account or sign up for a new account by following the subsequent prompts.

Adding Product and Contact Information to Bluehost
Most business websites also include a “Products” page with some of the business’s offerings as well as a “Contact” page that tells visitors how to reach the company via phone, email, or other means. With Bluehost, this “Contact” page will include a submission form you can manage from your site’s dashboard.
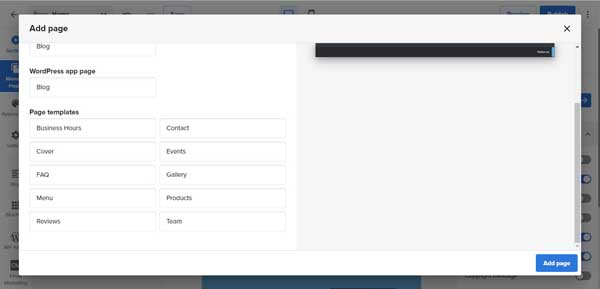
To add “Products” and “Contact” pages:
- Click on the “Menus and Pages” option in the left-hand toolbar, and then click on the “New Page” option.
- In the list of available page templates that then appears, you’ll see options for both “Contact” and “Products” pages.
- Once you select your new page template, click on the “Add Page” button.
![How to use Bluehost.]()
Once you add your new “Products” and “Contact” pages, follow the steps for editing their text, images, and CTA buttons to customize these templates to your business.
Previewing and Publishing Your Bluehost Website
Once you finish making all of the changes outlined above, you should preview your site prior to launch to see how it’ll appear to visitors.
To preview your Bluehost site:
- Click on the “Preview” button in the upper-right corner of the Bluehost website builder.
- The preview pane will open in “Desktop View,” which shows how your website will appear on a desktop computer.
- Scroll through your site and carefully review each page and section, checking to ensure every link and button works as expected and there are no typos. (If something doesn’t look right, return to the Bluehost website builder and make the necessary edits.)
- Now, scroll back to the top of the homepage and click on the “Cellphone” icon located at the top of the preview pane near the center. This view shows how your website will appear on a mobile device.
- Scroll through your website again, reviewing each page and section carefully. (If anything doesn’t look right, return to the Bluehost website builder and make the necessary edits.)
![How to use Bluehost.]()
Once you finish previewing your website and making any final edits, it’s time to click on the blue “Publish” button in the upper-right corner of the Bluehost website builder. In a moment, your website will be live on the internet.
Congratulations! You’ve just made a simple, easy-to-use website with the Bluehost website builder in no time at all!
Final Thoughts
Now that you have a professional, fully functional, small business website, you can focus on running your business and reaping the rewards of your new online presence. Plus, with Bluehost you have access to added tools to really make your site successful. We recommend bookmarking this page so you can return to it in case you need to add more features in the future.
Get Started With Bluehost
Begin building your business website with Bluehost. Click the button below to snag a free domain name for your first year and find plans starting as low as $2.95 per month.