How To Design a Successful Shopping Cart Page
When building your ecommerce website for your online business, it’s important to have a successful shopping cart page.
This article will help you find a successful website shopping cart design and provide shopping cart page design inspiration for you to create your own. It’ll also touch on how good cart design relates to your business’s goals and overall website goals. By the end, you’ll have the tools you need to create a shopping cart page that converts.
Recommended: Make sure your website builder can accommodate your online store and business needs. Read our Best Ecommerce Platform Review to learn more.

Before You Begin
Before you dive in, it’s important to know which website builder will suit you and your business. Finding the right one will make the process of constructing your professional website easier. But, not all website builders come with everything you may need to create your shopping cart page. Check out our Best Website Builder review to get started.
Along with this guide, check out these other helpful articles to learn what it takes to create a comprehensive business website and stunning shopping cart page using various website builders.
Understanding the Goal of Your Shopping Cart Page
As simple as creating a shopping cart page for your business website might seem, the first step involves having a good idea of what you’d like to accomplish and how you’d like to do so. You can then apply these goals to this page as well as your business and website as a whole.
Once established, these goals will help you decide how to design your shopping cart page to enhance the user experience and attract returning customers. They’ll also help you determine how to measure the success of your website and business.
If you need help identifying your business and website goals, our What Makes a Good Website guide includes a detailed breakdown.
Identifying Your Shopping Cart Page Goals
Even though the main goal of your shopping cart page may seem fairly obvious — to have visitors complete a purchase — it’s still valuable to take the time to review how this goal supports your business’s purpose and website’s theme. These goals will vary from business to business, but finding those that fit your brand can provide a clear way to achieve measurable success.
Here are some questions to ask yourself to help you determine your shopping cart page goals:
- What type of business do you have? If you need a shopping cart page, your business likely involves ecommerce. But, it’s good to consider how integral this online store is to your overall business. Are you a freelance artist offering both physical goods (piece of artwork) and services (logo design and consulting)? If so, your shopping cart page may vary depending on what a visitor wants to purchase. Are you instead a restaurant that provides a way to make reservations and a takeout menu? Again, your shopping cart page might vary depending on which service your visitors seek. Having a clear intention for your specific shopping cart page will help you deliver the best experience for your visitors.
- What kind of goods or services do you provide? Understanding what you offer will help you better understand how to construct your shopping cart page. If you use polymer clay to create unique pieces of jewelry, your shopping cart page might include a product description, image, and care instructions. If you offer digital downloads, your shopping cart page might need instructions to help customers access the files they download. Knowing what you offer will better prepare you for how to construct this page.
- What kind of growth and engagement do you want? Understanding that customers may need to contact you is key to constructing a successful shopping cart page. Would you like them to follow your business on social media to see your offerings in action? Do you want to collect customer reviews? Do you prefer to communicate with customers via phone or email? You should consider these factors when creating your shopping cart page.
Your answers to these questions will help guide you toward the type of information you want to display on your shopping cart page. After answering these questions, it’s time to connect your shopping cart page goals to a tangible way of measuring this page’s success in achieving them.
Using the right website builder for your business can make all the difference. Check out our Best Website Builder review to learn more.
Measuring Your Shopping Cart Page’s Success
Having goals for your shopping cart page is a great start, but how will you know if you reach them? The best way to ensure you achieve these goals involves setting specific and measurable targets with tangible timelines and relevance.
- Be Specific: A specific goal for your shopping cart page might involve selling items to 50 new customers. Having a numerical value instead of a general idea can help you better track your success.
- Make It Measurable: A measurable goal for this page could be to sell 10 products to returning customers each week.
- Make It Attainable: Be honest and ask yourself if your goals are realistic and reachable. If you have a particularly large goal, break it down into smaller steps to make it more achievable.
- Stay Relevant: All of your shopping cart page objectives should help you reach your website and business goals. This page should focus on completing the sale of products or services and encouraging customers to return. If you find yourself veering away from this goal, it’s time to circle back to the basics.
- Ensure It’s Time-Based: Setting a deadline for specific goals provides a clear indicator of achievement. If you give yourself one month to book 20 new clients, you’ll know by the end of that month if you succeeded.
Once you have a set of specific shopping cart page goals with a realistic timeline, make sure they tie back to the overall intention and purpose of your website and business.
Aligning Shopping Cart Page and Business Goals
Now that you have specific shopping cart page goals, set them alongside your business goals. Will your shopping cart goals help you achieve your overall business goals? Will your shopping cart page effectively help you achieve your website goals? If the goals of this page seem to veer off in another direction, revise them to ensure they align with both your website and business goals.
Once you achieve alignment among your goals, it’s time to dive into what your shopping cart page will need to succeed. We’ll discuss how content and design can help achieve this.
Determining Your Shopping Cart Page’s Content and Design
While your shopping cart page isn’t the first thing visitors see when they arrive at your site, it’s still incredibly important to the success of your business. Its structure should include all necessary information about your products or services, your policies regarding shipping and returns, and any other required content.
Adding certain elements to your shopping cart page can help you better achieve your goal of converting site visitors into repeat customers. In addition, you can direct these visitors to other pages for more information or further engagement.
Designing the Best Structure
Visitors to your shopping cart page shouldn’t struggle to find key information on the specific products they’ve chosen. The best structure to minimize cart abandonment typically involves a very digestible flow of images and text.
A key part of creating this optimal structure includes professional-quality product images that remind customers of what they are about to buy. If you offer a service people can purchase online, use photos that show this service in action.
Each product also should have a clear and concise description. Keep these descriptions brief, yet informative. Your website’s product page should provide the in-depth details about the items in a customer’s cart, so this description is more of a reminder.
The structure of this page should balance simplicity and clarity. Aim for a concise and well-organized flow using an item’s image, description, size (if applicable), quantity, and price. With a quick glance, customers should be able to view what’s in their cart.
For more information, check out our How To Structure a Website guide.
Creating Engaging Content
While the previous section briefly touched on this, it’s worth highlighting again. The content on your shopping cart page will determine whether or not people complete their purchase and continue on to your checkout page.
This page should focus on encouraging visitors to finish their purchase as well as clearly state the nature of those products or services and other relevant policies. These policies can include return or cancellation details, your privacy policy, and your terms and conditions.
Always include product titles on your shopping cart page. These titles provide a great opportunity to unleash your creativity, highlight your brand’s personality, and entice customers to make a purchase. Ensure each of your product titles accurately reflect the item while remaining aligned with your business’s branding.
If your website builder enables you to offer customers a way to edit their shopping carts, this can help you drive engagement. Specifically, this feature can promote a sense of interest by enabling a customer to see what their cart will look like by adding or replacing items.
A call-to-action (CTA) represents another vital piece of content for your shopping cart page. This typically takes the form of a button visitors can click on to reach the checkout page, but should still feature engaging and motivating text. Knowing what your customers seek will help you better inspire them to complete their purchase.
Remember to also include your contact information on your shopping cart page as well as options for quick customer service. Making it easy for customers to reach you and your customer service channels will build trust and encourage them to complete the checkout process.
Incorporating Key Elements for Success
Beyond the essentials every shopping cart page needs to achieve its goals — like optimal structure and engaging content — you also can include a variety of other key elements to help convert your visitors into customers.
Here are several useful elements you can add to your shopping cart page design to promote its success:
- Shopping Cart Recovery: Most website builders offer this as a built-in tool with their ecommerce plans, but you’ll have to ensure both your website builder and the plan you chose can accommodate this. This useful feature sends notifications to visitors who left your site with an item still in their cart. It can help you keep track of your inventory and make additional sales.
- Images: Product images are an important part of this page. Make sure they look professional and clearly represent your offerings. These photos not only provide a clear reminder of the item a visitor is about to purchase, but also add a visual incentive to head to the checkout page.
- CTAs: Every shopping cart page needs a CTA that encourages customers to proceed to the checkout page. These typically appear as buttons customers can click on to finish their purchase. But, you also can add CTA buttons that invite visitors to contact support, follow your business on social media, or sign up for a newsletter.
- Internal Links: These embedded links help visitors navigate your entire site with ease. Great uses of these links within a shopping cart page might take visitors to a set of frequently asked questions (FAQ), your Terms and Conditions page, your customer reviews, and your site’s Checkout page.
- Chat Boxes: When site visitors need help, they can use this feature to chat with you or another representative. It’s a great tool for answering customer questions and encouraging them to complete their purchase.
- Quantity and Size Selections: While most website builders with ecommerce capabilities include these elements in their shopping cart page templates, it’s always good to ensure you have them. Allowing customers to quickly confirm the number and size of an item they plan to purchase will help encourage them to complete the checkout process. Make sure they can easily adjust both the quantity and size.
- Contact Forms: While including this isn’t necessary or the only way to offer this information, placing a contact form on your shopping cart page is another way to build trust and drive engagement with your customers. They can leave you a message or ask a question, knowing you’ll respond in a timely manner.
- Sale Notifications: These come in many forms, but most often appear as “strikethrough” pricing that shows visitors the original price alongside the current sale price. By highlighting the good deal on offer now, these notifications can encourage them to buy.
- Promo Codes: You can give these unique codes to customers directly or display them on other parts of your site. Adding a place on your shopping cart page where customers can enter a promo code is a great way to encourage them to buy once they see how much money they’ll save.
- Low-Stock Notifications: This feature can instill a sense of urgency in potential customers by highlighting the small, remaining supply of a specific item. That information may inspire them to purchase before it’s too late.
- Search Bars: Just in case a customer isn’t done shopping and doesn’t want to wade through a long product page, offer them a search bar on your shopping cart page. This can entice them to add more items to their cart and quickly find anything they forgot.
- Social Media Icons: It’s always useful to include your social media icons on your shopping cart page. Why? Your social media feeds provide yet another place to highlight your products or services in action and display more images of your offerings.
Adding these elements to your shopping cart page will not only give you several tools to help convince visitors to complete their purchases, but also improve your site’s overall user experience.
Reviewing Successful Shopping Cart Page Examples
Sometimes it’s easiest to see success in action. Here are examples of some of the best shopping cart pages built using various website builders. Along with at least one visual for each, we’ll also explain what makes them so effective.
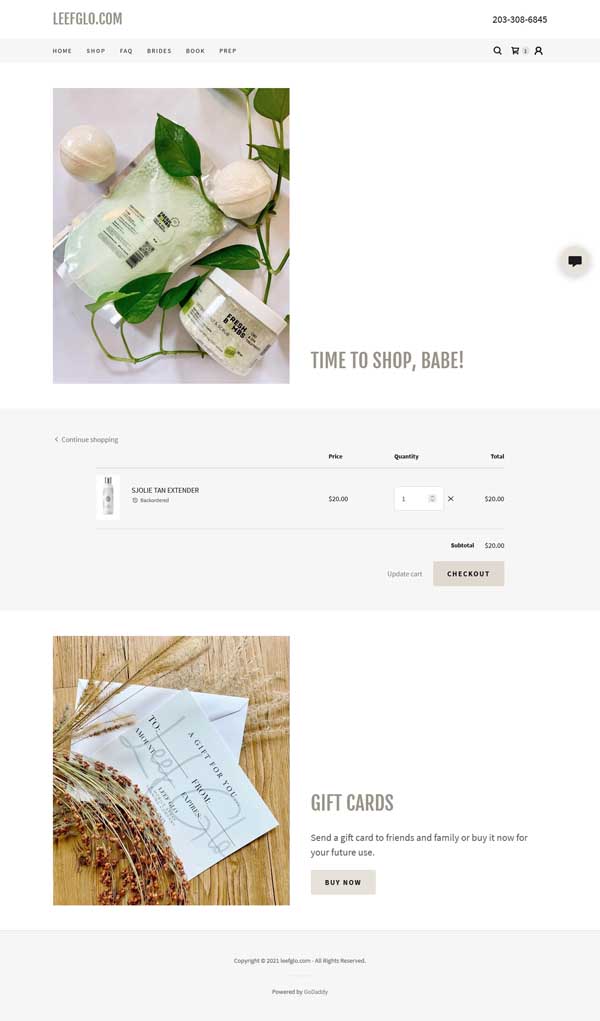
Successful GoDaddy Shopping Cart Page Example

Spray tan salon Leef Glo does several things really well with its shopping cart page. First, the chat box conveniently located on this page can quickly answer any questions potential customers might have.
This page also includes an image of the product with a brief description to let users know it’s currently on backorder and so they should expect a delay. Customers can easily update the quantity of the items they want to purchase and then click on a clearly marked CTA button to proceed to the checkout page.
Above the product image, an internal link enables customers to return to the product page and continue shopping. This provides a great way to encourage visitors to buy more.
At the bottom of this shopping cart page, a large image and CTA button invite customers to purchase a gift card. Gift cards can help small business owners maintain income in their off-season as well as encourage loyal customers to return and spread the word by purchasing gift cards for friends and family.
Learn how to create your own successful GoDaddy site with our How To Make a GoDaddy Website guide.
Successful Wix Shopping Cart Page Example

Artist Zoe Rose LoMenzo includes several key elements that help make her shopping cart page successful.
By leaving her website’s navigation menu at the top of this page, visitors can move around the site with ease — especially if they want to continue shopping. This page also includes a handy chat feature and gives customers the option to add a note to their order.
Customers also may enter a promo code, which can provide a strong incentive to complete their purchase. This page also displays an icon to alert customers that the page and any information entered into it will remain secure.
The simple design of the order summary section lets customers see — at a glance — an itemized list plus the total cost. Beneath this, customers will find a CTA button they can click on to use PayPal Checkout as well as a link to other payment options. Providing several checkout options can encourage customers to successfully complete their purchases.
Learn how to create your own successful Wix site with our How To Make a Wix Website guide.
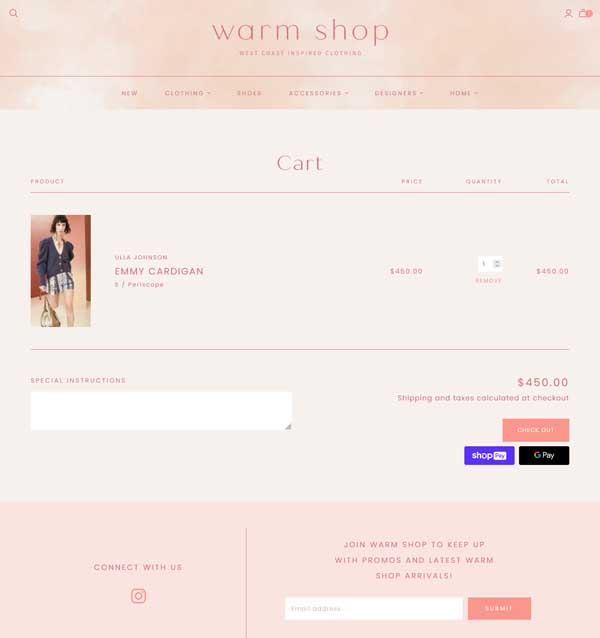
Successful Shopify Shopping Cart Page Example

Clothing retailer Warm Shop employs several successful elements on its shopping cart page. For example, it breaks its content into large blocks to make the information easily digestible and engaging.
Customers can readily access the product image, price, and quantity in their carts, and then easily adjust the number of items or remove them all together.
This page also includes a form in which customers can provide special instructions and several CTA buttons for different payment options. These encourage customers to complete their purchases, knowing they can use a variety of payment methods.
The bottom of this page features a social media icon that enables customers to follow the shop on Instagram — a great way to encourage further interaction. It also has a great CTA that invites people to sign up for the company’s email list to receive discounts and sneak peeks, which can help drive repeat business.
Learn why Shopify is our top choice for ecommerce website builders in our Best Ecommerce Platforms article.
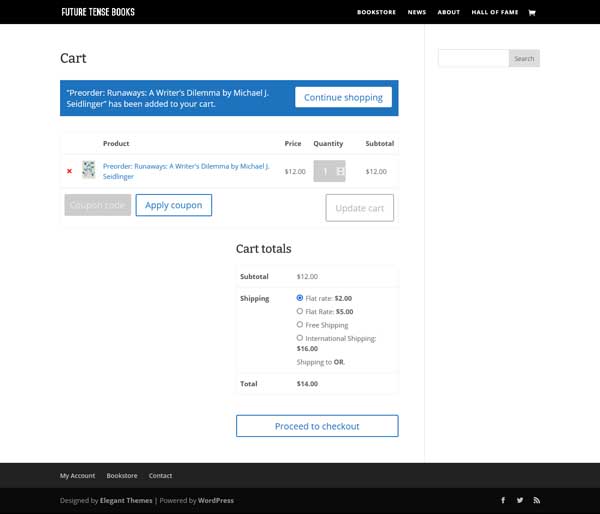
Successful WordPress Shopping Cart Page Example

Publishing company Future Tense Books used WooCommerce for WordPress to create a more basic shopping cart page that still does many things very effectively.
For example, the search bar on this page is an incredibly useful tool that allows customers to easily search for more items to add to their carts. This page also includes a “Continue shopping” CTA button above the product information as another way to encourage visitors to expand their order.
This page features several other CTA buttons, including ones for adding and applying coupon codes and updating the cart. These automatically update what appears below the “Cart totals” header, giving customers an immediate visual of the final cost before they proceed to checkout.
The page ends with internal links to the company’s bookstore and contact page as well as social media icons to follow along on various platforms. This helps to promote further interaction with customers once they make a purchase.
Learn more about WordPress and WooCommerce in our Best Ecommerce Platforms article.
Successful Weebly Shopping Cart Page Example

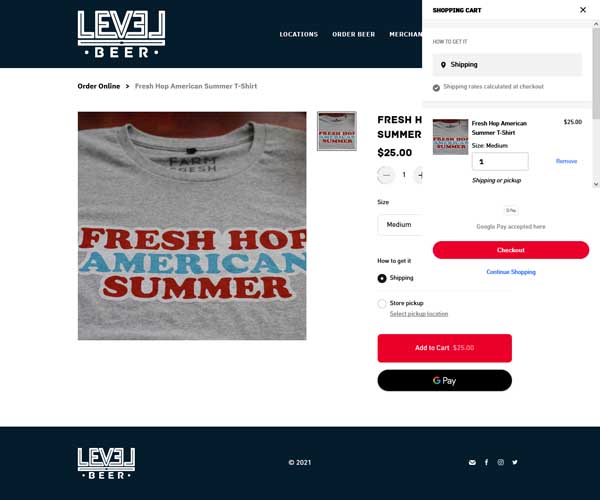
Based in Portland, Ore., Level Beer takes an unusual approach to its shopping cart page: it appears as a pop-up window. This design means customers don’t have to navigate away from their current page to continue to the checkout page. In essence, it removes a step from the purchasing process while still providing all the necessary information.
This shopping cart page still clearly displays a product image along with the size, price, and types of payment accepted. It even has a “Continue Shopping” CTA button, which just collapses this pop-up window and returns users to their current screen.
Within the footer of every page on Level Beer’s site, visitors have easy access to the brewery’s social media icons. The footer also includes an icon to email the company directly, making it easy for customers to get answers to any questions they have.
Learn how to create your own Weebly website with our How To Make a Weebly Website guide.
Successful Squarespace Shopping Cart Page Example

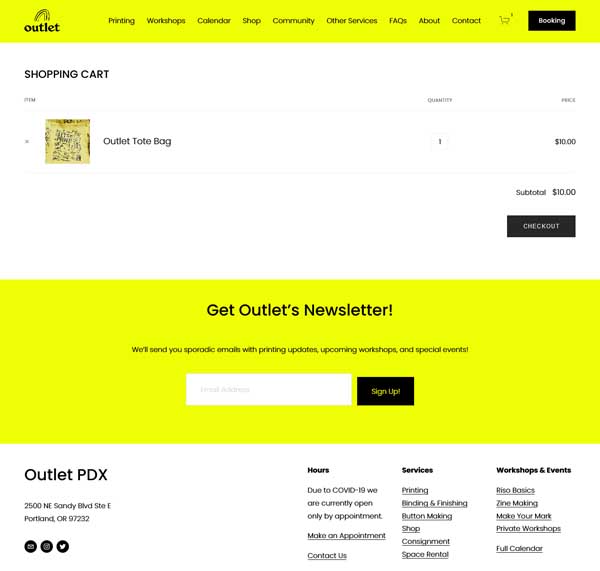
Risograph printing studio Outlet uses its shopping cart page to continue to tell the story of its brand. The colors match the palette used across the rest of the website, keeping the theme upbeat and fun.
Forgoing descriptions, Outlet instead uses its product titles to best describe the items. This makes the information easier to digest at a glance.
Below the “Checkout” CTA button, customers will find a CTA button that invites them to sign up for Outlet’s newsletter. This element helps the company promote further engagement with customers long after they complete their purchase.
The footer of this shopping cart page includes a range of useful links to other parts of the website plus social media icons to follow Outlet on two other platforms. The footer also features contact information, including a physical address, making it even easier to access the team behind this distinctive studio.
Get inspired to build your own Squarespace website by checking out these other Squarespace website examples.
Final Thoughts
Now that you have the tools to begin creating a successful shopping cart page for your business website, it’s time to find the right website builder. Read our Best Website Builder review to determine which platform will work best for you and your business.
Check out these other articles to learn more about how to create a successful business website and achieve your business goals: