How to Build a Landing Page with GoDaddy – A Beginner’s Guide
Landing pages are an integral part of online marketing and help businesses collect contact information from a potential customer.
Unlike the homepage of your GoDaddy website, which probably contains lots of information for your customers to sift through, a GoDaddy landing page is focused on one specific CTA (call to action). Most landing pages often offer a deal of some sort; a promo code, an ebook, or special information – in return for contact information, usually an email address.
Landing pages are effective for convincing potential customers to take a specific action that can lead to purchases or subscriptions. Creating a GoDaddy landing page is simple and straightforward. For step-by-step instructions on creating a landing page associated with your GoDaddy webpage, read on.
Don’t have a GoDaddy website yet? Create one today by signing up with GoDaddy for free.

Create a Landing Page With GoDaddy
- Log in to GoDaddy.com.
- Navigate to the Products page.
- Click the Manage link next to the page where you want to add the landing page.
- Click Edit Website.
- In the lefthand control panel, click Pages.
- A window will open to the right of the control panel. Click the +New Page button at the top.
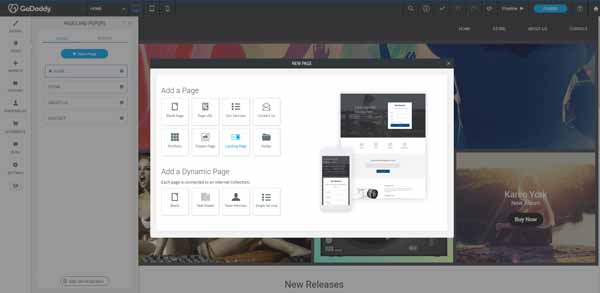
- A New Page window will open. In the grid of options under Add a Page, click Landing Page, the second option from the right on the bottom row.
![How to build a landing page with GoDaddy.]()
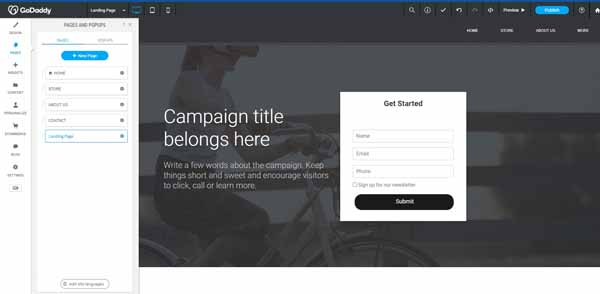
- In the text entry box under Page Name, enter the name you want to assign to your landing page.
- Click the blue +Add Page button at the bottom of the window.
- The new landing page will now appear in your Pages list on the control panel.
- Click the gear icon next to the landing page you have created.
![How to build a landing page with GoDaddy.]()
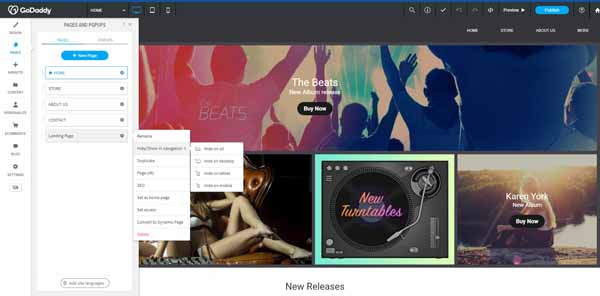
- Hover your cursor over Hide/Show in navigation.
- Four options will appear to the right: Hide on all, Hide on desktop, Hide on tablet, Hide on mobile.
- Usually, a landing page is not included in the navigation bar customers see on your website. For this result, choose Hide on all.
![How to build a landing page with GoDaddy.]()
- Go back to Pages on the lefthand toolbar and click the new landing page. This action will pull up the page you have just created so that you can add your text and change the photos.
- To update the text, click on the text box, delete the existing text, and type in the text you want to use.
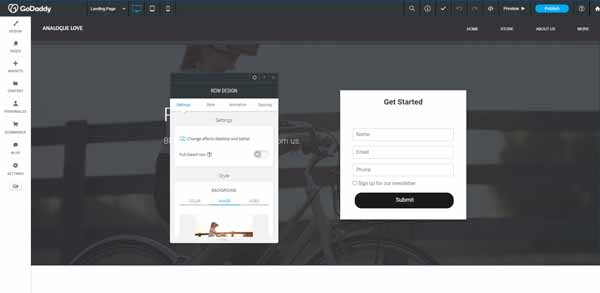
- To change the background photo, click anywhere on the image. A menu will pop up.
![How to build a landing page with GoDaddy.]()
- On that menu, scroll down to Background. Here you can choose the background color and add a photo or video.
- To add your own photo or video, click Replace, then +Upload at the bottom left corner of the window.
- You can make further changes to the landing page through the same process you use to change other pages on your website.
Closing Thoughts and Resources
As you can see, adding a GoDaddy landing page is relatively quick and straightforward. With this tool, you can create a useful page to capture personal information from potential customers and present a clear CTA.
For more information on how to use this powerful website builder for more than just GoDaddy landing pages, check out our How To Use GoDaddy Website Builder article.
Get Started With GoDaddy
TRUiC readers can save on any GoDaddy website plan. Discount is automatically applied by clicking the button below.