How To Use the Jimdo Website Builder: A Beginner’s Guide
The Jimdo website builder leverages artificial intelligence (AI) to provide business owners with an easy way to create a professional website.
But, even intuitive, AI-based tools can leave you needing more guidance in certain areas. This guide walks you through some of the Jimdo website builder’s advanced features and some that may seem a bit more common to help you get your site up and running with ease.
Interested in finding the right website builder to create your business site? Check out our Best Website Builder of 2026 guide.

Signing up With Jimdo
If you haven’t already started to create your site with the Jimdo website builder, you’ll need to sign up.
This involves answering some questions about the name and purpose of your business as well as how you want to create your website and its goals. You’ll then fill out a style guide that’ll help match your needs with a Jimdo website template.
It’s important to note there are two different types of Jimdo website editors within the Jimdo website builder software. The more advanced Jimdo Creator editor allows you to use some computer code while the more basic Jimdo Dolphin editor doesn’t.
This guide focuses on how to use Jimdo Dolphin because this entry-level editor caters to users without coding expertise. For detailed instructions on this sign-up process, check out our How To Make a Jimdo Website guide.
We also recommend you upgrade now so you can take full advantage of Jimdo’s premium features. For Jimdo’s pricing and plan tiers, check out our Jimdo Website Builder Review.
Using Jimdo Themes
Based on your answers to the questions posed during the sign-up process, the Jimdo website builder will choose a template for your site with generic content tailored to your industry.
You can always change the design or theme of your template without having to choose a new one. All Jimdo templates have several theme variations. These themes generally vary from one another in terms of color, but their entire layout can change in some cases.
Need some inspiration? Check out other business websites built using Jimdo in our 12 Beautiful Jimdo Website Examples article.
Changing Your Jimdo Theme
As previously noted, the Jimdo website builder offers multiple theme variations for each site template. Changing your template’s theme can alter the overall look and feel of your website, including the location of your business logo and the navigation bar.
To change a theme:
- Highlight any “Block” within the Jimdo Dolphin editor to open the left-hand toolbar (“Blocks”are how Jimdo refers to sections of their web pages and templates).
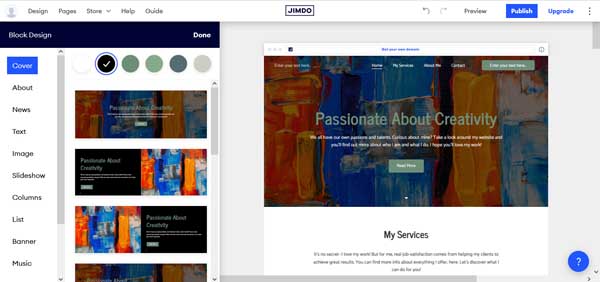
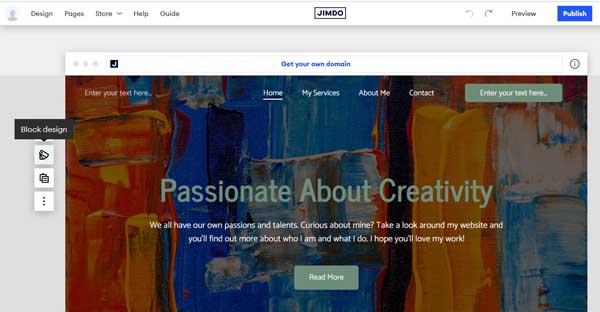
- Click on the “Block Design” icon in that toolbar to open the “Block Design” menu.
![How to use Jimdo.]()
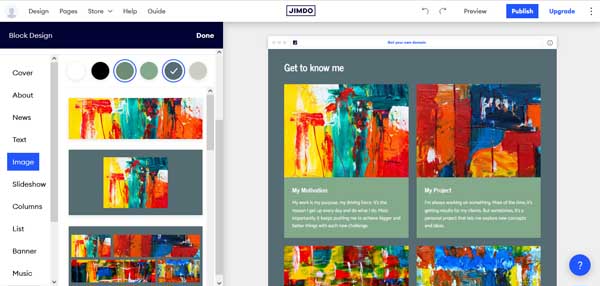
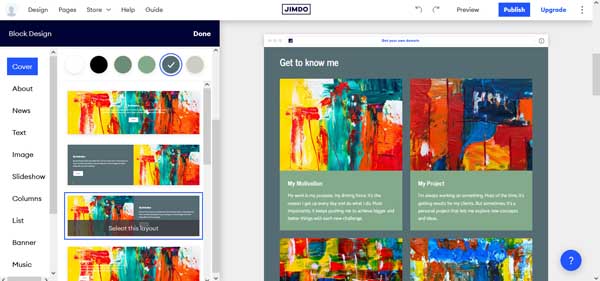
- In that menu, scroll through the different layouts for the selected section of your template and select a layout that best fits your needs.
![How to use Jimdo.]()
- After you finish selecting your preferred layout, click on the “Done” link at the top of the “Block Design” menu and the Jimdo Dolphin editor will update the theme for your selected block.
- To update your entire theme, simply repeat these steps for each block.
You can always click on the “Undo” button at the top of the Jimdo Dolphin editor to reverse any changes you don’t want to keep, and it automatically saves your changes as you work.
Changing Theme Accent Color
You can change your website’s accent color, which appears in its headings, buttons, backgrounds, and other elements, at any time. The color theme also dictates how bright or dark other site elements will appear.
Still need a good color scheme for your business website and branding? Refer to our How to Choose a Great Website Color Palette guide to learn more.
To change a theme’s accent color:
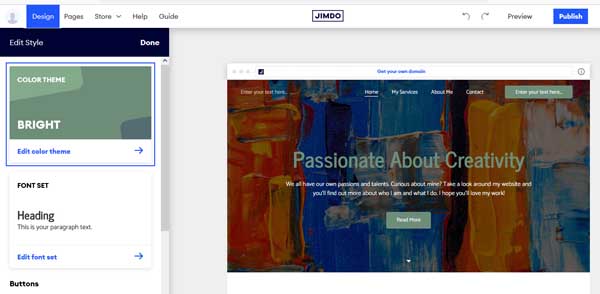
- In the menu at the top of the Jimdo Dolphin editor, select the “Design” option to open the “Edit Style” menu.
- Click on the “Edit Color Theme” link at the top of the “Edit Style” menu to open the “Color Theme” submenu.
![How to use Jimdo.]()
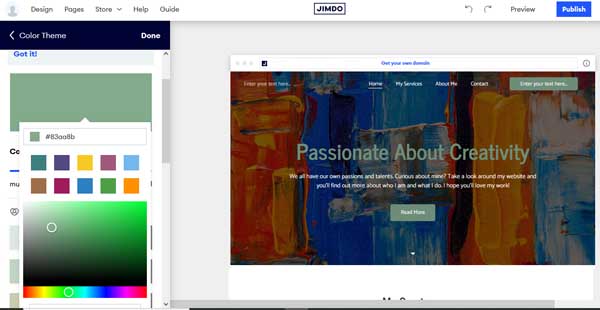
- The “Color Theme” submenu gives you two options. The first option involves clicking on your current color swatch to open a “Color Picking” tool that’ll allow you to choose the exact color you’d like.
![How to use Jimdo.]()
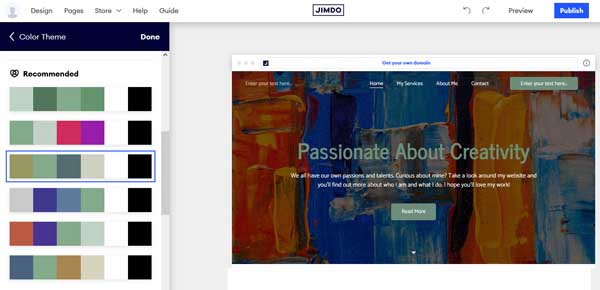
- The other option involves scrolling down the “Color Theme” submenu, and then choosing one of the premade color swatches Jimdo offers.
![How to use Jimdo.]()
- Click on the “Done” link and the Jimdo website builder will automatically update your site’s theme with your new accent color.
Changing Jimdo Fonts
The Jimdo website builder simplifies the font selection process by providing recommended font pairings from which you can choose.
Beyond those initial recommendations, you’ll find even more suggested options to help you find the best fit. There’s also a way to adjust the sizing of your chosen font pairing.
Make sure your font matches your branding. Use our Best Website Fonts guide to learn more.
To change the fonts:
- In the menu at the top of the Jimdo Dolphin editor, select the “Design” option to open the “Edit Style” menu.
- Click on the “Edit Font Set” link on the “Edit Style” menu to open the “Font Set” submenu.
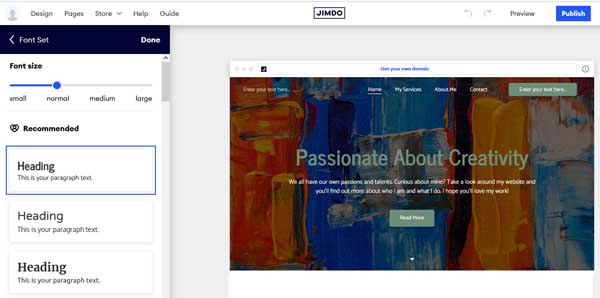
![How to use Jimdo.]()
- Use this submenu to adjust the size of your font.
- Scroll down the “Font Set” menu to see all of the available options for font pairings.
- Select the pairing that best fits your business, and then click on the “Done” link.
Updating Jimdo Buttons
The Jimdo website builder makes it incredibly easy to update the shape and style of your site’s buttons. But, keep in mind that the color of these buttons aligns with the accent color of your Jimdo template’s theme. To change the shape of the buttons, follow the below instructions.
To change the buttons:
- In the menu at the top of the Jimdo Dolphin editor, select the “Design” option to open the “Edit Style” menu.
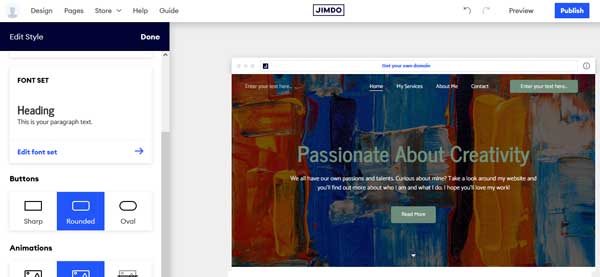
- Scroll down to the “Buttons” section.
![How to use Jimdo.]()
- Choose your preferred button shape from these options: “Sharp,” “Rounded,” or “Oval.”
- Click on the “Done” link to return to the Jimdo Dolphin editor.
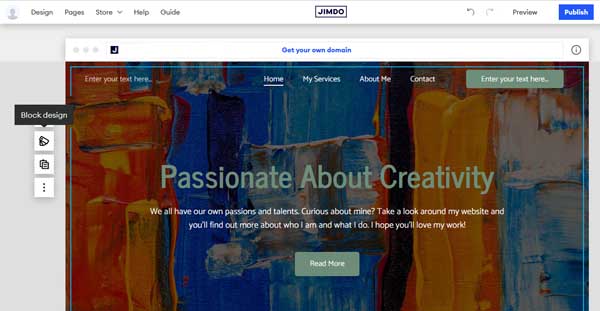
Customizing the Homepage Header in Jimdo
Your chosen theme will determine the look and feel of your website’s homepage header area. Of course, you can always customize the header background to better suit your business and align with your website’s purpose and structure.
The Jimdo website builder enables you to use images, videos, or slideshows in the background of your homepage header. You also can adjust the text placement and the appearance of the navigation menu.
To customize the homepage header:
- Ensure the header image already appears in your preferred location. If not, follow the instructions in the “Changing a Jimdo Theme” section to select a header layout with your desired image position.
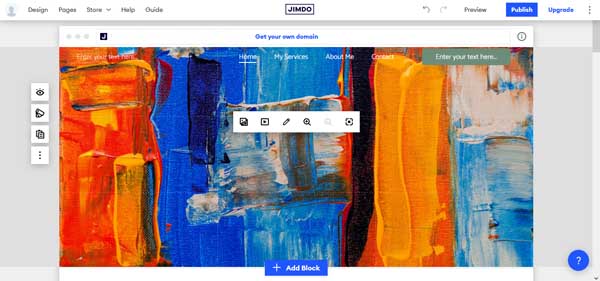
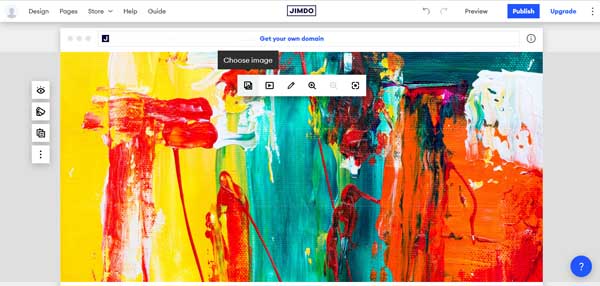
- Hover your mouse over the “Block” section you’d like to edit, and then click on it once to open a horizontal, pop-up, “Editing” menu. This menu has options for updating the image, adding video, and other helpful tools.
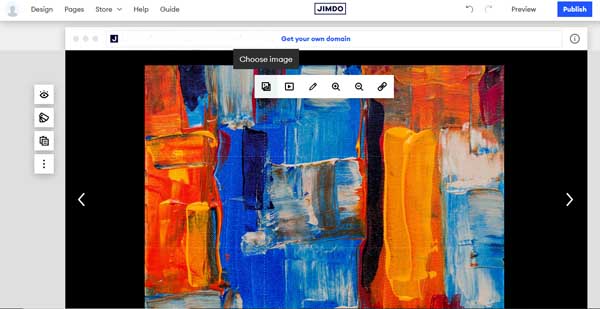
![How to use Jimdo.]()
- Follow the directions below for using an image, video, or slideshow as your homepage header background.
Changing a Header Image
Headers can feature a static image or a slideshow of images. These directions focus on updating a static image. You also can skip to the “Adding a Slideshow to the Header” section below.
To change a static header image:
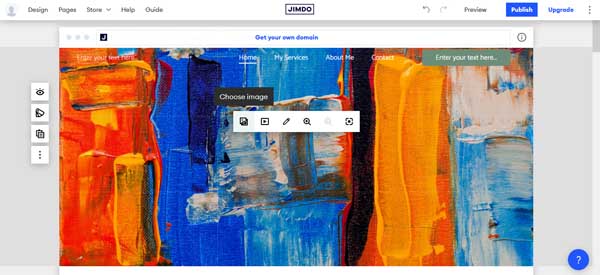
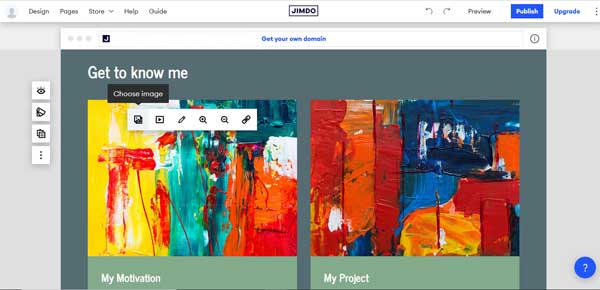
- Click on the “Choose Image” icon in the horizontal, pop-up, “Editing” menu to open the “Image Library” window.
![How to use Jimdo.]()
![How to use Jimdo.]()
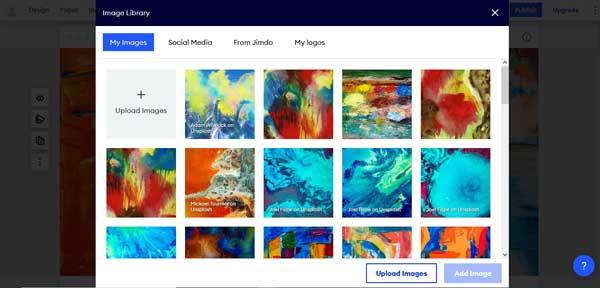
- From the “Image Library” window, you can upload your own photos, choose from the Jimdo library of images, or connect your social media feeds to choose an image you previously uploaded to Facebook® or Instagram®.
- Click on the “Add Image” button after you make your final choice. You’ll then return to the Jimdo Dolphin editor with your changes in place.
Adding a Video to the Header
Using a video in your homepage header can help your site quickly grab a visitor’s attention. Importantly, videos used in headers should not have sound as they can be distracting and come across as unprofessional.
To add a video to the header:
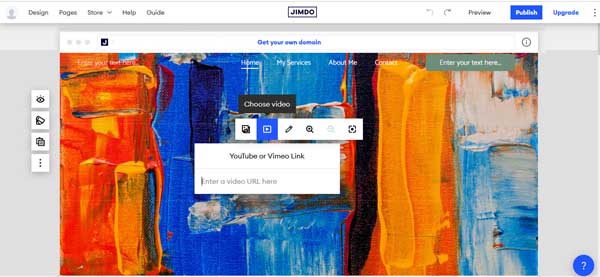
- Click on the “Choose Video” icon in the horizontal, pop-up, “Editing” menu.
![How to use Jimdo.]()
- Enter the URL for your desired YouTube™ or Vimeo® video in the pop-up window that then appears.
Adding a Slideshow to the Header
A slideshow header also can help your website grab visitors’ interest. But, opinions vary on whether people find slideshows distracting or engaging. Luckily, if you opt to use a slideshow, the Jimdo website builder limits you to three images to help ensure it won’t overwhelm your site visitors.
To add a slideshow to the header:
- Hover your mouse over the header image area and click on the “Block Design” icon in the left-hand toolbar.
![How to use Jimdo.]()
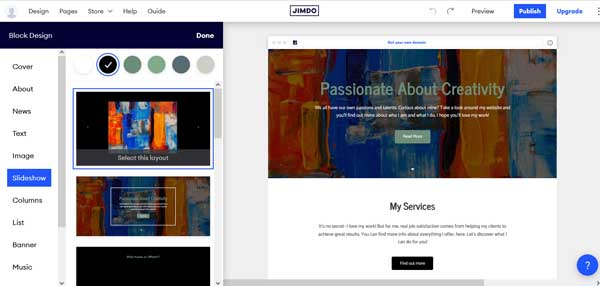
- The “Block Design” menu will then open. Scroll down the list of items on the left side of this menu and select the “Slideshow” option to open the “Slideshow” submenu.
![How to use Jimdo.]()
- Scroll through the “Slideshow” submenu to find and select the layout you prefer. Then, click on the “Done” link at the top of the “Block Design” menu.
- To edit the photos in your slideshow, single-click on them to open the horizontal, pop-up, “Editing” menu.
![How to use Jimdo.]()
- Click on the “Choose Image” icon to open the “Image Library” window from which you can upload or choose photos to add to your slideshow.
- Click on the “Add Image” button when you make your final choice.
Making Other Header Adjustments
The Jimdo website builder provides a few more options to customize the appearance of your homepage header. For example, you can adjust the text and image alignment, change the overlay color, or add columns and other elements.
To make other header adjustments:
- Hover your mouse over the header image area and click on the “Block Design” icon in the left-hand toolbar.
- The “Block Design” menu will then open.
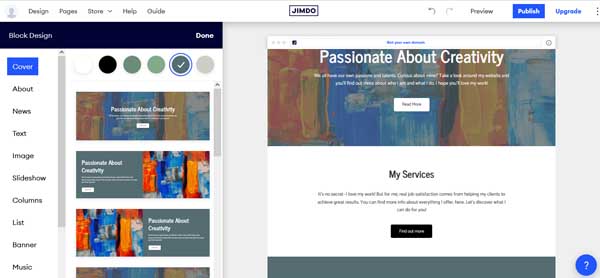
![How to use Jimdo.]()
- Use the colored circles at the top of the “Block Design” menu to test different overlay color options.
- Scroll down the “Block Design” menu to explore different layout options.
- Click on the “About,” “News,” “Text,” “Image,” and other items in the the list on the left side of this menu will show you different layouts and options for the your header area.
Make sure your homepage has everything it needs to be successful. Read our How to Design a Homepge guide for more.
Setting up Pages and Site Navigation in Jimdo
Your business website likely will have multiple pages so its navigation menu should help visitors easily find and move between those pages. But, as a best practice, try to limit your main, top-level navigation menu to just five or six items.
The first task in setting up your website’s navigation involves ensuring you have all the pages you want displayed in your navigation menu. If your chosen template didn’t come with all the pages you need, you’ll have to add them to your website.
Your main navigation menu can include organizational aides like drop-down menus for subpages or links to external websites.
Adding a Page in Jimdo
When you add a new page to your Jimdo website, it’ll automatically appear in the navigation menu. The number of pages your Jimdo website can include depends on the Jimdo plan you purchase.
To add a page:
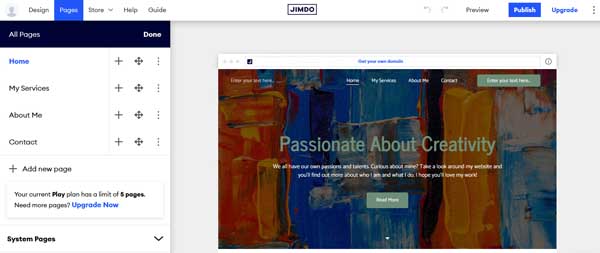
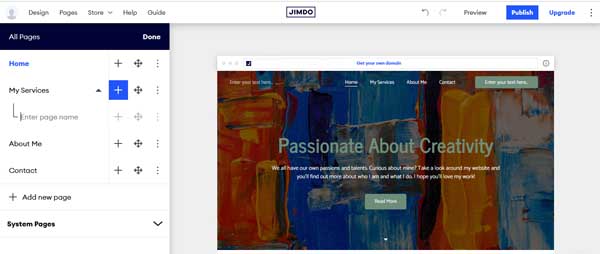
- In the menu at the top of the Jimdo Dolphin editor, select the “Pages” option to open the “All Pages” menu.
![How to use Jimdo.]()
- Click on the “+ Add a new page” link to enter in the name of your new page.
- Click on the “Done” link at the top of the “All Pages” menu and a screen will then open in which you can start building and editing your new page. Your new page will automatically appear in your site’s navigation menu.
Reordering the Navigation Menu
In the same “All Pages” menu, you also can rearrange the current order of the items in your navigation menu.
To reorder the navigation menu items:
- In the menu at the top of the Jimdo Dolphin editor, select the “Pages” option to open the “All Pages” menu.
- Click on the “Navigation” icon (the one with four arrows) next to the page you want to move.
- Drag that page up or down in the “All Pages” menu and drop it in your preferred location.
- Click on the “Done” link at the top of the “All Pages” menu and your pages will appear in their new order in your site’s navigation menu.
Adding Pages to a Drop-Down Menu
To limit the number of menu items in your site’s top-level navigation menu to no more than five or six, you may need to create drop-down menus with subpages.
To add a drop-down menu:
- In the menu at the top of the Jimdo Dolphin editor, select the “Pages” option to open the “All Pages” menu.
- Click on the plus sign (“+”) icon to the right of the page to which you want to add a drop-down menu.
![How to use Jimdo.]()
- Enter the name of the page you want to add to the drop-down menu.
- Click on the “Done” link at the top of the “All Pages” menu to return to the Jimdo Dolphin editor.
- Begin building and editing your new page.
Deleting Pages
You can choose to hide a page from your main navigation menu or delete it completely from your website.
To delete a page:
- In the menu at the top of the Jimdo Dolphin editor, select the “Pages” option to open the “All Pages” menu.
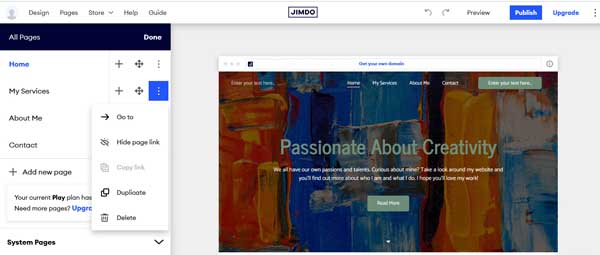
- Click on the “More” (“⋮”) icon to the far right of the page you want to delete.
![How to use Jimdo.]()
- A drop-down menu with the option to delete the page at the very bottom will then appear. Select the “Delete” option to permanently remove this page.
To remove a page from the navigation menu:
- In the menu at the top of the Jimdo Dolphin editor, select the “Pages” option to open the “All Pages” menu.
- Click on the “More” (“⋮”) icon to the far right of the page you want to delete.
- Select the “Hide page link” option from the drop-down menu that then appears to remove the page from your navigation menu.
Working With Jimdo Blocks
When you add a new page to your Jimdo website, it won’t come with any content. To add content to these pages, you must add sections. Jimdo refers to these sections as “Blocks” and offers multiple options based on your preferred website layout and design.
We’ll start by sharing general instructions that apply to all types of blocks. We’ll then provide more detailed instructions tailored to individual blocks.
Adding a Block
The Jimdo website builder offers a wide variety of blocks. It also recommends blocks to you based on your specific template. Each block contains prefilled content you can customize to suit your business.
You can add a block in two different ways, depending on if you’re starting from a blank page or one with existing content.
To add a block:
- From a blank page, click on the “+ Add Block” button.
- From a page with existing content, hover over any current block until the “+ Add Block” button appears.
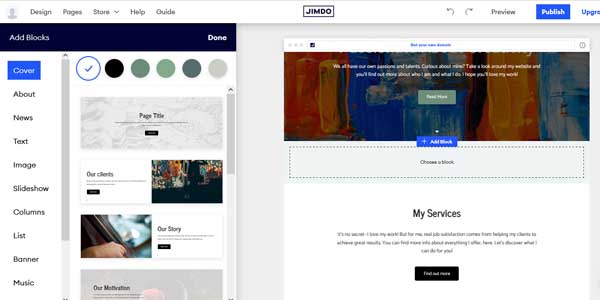
- Click on the “+ Add Block” button to open the “Add Blocks” menu.
![How to use Jimdo.]()
- Scroll through the list of available blocks on the left side of this menu to find different layout options for each type of block.
- Click on the block layout you like to add it to your page.
Using the “Block” Menu
You can move, duplicate, or delete sections with the “Block” menu. It enables you to move a block up or down on a page, copy the block, rearrange the layout and design of the block, and more.
To move, duplicate, or delete a block:
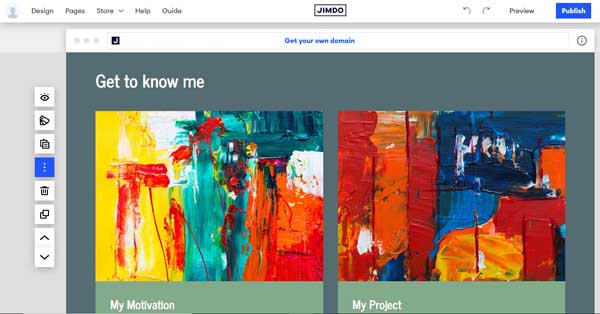
- Click on the “More” (“⋮”) icon in the left-hand toolbar of the Jimdo Dolphin editor. This’ll expand that toolbar to reveal additional icons.
![How to use Jimdo.]()
- Click on the “Trash Can” icon to delete the entire block.
- Click on the “Duplicate” icon (the one with two pages) to duplicate the block.
- Click on the up or down arrow (“↑” or “↓”) icons to move the block either up or down.
Changing a Block’s Background
Some blocks use solid backgrounds while others use images. Varying the backgrounds of different sections on a web page can not only create visual interest, but also indicate when the content switches to another topic.
To change a block’s background color:
- Click on the “Block Design” icon in the left-hand toolbar of the Jimdo Dolphin editor to open the “Block Design” menu.
![How to use Jimdo.]()
- Select one of the available color options at the top of the “Block Design” menu to alter the block’s background color.
To change a block’s background image:
- Click on the “Block Design” icon in the left-hand toolbar of the Jimdo Dolphin editor to open the “Block Design” menu.
- Click on the “Image” item in the list on the menu’s left side, and then select the image layout you prefer from the available options.
- Click on the “Done” link to exit the “Block Design” menu.
- Back in the Jimdo Dolphin editor, single-click the block you just updated.
![How to use Jimdo.]()
- In the horizontal, pop-up, “Editing” menu that appears, click on the “Choose Image” icon to open the “Image Library” window.
- In the “Image Library” window, choose a photo from the available options or upload a new photo to use as your block’s background.
- Click on the “Add Image” button when you make your final choice.
Customizing a Block in Jimdo
You’ll create your website’s main content, including the core portions of text and images, using various content blocks. Each block has different layout and color options. Jimdo offers many different types of content blocks, including these categories:
- Cover
- About
- News
- Text
- Image
- Slideshow
- Columns
- List
- Banner
- Music
- Booking
- Menu
- Contact
To choose a different layout:
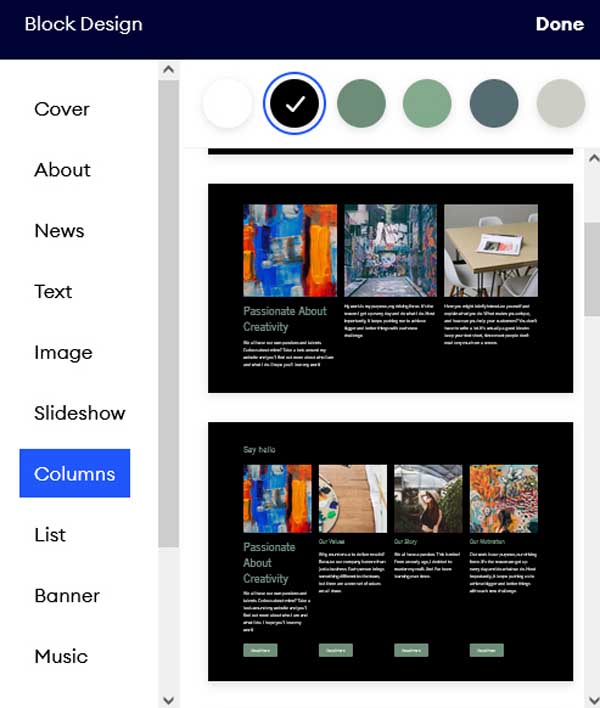
- Click on the “Block Design” icon in the left-hand toolbar of the Jimdo Dolphin editor to open the “Block Design” menu.
![How to use Jimdo.]()
- Scroll through the list of different block types and their layout options, and then select the one best suited to your needs.
- Click on the “Done” link to exit the “Block Design” menu.
To edit the content:
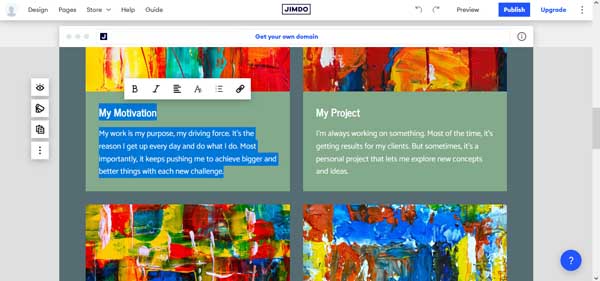
- Select the content you want to edit within your block.
![How to use Jimdo.]()
- A “Text” editing menu will then appear. Simply type in your new content.
- Use the “Text” editing menu to alter the font style and organization of your text, if needed.
To change an image:
- Single-click on the image you want to edit within a block.
![How to use Jimdo.]()
- In the horizontal, pop-up, “Editing” menu that appears, click on the “Choose Image” icon to open the “Image Library” window where you can choose a current image or upload a new one.
- Select your chosen image and click on the “Add Image” button to automatically update the image.
To add and edit an action button:
- Select the block to which you want to add an action button.
- Click on the “Show Elements” icon in the left-hand toolbar of the Jimdo Dolphin editor to open the “Show Elements” drop-down menu.
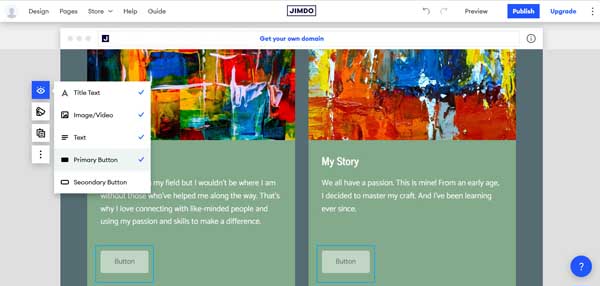
- Select the “Primary Button” option on the “Show Elements” drop-down menu to add a button to your block.
![How to use Jimdo.]()
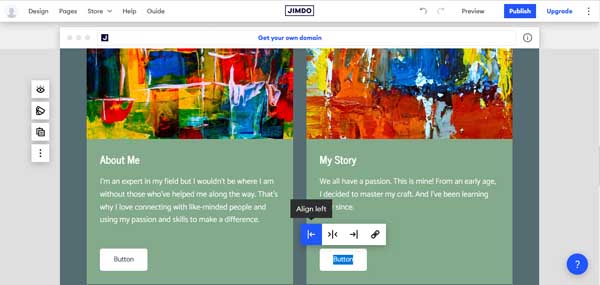
- Simply click on the new button to edit its text and alignment as well as connect it to any corresponding link.
![How to use Jimdo.]()
Managing Block Groups
Many website builders have content blocks that combine batches of content. Jimdo uses “Column” blocks to achieve this. Here’s one example:

The Jimdo website builder lets you use as many columns as you need, depending on the block layout, although most blocks use up to four. It’s fairly easy to change, add, or delete a section group within a block.
When a block includes columned section groups, you’ll need to edit each group individually. It follows a similar process to how you edit other content, as outlined above.
To add a columned block:
- Hover over any current block until the “+ Add Block” button appears, and then click on the “+ Add Block” button to open the “Add Blocks” menu.
- Select the “Columns” item from the list on the left side of the “Add Blocks” menu to open the “Columns” menu.
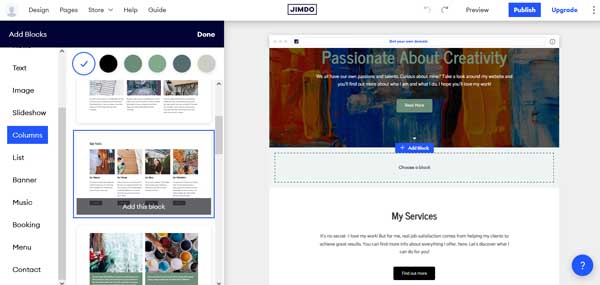
- Scroll through the “Columns” menu and choose the layout that best meets your needs.
![How to use Jimdo.]()
- Once you select a layout, the Jimdo Dolphin editor will automatically insert that new block of columns on your current page and close the “Add Blocks” menu.
To delete a columned group:
- Hover over the column you want to delete and a horizontal, pop-up, “Editing” menu will appear.
- Click on the “Trash Can” icon to delete the entire column and readjust the layout of your block.
To edit a columned group:
- Select the content you want to edit within your block.
- The “Text” editing menu will then appear. Simply type in your new content.
- Use the “Text” editing menu to alter the font style and organization of your text, if needed.
Working With Images and Other Media in Jimdo
The Jimdo website builder allows you to add a variety of media to your website, including:
- Images (e.g., files up to 1,820 by 1,000 pixels in .png, .jpg or .gif format)
- Video (e.g., embedded videos from Vimeo and YouTube)
- Audio (e.g., embedded tracks or playlists from Spotify® or iTunes®)
Adjusting Images
You can change, add, or delete images using the Jimdo website builder. It has a huge collection of royalty-free, stock images you can use for your website.
You can work with images in multiple ways, depending on the block and layout. This guide covers the basics, but you can always contact Jimdo’s customer support team if you need additional help.
You can find and use professional photos from Jimdo’s “Image Library.” To access this library, simply click on any image within the Jimdo Dolphin editor or within the “Block Design” menu. Your chosen block layout will determine the number and placement of images.
To add an image:
The best way to add an image is to add a block with a layout that includes your preferred image placement. Then, follow the directions on how to change an image to replace the default image with the image of your choice.
If you have a block layout with empty space that doesn’t provide an image area, you can’t add an image to that block without choosing a different layout. Simply follow the directions on how to choose a block layout to alter this.
To change an image:
- Within your block, single-click on the image you want to change and a horizontal, pop-up, “Editing” menu will appear.
- Click on the “Choose Image” icon to open the “Image Library” window.
- Upload or choose the image you want to use here.
- Select the image, and then click on the “Add Image” button to automatically update the image.
To delete an image:
- Within your block, single-click on the image you want to change and a horizontal, pop-up, “Editing” menu will appear.
- Click on the “Trash Can” icon to delete the image.
Note: If an image is attached to a column in the Jimdo Dolphin editor, following these steps will delete the entire column.
If the block layout has an image in an area where you don’t want one, you must choose a different block layout. There’s no way to delete an image that’s part of a block layout.
Adding a Photo Gallery
A photo gallery features a collection of images. Artists, photographers, and graphic designers often use photo galleries to showcase their portfolio of work. Other businesses use photo galleries to highlight different products or services they offer.
To add a photo gallery:
- Hover over any current block until the “+ Add Block” button appears.
- Click on the “+ Add Block” button to open the “Add Blocks” menu.
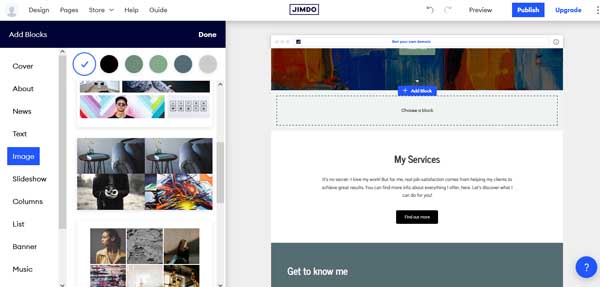
- Scroll down the “Add Blocks” menu and select the “Image” option to open the “Image Blocks” menu.
![How to use Jimdo.]()
- Scroll through the different photo gallery layouts within the “Image Blocks” menu to find the one that best suits your needs.
- Click on your chosen layout to add the photo gallery block to your website.
Uploading Videos
The Jimdo website builder allows you to connect your own videos by linking to existing videos in Vimeo or YouTube.
You can only add video to areas within a block that already contain an image.
To add a video:
- Single-click on the image within your block that you want to replace with a video. A horizontal, pop-up, “Editing” menu will then appear.
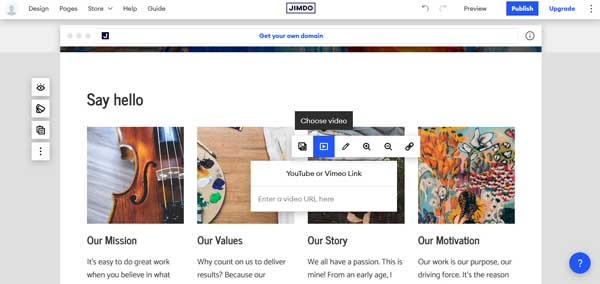
- Click on the “Choose Video” icon in that “Editing” menu.
![How to use Jimdo.]()
- A pop-up window in which you can enter your YouTube or Vimeo link will then appear. Type the relevant link into this window to connect your video.
Connecting With Website Visitors Using Jimdo
The Jimdo website builder provides several ways you can connect with your website visitors. Specifically, you can:
- Add social media icons that direct people to your business’s social media channels
- Add a contact form
Adding Social Media Icons
In the Jimdo website builder you’ll find options to add icons for these social media platforms:
- YouTube
These icons enable you to link your Jimdo website directly to your business’s social media accounts.
To add social media icons:
- In the Jimdo Dolphin editor, scroll down to your website’s “Footer” area.
- Click on the “Eyeball” icon in the editor’s left-hand toolbar to open the “Show Elements” drop-down menu.
![How to use Jimdo.]()
- At the bottom of the “Show Elements” drop-down menu you’ll find various social media icons you can add to your footer.
- Click on the social media icon you want to add, and then enter the URL for your social media account in the pop-up window that then appears. This’ll link your social media account to its corresponding icon on your website.
Adding a Contact Form
Contact forms provide a great way to connect with your website visitors. Usually found on a website’s “Contact” page, these forms also can appear on any page you’d like.
To add a contact form:
- Hover over any current block until the “+ Add Block” button appears.
- Click on the “+ Add Block” button to open the “Add Blocks” menu.
- Scroll all the way down to the bottom of the “Add Block” menu to find and select the “Contact” option. The “Contact” menu will then open from which you can choose your preferred contact form layout.
![How to use Jimdo.]()
- Once you click on your preferred layout, the Jimdo Dolphin editor will automatically load it into your web page.
- Click on the “Submit” button in your new contact form to edit the email address that’ll receive your online inquiries.
Adding Reviews or Testimonials in Jimdo
The Jimdo website builder doesn’t provide its own tool for ratings or reviews. But, you can choose to link a button to your external Yelp or other reviews page. You also can add reviews and testimonials manually. Read on to learn how to do both.
Connecting to External Reviews
By providing a link from your Jimdo website to your Facebook, Google My Business, or Yelp accounts, you can send online visitors to those external platforms to read or leave their own reviews.
The following steps describe how to add a link to any button on your Jimdo site. When someone clicks on that button, it’ll take them to the embedded external link (e.g., your business’s Yelp page).
To connect external reviews to your site:
- Click on the button you want to connect to an external site.
- A horizontal, pop-up, “Editing” menu will then appear. Click on the “Link” icon in that menu to open a drop-down menu that offers different ways to set up your link.
![How to use Jimdo.]()
- Select the “URL or Email” option, and then enter the link to which you want to connect the button.
- Click on the blue “Checkmark” icon when done to automatically connect your link.
Adding Reviews Manually
If customers send reviews directly to you or you receive them on another platform, you can manually add them to your website.
To add reviews manually:
- Hover over any current block until the “+ Add Block” button appears.
- Click on the “+ Add Block” button to open the “Add Blocks” menu.
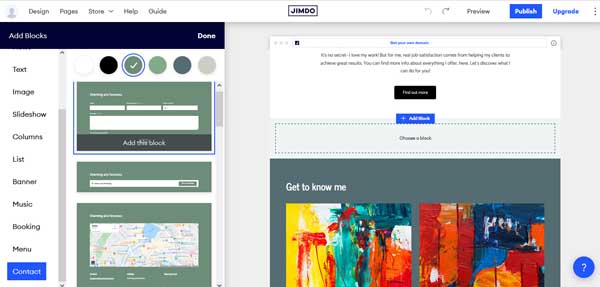
- Scroll down and select the “Slideshow” option to open the “Slideshow” menu.
- Choose a block layout that includes text as part of the slideshow.
![How to use Jimdo.]()
- Click on your preferred block layout to automatically insert your new slideshow with text.
- Next, click on the existing text in that new slideshow to manually enter your customer reviews.
Adding a Favicon to a Jimdo Website
Have you noticed the little picture that appears on the left side of a browser tab? Called favicons, these tiny images help internet users quickly identify the website they’re on.
Most favicons appear as a miniature version of a company’s logo or other graphic that aligns with its branding. Small and square, favicons typically measure about 16 by 16 pixels.
If you don’t yet have a favicon, you can create one with a tool like Favicon.io. It gives you a downloadable ZIP file from which you can use the favicon.ico file as your favicon.
It’s easy to add a favicon to a Jimdo website. The only requirement is that the image has an equal height and width to ensure the correct aspect ratio.
To add a favicon:
- In the Jimdo Dolphin editor, click on the current “J” favicon that comes with every Jimdo template. A horizontal, pop-up, “Editing” menu will then appear.
![How to use Jimdo.]()
- Click on the “Choose Image” icon in that menu to open the “Image Library” window.
- Choose or upload a new image.
- Once you select your image, click on the “Add Image” button. Your image will automatically scale down to the appropriate size.
Editing the Footer in Jimdo
One drawback of using the Jimdo website builder is that it doesn’t allow you to fully customize your footer. It does, however, allow you to:
- Choose a background color
- Include a copyright notice, if desired
- Display your business’s address and phone number
- Add icons linked to your social media accounts
The Jimdo website builder also includes “Cookie Settings,” a “Privacy Policy,” and “Imprint” as links embedded within the footer of all of its website templates.
To edit the footer:
- Scroll all the way down in the Jimdo Dolphin editor to reach the “Footer” area of your website.
- Click on the “Block Design” icon in the left-hand toolbar to open the “Footer Design” menu.
- Use the “Footer Design” menu to alter the color and layout of your footer.
- Click on the “Done” link to exit the “Footer Design” menu.
- Next, click on the “Show Elements” icon in the left-hand toolbar to open the “Show Elements” drop-down menu.
- Select the “Text” option to add a text box to your footer.
- Select the “Logo” option to add a logo box to your footer.
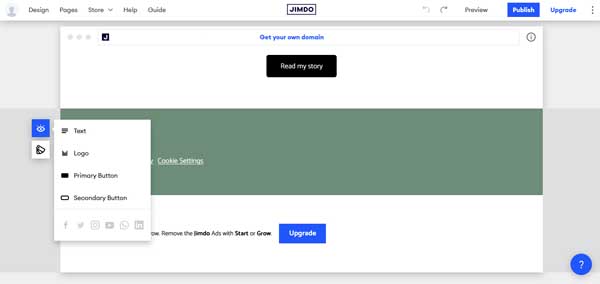
- Select the “Primary Button” and/or “Secondary Button” options to add these features to your footer.
![How to use Jimdo.]()
- To edit any of these features on your Jimdo site, simply click on them.
- Click within your text box to open the “Text” editing menu, and then enter your own text.
- Click on the “Logo” area to upload or link to your logo.
- Click on any button you added to set up whether it’ll link to a page, email address, external site, booking service, phone service, or a downloadable file.
Publishing Your Jimdo Website
Once you finish building and customizing your Jimdo website, it’s time to go live on the internet. For steps on how to preview your site before publishing it, check out our How to Make a Jimdo Website article.
To publish your Jimdo website, click on the “Publish” button in the upper-right corner of the Jimdo Dolphin editor.
Final Thoughts
Hopefully, this guide proved helpful as you built and customized your Jimdo website.We recommend you bookmark this page so you can return to it, should you need to troubleshoot issues in the future.
For additional support, visit our How To Make a Jimdo Website guide.
For more information on the Jimdo website builder, refer to these useful articles: