How To Design a Successful Homepage
Planning and creating your business’s website can seem challenging. Knowing what pages you need and what goals will help you succeed can vary from business to business.
This article will show you how to design a homepage. We’ll cover what key elements go into having good homepage design as well as provide successful homepage examples from several businesses across different platforms.
Recommended: After extensive research, the GoDaddy website builder is our preferred platform for creating a successful homepage.

Before You Begin
Knowing which website builder is a good fit for designing and launching your business site will really help clarify how you’ll create its homepage. Check out our Best Website Builder review to get started.
Along with this guide, check out these other helpful articles to learn what it takes to create a comprehensive business website and stunning homepage using various website builders.
Understanding the Goal of Your Homepage
The first part of planning an engaging homepage for your business website involves having a general idea of what you’d like to accomplish and how you’d like to do so. You can then apply these goals to your homepage as well as your business and its website as a whole.
Once established, these goals will help you decide how to design your homepage. They’ll also help you determine how to measure the success of your website and business.
Identifying Your Homepage Goals
Having clear goals for your homepage will help you measure the overall effectiveness of your entire website. Importantly, these goals should reflect the overall goals of your business. Check out our What Makes a Good Website guide for a detailed breakdown of how best to identify these goals.
Once you know your business goals, it’s time to identify specific goals for your homepage. These goals will vary from business to business, and finding those that’ll fit your brand is the key to achieving measurable success.
Here are some good questions to ask yourself to help you identify your homepage goals:
- What type of business do you have? The type of homepage you’ll need depends on the sort of business you run. If you’re a freelance artist, you’ll likely need something sleek, yet simple with photo galleries to highlight your work. If you run an auto repair shop, you might need a homepage that showcases several different ways for customers to contact you or schedule an appointment. Knowing what type of business you have will pave the way to determining what key elements your homepage will need.
- What kind of goods or services do you provide? If your business primarily sells manufactured goods online, your homepage might need to display items for sale or direct customers to your “Sales” or “Product” pages. If you instead run a service-based business, you might need to include a contact or sign-up form for visitors to make an appointment with you. A good understanding of what you provide will help you to create a homepage that delivers engagement that could lead to revenue.
- What kind of growth and engagement do you want? If you’re a newer business seeking steady growth, you might need a way to collect visitors’ emails for newsletters or sales campaigns. If you plan to open a physical location soon, you may want your homepage to highlight that location on a map to drive foot traffic. By considering how you want to engage with your customers, you can create a homepage with the necessary elements to achieve these goals.
Your answers to these questions will help paint a clear picture of what type of homepage your business website needs. They’ll also help you focus on how to design your homepage to achieve your goals.
After answering these questions, it’s time to connect your homepage goals to a tangible way of measuring progress toward achieving them.
Using the right website builder for your business can make all the difference. Check out our Best Website Builder review to learn more.
Measuring Your Homepage’s Success
Having goals is a great start, but how will you know if you reach them? The best way to ensure you achieve your homepage goals involves making specific and measurable targets — and breaking them down into timelines and relevance.
- Be Specific: A specific goal for your homepage might be to collect 100 new email addresses for a newsletter via a sign-up section.
- Make It Measurable: A measurable goal could be to sell 50 units of a new product by displaying it on your homepage.
- Make It Attainable: While this may prove challenging, you must ensure each of your homepage goals is realistic and reachable. If it’s a particularly large goal, feel free to break it down into smaller, more achievable milestones.
- Stay Relevant: All of your homepage goals should help you achieve the goals of your website and, eventually, your business. Different pages on your site can help achieve different website goals, but, as the first thing visitors see, your homepage must stay relevant to your brand and its mission.
- Ensure It’s Time-Based: Setting a deadline for specific goals provides a clear indicator of achievement. If you give yourself one month to collect 100 emails, you’ll know by the end of that month if you succeeded, if you need to adjust your strategy, or just simply need more time.
Once you have a set of specific homepage goals with a timeline, it’s essential to ensure they tie back to the overall goals of your website and business.
Aligning Homepage and Business Goals
Now that you better understand the goals of your homepage, make sure they’re relevant to both your business and website. Refer to our What Makes a Good Website guide to create clear goals for your business’s site.
Set your business and website goals next to your homepage goals. Do your homepage goals support the achievement of your overall business goals? Will your homepage effectively help you attain your website goals? If your homepage goals seem to veer off in another direction, revise them to ensure they align with both your website and business goals.
Once you achieve alignment among your goals, it’s time to dive into what your homepage will need to successfully engage your target audience. We’ll discuss how your homepage’s content and design can help achieve this.
Determining Your Homepage’s Content and Design
Your homepage is the first thing visitors will see when they arrive at your business website. Ensure it makes a good first impression by providing a balance of information and creativity.
The structure of your homepage should include key information about your business as well as help visitors find other pages with ease. Adding other elements, like sign-up sections and calls to action (CTAs), also can help promote your homepage’s success.
Designing the Best Structure
A well-organized homepage will benefit your website overall. Good general design concepts can help you keep visitors engaged while enabling them to find the information they seek easily.
The flow of your homepage should mirror that of your site’s navigation menu. This approach will help you structure your site’s pages and your homepage content according to the information visitors will find most useful.
You should provide clear routes to help visitors move from their current location to where they want to go. Ideally, they should arrive at their desired location on your site after no more than three clicks.
Breaking up blocks of content, using colors to signify different sections of information, and adding other design elements will help improve visitors’ overall experience on your site.
Your homepage should feature engaging content as well as the necessary elements to achieve your goals. These can include call-to-action (CTA) buttons, internal links to other parts of your site, and other key elements. These basic tools will help visitors determine where they must go to find the information they seek.
For more information, check out our How To Structure a Website guide.
Creating Engaging Content
Providing a great user experience on your homepage also requires engaging content. The best way to create homepage content that’ll keep visitors interested involves thinking about your target audience and the reasons why they might visit your site.
Use your homepage to tease your business’s story, providing the necessary information to keep it both personal and informative. As uncomfortable as it can feel to talk about yourself, your story as a business owner can encourage people to learn more about your products or services. Including a brief peek into your entrepreneurial journey may help convince people to follow you on social media or sign up for your newsletter.
If words aren’t your strong suit, including images that highlight who you are can provide another way to keep visitors interested. Showing your products in action or displaying your artwork also can be wonderful, visual ways to connect with your audience.
Aim for a personal, yet professional tone. There’s no need to overshare, but giving your visitors enough information so they feel like they can trust you and your business is key to creating engaging content that’ll convince them to become customers.
Incorporating Key Elements for Success
Beyond the essentials every good homepage needs to achieve its goals — like optimal structure and engaging content — you may want to include other key elements to meet your visitors’ needs.
Here are several useful elements you can add to your homepage to promote its success:
- Header Image: Your homepage header image should provide a clear example of what your business offers customers. As one of the first things site visitors will see, this image should convey your brand personality. Importantly, make sure you use a professional photo for which you own the rights.
- Internal Links: These embedded links not only help visitors more easily navigate your website, but also communicate the exact information visitors need to know when clicking on them. Just ensure these links remain up to date because no one enjoys a broken link.
- Calls to Action: These commonly appear on buttons site visitors can click, inviting them to “sign up,” “buy now,” or take another action. Just remember to provide a compelling reason for visitors to click on your CTA buttons with headlines and subheads that clearly illustrate the benefits for them.
- Contact Forms: These forms enable customers to sign up for newsletters, subscribe to a service, or simply send you a message. They also provide a great way to stay connected with your visitors and should always include a thank-you message. You can add them anywhere on your site, but we strongly recommend you include one on your homepage as well as on your site’s “Contact” page.
- Social Media Icons: You can connect your homepage to your business’s social media feeds with icons in both the navigation menu and footer. Most website builders also enable you to embed your Instagram, Twitter, or Facebook feeds directly on your homepage. That means your homepage will automatically update every time you publish a new social post.
- Chat Boxes: This feature allows customers to chat with you or an employee, ask questions, take a quiz, or even add their details to a contact sheet. If this is your preferred method of engagement, having a chat box on your homepage can provide a great way to greet new visitors.
- Pop-Up Windows: These also can prove useful when greeting your homepage visitors. You can use pop-up windows to encourage visitors to sign up for your newsletter, offer them discounts, and alert them to protocols for orders and shipping.
Adding these elements to your homepage will give you several tools to accurately measure your success while also improving your customers’ experience. Use these key elements to help tell your story, thoughtfully engage with your target audience, and collect the data you need to measure your achievements.
Reviewing Successful Homepage Examples
Sometimes it’s more helpful to see success in action. Here are six examples of engaging homepages built using various website builders. We’ll provide at last one visual for each as well as a brief explanation of what makes each of them so effective.
Successful GoDaddy Homepage Example

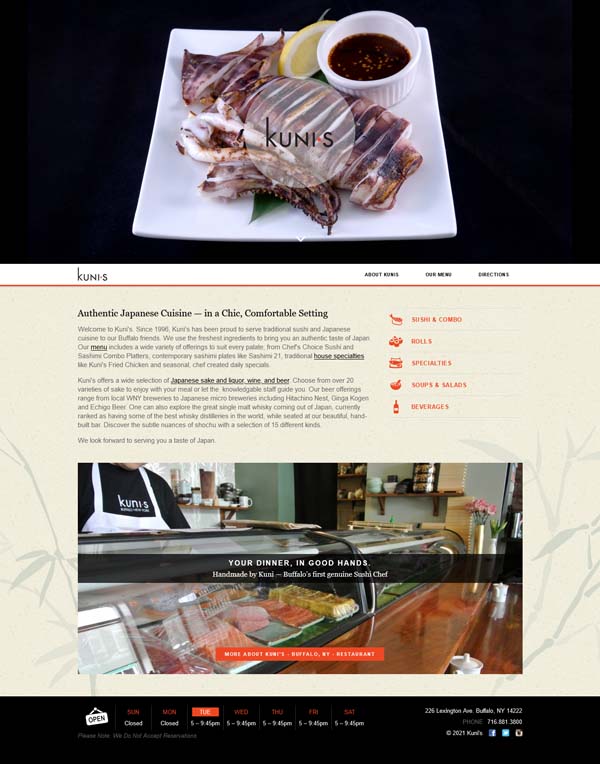
Buffalo, New York’s beloved sushi restaurant Kuni’s does a great job of highlighting what you can do with the GoDaddy website builder when creating a homepage.
While it’s not the flashiest we’ve ever seen, this homepage clearly conveys the necessary information to achieve the restaurant’s business goals. The homepage header image features a high-quality photo of the delicious food any future guest could order, enticing customers to come in.
Below that, visitors see a brief introduction to the story behind the restaurant as well as internal links that’ll take them to various menus. This enables curious customers to quickly and easily find the information they need from this homepage.
Another image appears above the footer, displaying more delicacies offered by Kuni’s along with a CTA button that invites visitors to learn more about what makes this dining experience unique.
The footer also includes other key information, such as the restaurant’s street address, hours of service, and a note about reservations.
This homepage does an excellent job of communicating what successful homepages need. It quickly enables visitors to find the information they seek as they decide when and how to visit for a delicious meal.
Get inspired to build your website with GoDaddy by checking out these other GoDaddy website examples.
Successful Wix Homepage Example

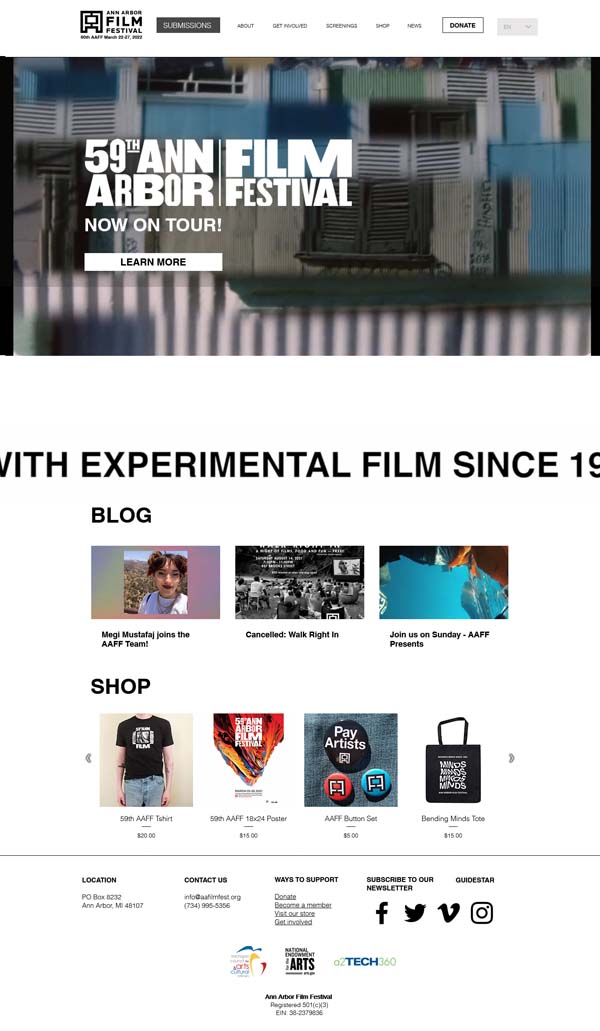
The Ann Arbor Film Festival homepage uses several intuitive features to not only communicate the overall feel of this experimental film fest, but also provide streamlined ways visitors can learn more and purchase merchandise.
Instead of using a static image as its homepage header, the Ann Arbor Film Festival uses a rotating slider of videos. This provides a perfect way to highlight featured artists, films, and general clips that help prepare visitors for what the entire festival will feel like.
Further below the video slider, a blog section enables visitors to click to read more about events, meet the team behind the festival, and stay informed on other festival details.
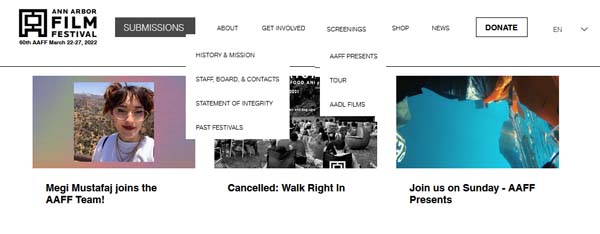
The navigation menu remains pinned to the top — even as visitors scroll down the homepage — making it easy to access. This navigation menu also includes several drop-down menus, ensuring visitors don’t have to click through several different pages to find what they seek.

If one of the goals of this homepage is to help raise money for the festival, including the “Shop” section was a smart decision. This allows visitors to immediately and directly support the festival.
This homepage’s footer includes lots of useful information, including more ways to donate and several contact options. It also features several social media icons, which make it easy for visitors to continue to follow along with festival news, and a way to subscribe to the organization’s newsletter. In addition, the footer lists other affiliated organizations and the festival’s nonprofit registration number.
Get inspired to build your website with Wix by checking out these other Wix website examples.
Successful Shopify Homepage Example

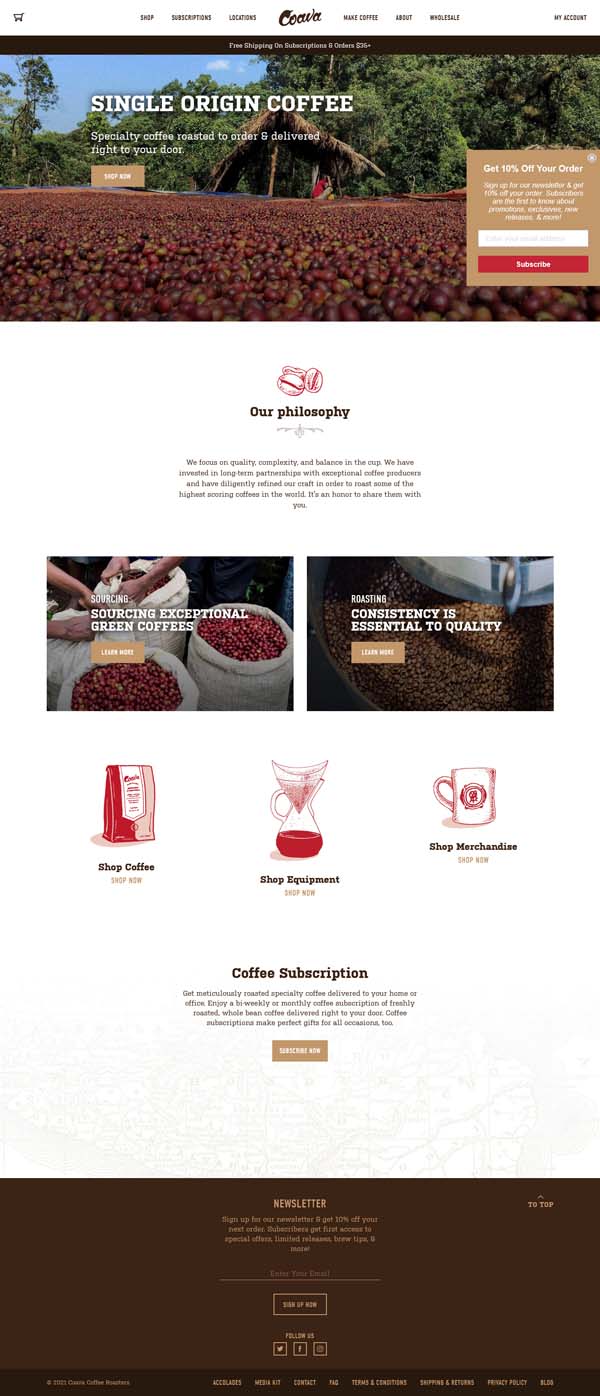
Specialty coffee roaster Coava provides a wonderful example of an engaging homepage. When visitors arrive, a pop-up window greets them with a discount offer on their order if they sign up for Coava’s newsletter. If boosting newsletter subscriptions is one of this homepage’s goals, this feature is a great way to achieve that.
Immediately below the homepage header image, a statement of Coava’s philosophy provides a clear, concise introduction to the company and its mission. Following this statement, two CTA buttons invite visitors to learn more about Coava’s sourcing and roasting practices.
To make it easier for customers, this homepage’s “Shop Now” section groups products into three main categories with illustrated icons. It also includes a coffee subscription service for customers who want coffee delivered to their homes on a recurring basis. This subscription service feature is an ideal addition to the homepage of any business with a goal of increasing its production and delivery.
The bottom of the homepage includes another way for visitors to sign up for Coava’s newsletter with an incredibly simple sign-up form. They just need to enter their email address and click on the “Sign Up Now” button.

The incredibly streamlined footer includes social media icons and other helpful items not found in the header (e.g., an FAQ, privacy policy, media kit, awards, and more).
Get inspired to create your own Shopify online store by checking out these other Shopify website examples.
Successful WordPress Homepage Example

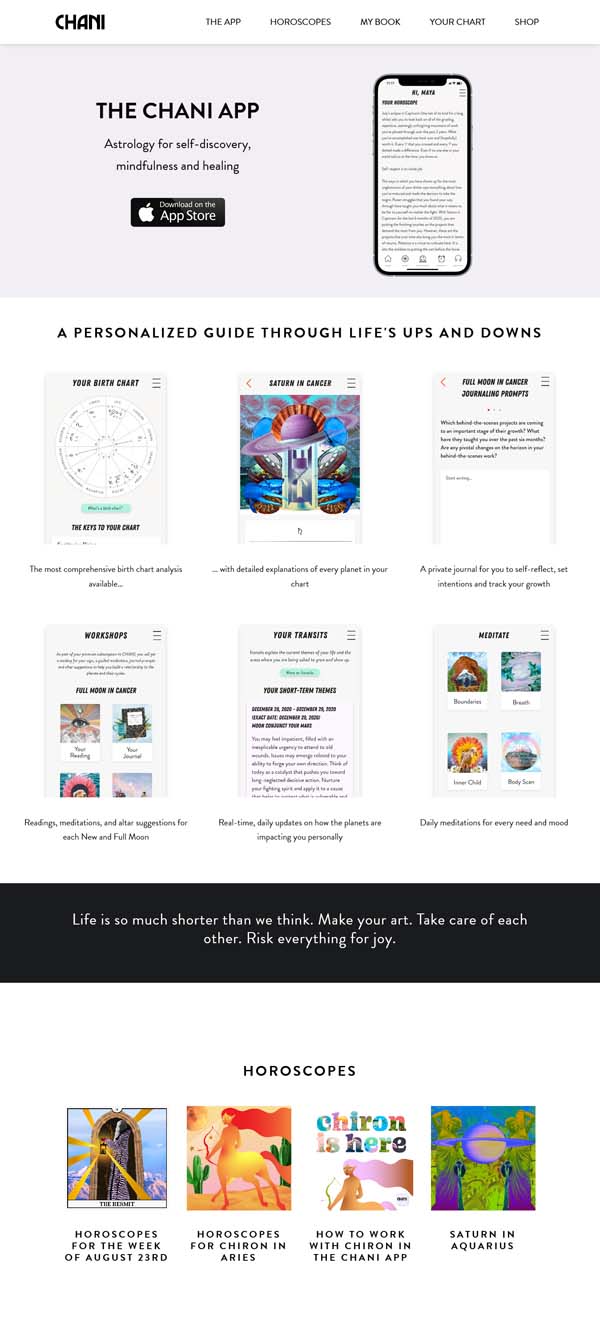
The team behind Chani Nicholas successfully created a homepage to highlight the launch of its new app. The bulk of this homepage focuses on informing visitors about the app as well as where they can find and download it online.
The homepage header area provides a visual representation of the app in action with a CTA button to download it from the app store. Just below the header area, visitors encounter several static, visual examples of the application along with talking points that explain this powerful tool.
The bottom half of the homepage enables visitors to access some of the information contained within the app via the website. This encourages visitors to engage with the content before deciding if they want to download the app.

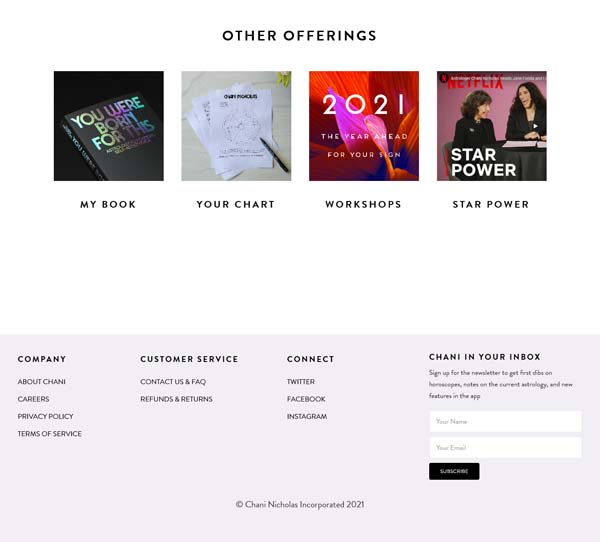
Just above its footer, this homepage offers more ways to engage with the app’s content as well as purchase specific media or courses. The footer contains a way to sign up for a newsletter plus more information about Chani and her team.
Get inspired to build your website with WordPress by checking out these other WordPress website examples.
Successful Weebly Homepage Example

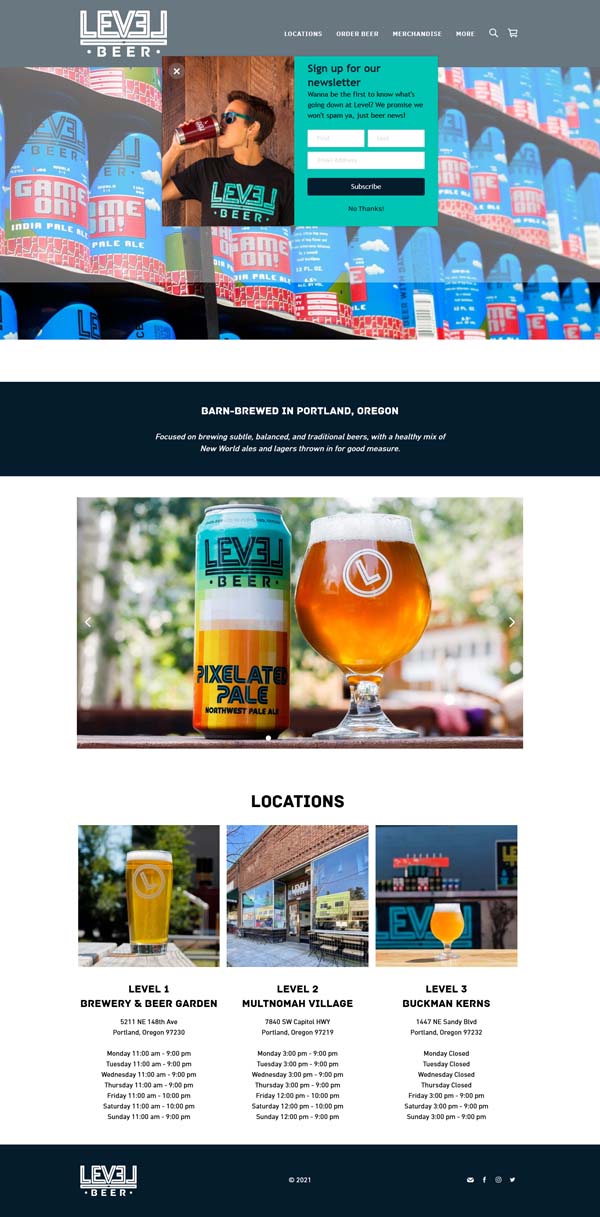
Level Beer uses its homepage to showcase its locations and other items to help the company achieve its business goals.
Upon arriving on this homepage, visitors are greeted with a pop-up window that encourages them to sign up for a newsletter. Below that, it features a great headline followed by a very clear and direct mission statement. This tells visitors all they need to know about the company without wasting their time.
Below the mission statement, an image slider section allows visitors to peruse the product in action while showcasing the brand’s distinctive design. Near the bottom of the homepage, visitors will find the addresses and hours of operation for the brewery’s main location and other two taprooms.
The simple footer includes just social media icons, an email icon, and the company’s logo. It provides a fitting end to a concise, streamlined homepage that accomplishes its goals of encouraging visitors to sign up for its newsletter and find its various locations.
Get inspired to build your website with Weebly by checking out these other Weebly website examples.
Successful Squarespace Homepage Example

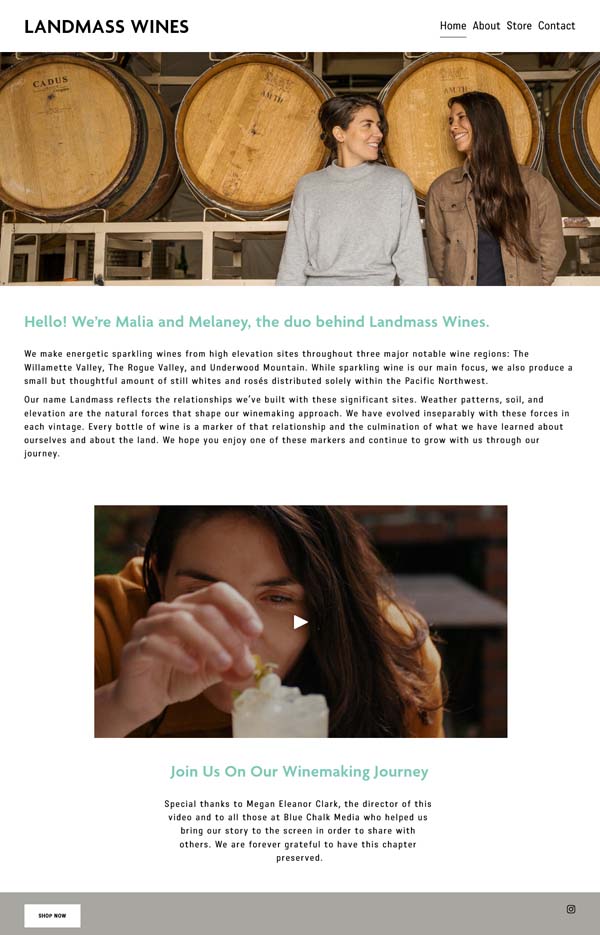
The duo behind Landmass Wines did their research when creating the homepage for their business website. The homepage header image shows them in their element, smiling among wine barrels.
Below the header image, a clear and personal mission statement communicates not only the business’s goal of creating distinctive wines, but also how, where, and why it does so.
The Landmass Wines homepage also features a video section that takes visitors behind the scenes of how the company makes its cocktail mixers — also available for purchase — and the story of the founders’ journey into winemaking. This not only creates a more personal atmosphere, but also demonstrates a smart way to highlight the special talents behind this company.
The clean and simple footer includes only one social media icon, encouraging visitors to follow the company on Instagram, plus a “Shop Now” button that invites them to peruse the current selection. It’s a perfect way to end this sleek, streamlined homepage.
Get inspired to build your website with Squarespace by checking out these other Squarespace website examples.
Final Thoughts
Now that you have the building blocks to begin creating a successful homepage for your business website, it’s time to find the right website builder. Read our Best Website Builder review to determine which platform will work best for you and your business.
Check out these other articles to learn more about how to create a successful business website and achieve your business goals: