How To Design a Contact Us Page
When setting out to create your business’s website, it’s important to have all the tools you need to build a successful online presence. Knowing what pages your website will need — and their specific goals — will help clarify the purpose of your site, which can vary from business to business.
Here, this guide will cover how to design a Contact Us page with the proper content and other key elements it’ll need. Our guide will also touch on how this page ties into your business’s goals and overall website goals. Plus, view inspiring Contact Us page examples and contact information design to get started building your own.
Recommended: Make sure your business website has everything it needs to shine. Read our How to Build a Website guide to learn more.

Before You Begin
Not all website builders come with everything you need to create a successful contact page. Knowing which website builder is best for designing and launching your business website is key to understanding how you’ll construct your Contact Us page. Check out our Best Website Builder review to get started.
Along with this guide, check out these other helpful articles to learn what it takes to create a comprehensive business website using various website builders.
Understanding the Goal of Your Contact Us Page
The first part of planning a successful contact page for your business website includes understanding what information readers will need and how to communicate it to them. These goals will help you not only determine how to design your Contact Us page, but also measure the success of your website and business.
Identifying Your Contact Page Goals
Having clear goals for your contact page will help you measure the success of your entire business and website. Importantly, these should align with the overall goals of your brand. Check out our What Makes a Good Website guide for a detailed breakdown of how to best identify strategic goals for your business.
Once you establish your overall business goals, it’s time to focus on the goals for your contact page. These typically vary from business to business so make sure you identify goals that fit your business and its specific needs.
Here are some good questions to ask yourself to help you identify your Contact Us page goals:
- What type of business do you have? Understanding what type of business you run will help you better understand what visitors will seek on your contact page. If you operate a service-based business like a tanning salon, for example, you might use your Contact Us page to encourage customers to contact you as well as schedule an appointment.
- What kind of goods or services do you provide? Knowing what you offer will help you anticipate why customers may need to reach out. Do you sell complicated products that might need further explanation? Do you offer unique services such that you’d prefer customers book an appointment with you beforehand? Understanding these factors will help you build a contact page that’ll serve your visitors well.
- What kind of growth and engagement do you want? A contact page provides a great way to engage with your customers — and it should offer them several ways to reach you. Do you want customers to come into your shop’s physical location? Would you like them to follow you on social media as well? Do you prefer a phone call or is a chat box more your speed? These are key things to consider when preparing how to structure your Contact Us page.
Your answers to these questions will help you clarify what type of contact page your business website needs. After answering them, it’s time to connect your contact page goals to a tangible way of measuring progress toward achieving them.
Using the right website builder for your business can make all the difference. Check out our Best Website Builder review to learn more.
Measuring Your Contact Page’s Success
The best way to ensure you achieve your contact page goals involves making specific and measurable targets with tangible timelines and relevance.
- Be Specific: A specific goal for your contact page might be collecting 50 new email addresses through a new contact form.
- Make It Measurable: A measurable goal could be receiving 25 phone calls per week from new customers via your contact page.
- Make It Attainable: Possibly the most difficult step involves ensuring you set realistic goals for this page. If you have a fairly large goal, feel free to break it down into smaller, more achievable milestones.
- Stay Relevant: Your contact page goals should aim to help you achieve the goals of your website and business. Customers will visit this page to find key information about how to reach your business so make sure it’s on brand.
- Ensure It’s Time-Based: Setting a deadline for specific goals provides a clear indicator of achievement. If you give yourself one month to receive 200 submissions to your contact form, you’ll know by the end of that month if you succeeded.
Once you have a set of specific Contact Us page goals with a realistic timeline, make sure they tie back to the overall goals you identified for your business.
Aligning Contact Page and Business Goals
Now that you have a better understanding of your contact page goals, make sure they’re relevant to both your business and website. Refer to our What Makes a Good Website guide to create clear goals for your business website.
Now, set your business and website goals next to the goals you identified for your contact page. Do your contact page goals support the achievement of your overall business goals? Will your Contact Us page effectively help you attain your website goals? If your contact page goals seem out of step, take some time to revise them so they align with both your website and business goals before you move forward.
Once you have cohesion among your goals, it’s time to dive into what your contact page will need to successfully engage your target audience. We’ll discuss how your Contact Us page’s content and design can help achieve this.
Determining Your Contact Us Page’s Content and Design
While your contact page likely isn’t the first thing visitors see when they arrive at your website, it should still make a great impression. Having a clear structure and presenting all the necessary information in a creative and intuitive way is key.
The structure of your contact page should not only provide essential information about your business, but also help visitors find other pages with ease. Adding other key elements, such as social media icons and calls to action (CTAs), can help promote the success of your contact page as well as your entire business.
Designing the Best Structure
A well-organized contact page will benefit your entire website. Good general design concepts can help you improve your visitors’ experience by clearly presenting all the necessary information.
You should map out clear routes to help visitors find what they need quickly. Ideally, they should arrive at their desired information on your contact page without having to scroll very far. Using images to visually tell your story is a smart way to help potential customers envision what to expect from your business.
Your contact page should feature the necessary elements to achieve your goals. These can include contact forms, internal links to other parts of your site, and other key elements. These basic tools will help visitors determine where they must go to find the information they seek.
For more information, check out our How To Structure a Website guide.
Creating Engaging Content
Even though crafting creative content for your contact page doesn’t seem outwardly necessary, this page should still engage visitors. Its whole purpose is to entice customers to contact you without overwhelming them. The best way to create contact page content that’ll interest visitors is to think about your target audience and the reasons why they might need to contact you.
Every contact page should include your business’s phone number, physical location, hours of operation, and one other way to contact you, such as an email address or contact form.
Your contact page also should continue to tell your business’s story while providing information on how visitors can reach you. Using engaging images and a color palette similar to the rest of your website and your business’s branding can make even the driest of pages interesting and cohesive.
Aim for a personal, yet professional tone. Presenting the necessary information with a touch of your own flare and wording can help visitors feel like they can trust you. This trust extends out to the relationship they expect to build with you and prepares them for what the tone of their interactions with you will feel like.
Incorporating Key Elements for Success
Beyond the essentials every good contact page needs to achieve its goals — like your business’s hours, location, phone number, and email address — you may want to include other key elements to meet your visitors’ needs.
Here are several useful elements you can add to your Contact Us page to promote its success:
- Contact Forms: Most website builders enable you to add contact forms throughout your site. Feel free to add these to any page, but make sure to include one on your contact page. These forms can range from a simple message customers send to you to an in-depth form they fill out so you can better understand the demographic of those reaching out to your business. They also provide a great way to stay connected with your visitors and should always include a thank-you message.
- Calls to Action: These commonly appear on buttons that invite site visitors to “Sign Up” or take another action like “Call Now.” Other CTA buttons can take visitors to your business’s social media feeds or other parts of your site. Be sure to provide accurate and enticing subheads for each button that explain both the button’s purpose and its destination.
- Chat Boxes: This feature allows customers to chat with you or an employee, ask questions, take a quiz, or even add their details to a contact sheet. If this is your preferred method of engagement, having a chat box on your contact page can provide a great way to greet potential new customers.
- Maps: Placing a map widget on your contact page is a great way to help customers find your business. Many website builders now include this useful feature, and some map widgets even provide directions specific to your visitors’ current location.
- Images: Consider including photos of your physical location to let visitors know what your business looks like from the outside, images that highlight a product customers frequently ask about, or photos of your business in action. Always use high-quality, professional images and make sure you have the right to showcase them on your website.
- Social Media Icons: If the overall goal of your website is to encourage people to engage with you on social media platforms as well, adding social media icons, links, and even an embedded social feed is a great way to keep customers interacting with you. Feel free to include social media icons next to a contact form or within your website’s footer. Some website builders even let you embed a link to your social media feed within a CTA button visitors can click on once they complete your contact form.
Adding these elements to your contact page will give you several tools to accurately measure your success while also improving your customers’ experience. Use these key elements to thoughtfully engage with your target audience and collect the data you need to measure your achievements.
Reviewing Successful Contact Us Page Examples
Sometimes it’s best to simply see what a strong contact page looks like. Here are six examples of engaging Contact Us pages built using various website builders. We’ll provide at least one visual for each as well as a brief explanation of what makes them so effective.
Best GoDaddy Contact Page Example

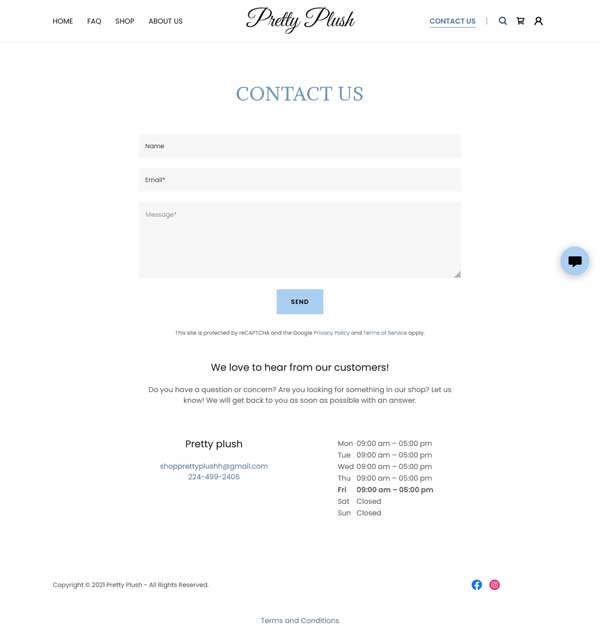
The young entrepreneur and CEO behind Pretty Plush does several things incredibly well on this sleepwear company’s Contact Us page. For example, the large, centered contact form immediately draws visitors’ attention. Below this, visitors will find the business’s hours of operation as well as an email address and phone number they can use to contact the company.
In addition, this contact page features a chat box visitors can click on and then enter their name, mobile phone number, and a brief message. This allows the company to conduct a chat within the chat box or via text — another great option for visitors seeking more interaction.
Overall, the simple, yet elegant feel of this contact page matches this company’s branding. The inclusion of social media icons is another smart way for visitors to continue to follow along and watch this brand grow.
Learn how to create your own successful GoDaddy site with our How To Make a GoDaddy Website guide.
Best Wix Contact Page Example

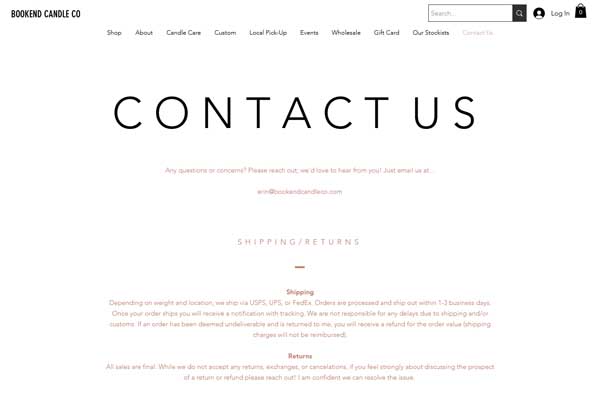
The team behind soy candle company Bookend Candle Co. uses a combination of elements to make the site’s Contact Us page stand out. In addition to clearly listing an email address so customers can reach out with any questions or concerns, this page outlines the company’s shipping and returns policy. Providing this information most likely reduces the number of customers asking about these policies, making it a smart detail to include.
Below this, the page features the company’s privacy policy — another helpful piece of information. Beneath that policy description, the page again lists the company’s email address. That’s a great reminder, and ensures visitors don’t have to scroll back to the top after reading all this detailed information.

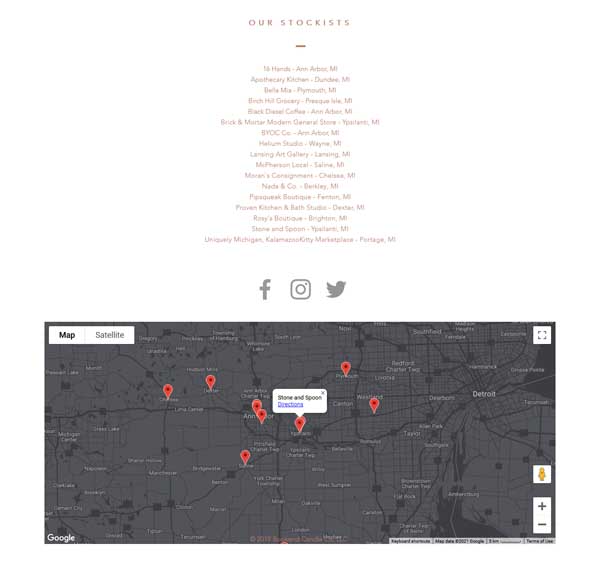
The bottom of this contact page also includes two very useful features: a list of all the local stores that carry its products and an interactive map. The map clearly shows the locations of stores carrying its products and can provide customers with directions as well as a street view. This makes it easy for people to find where they need to go to purchase Bookend Candle Co. items.
Although this contact page can feel a bit long, it does several things really well. It clearly provides in-depth information while its branding matches the overall feel of the company’s products.
Learn how to create your own successful Wix site with our How To Make a Wix Website guide.
Best Shopify Contact Page Example

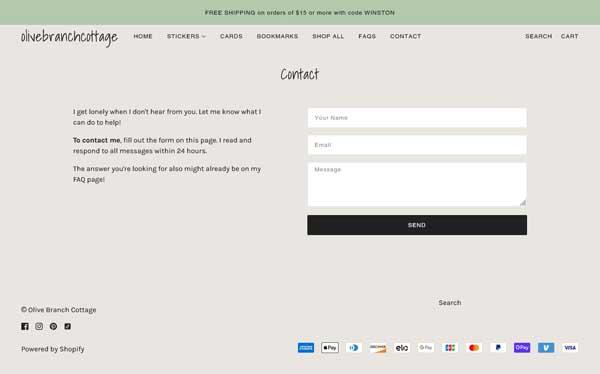
Sticker company Olive Branch Cottage uses its contact page to continue to tell the unique story behind the brand. The founder — a former intensive care unit (ICU) nurse who now works as a professional creative — uses a more simple layout to encourage people to reach out.
While pared down, the contact form remains effective. The text on its left side is useful and on-brand. It also provides a timeline for when customers can expect a response and suggests visitors check out other pages on the site that might provide the information they seek
Learn why Shopify is our top choice for ecommerce website builders in our Best Ecommerce Platforms article.
Best WordPress Contact Page Example

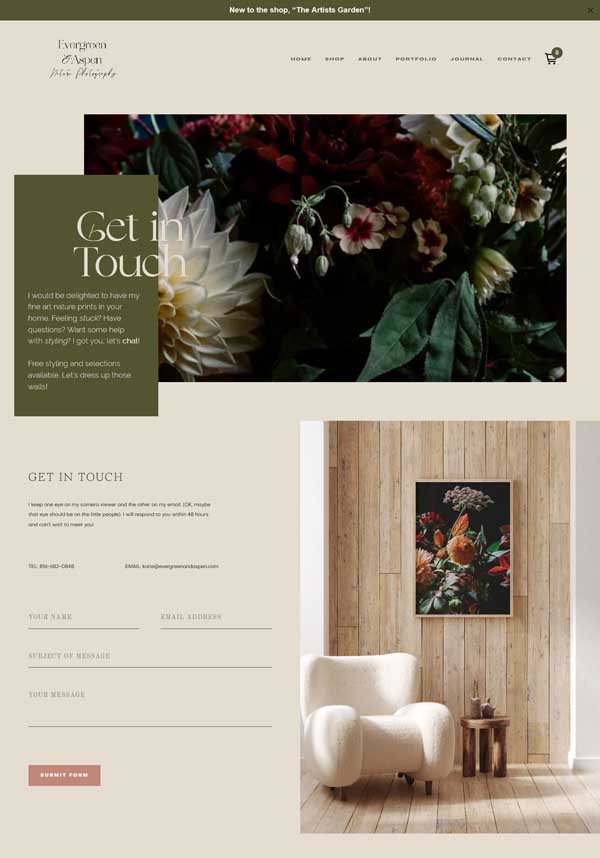
Katie Buckman — the fine art nature photographer behind Evergreen & Aspen — not only has an elegant site, but ensures its formal, yet delicate look continues on the contact page. For example, this page features large images that showcase her talent and inspire people to book a styling session, order prints, and contact her with any questions.
This page also includes a contact form, a phone number, and an email address, which makes it very easy for anyone to reach out.
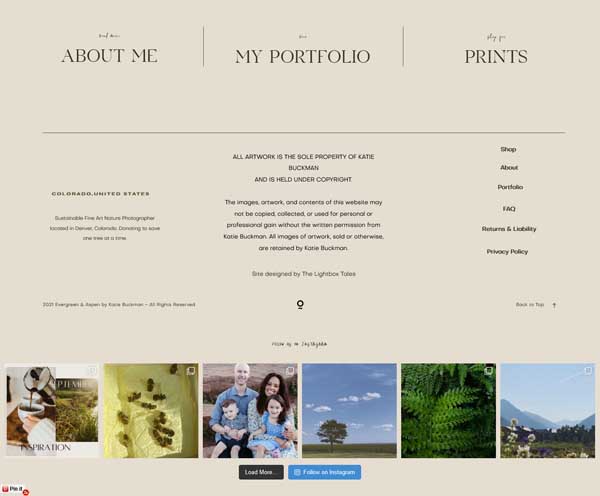
In addition, this contact page does a great job of including internal links to other pages within the Evergreen & Aspen website. Giving visitors easy access to the artist’s portfolio, prints, and “About” page is a great way to keep them engaged as well as provide the information they may seek.

Buckman also embedded her Instagram feed within the footer, which enables her to display even more of her work while encouraging people to follow her on that platform. Overall, this is a phenomenal example of how to use your contact page to continue to support the overall goals of your business and website.
Learn how to create your own successful WordPress website with our How To Make a WordPress Site guide.
Best Weebly Contact Page Example

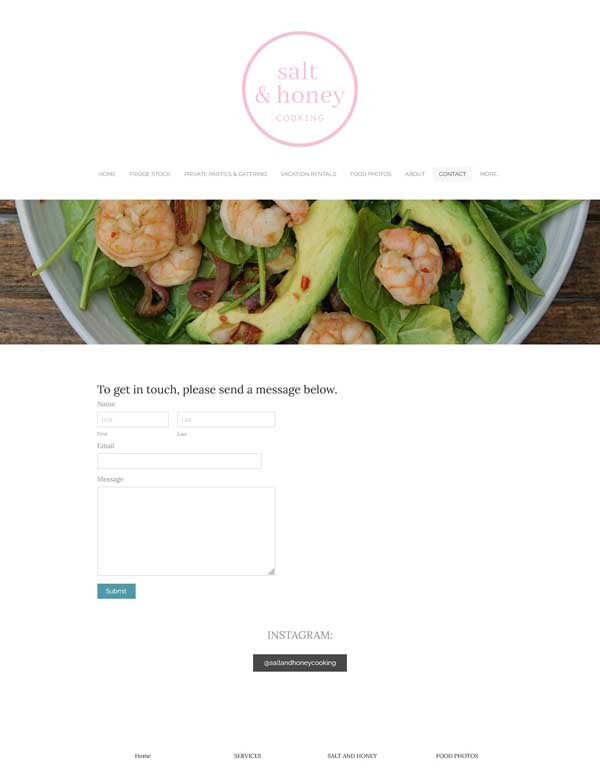
Personal chef service Salt and Honey Cooking keeps its contact page short and sweet. It features an excellent header image, which helps visitors visualize the quality work they can expect from this company. Below that, it includes a contact form plus a link to the business’s Instagram page.
This page does a great job of showcasing the work this service company can provide as well as encouraging customers to engage with it further via social media.
Learn how to create your own Weebly website with our How To Make a Weebly Website guide.
Best Squarespace Contact Page Example

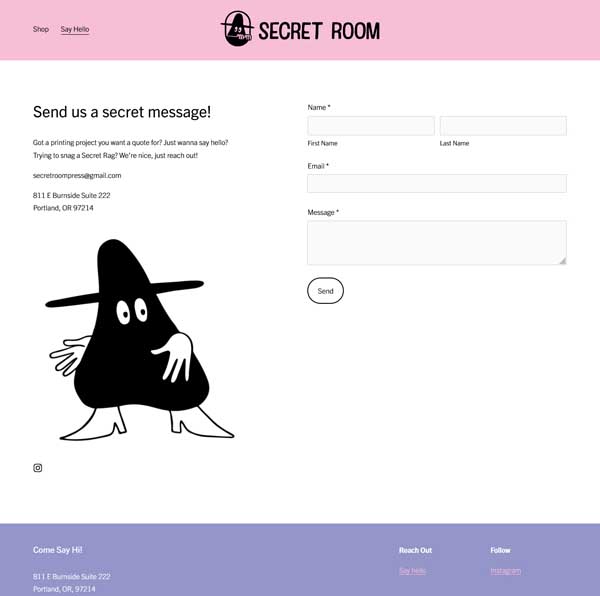
Risograph printing studio Secret Room uses its contact page to continue to tell the fun story of its specialized small business. The page’s color scheme matches the overall feel of the rest of the website while its text engages visitors with a light, fun tone. The result is a very on-brand page that accurately represents the team behind this small press studio.
This page not only includes an email address and a contact form, but also lists the business’s address twice to encourage visitors to stop by.
Ending this Contact Us page with the business’s illustrated mascot and a link to its Instagram page ensures consistent branding while promoting more customer engagement beyond this page.
Get inspired to build your website with Squarespace by checking out these other Squarespace website examples.
Final Thoughts
Now that you have the building blocks to craft a successful Contact Us page for your business website, it’s time to find the right website builder. Read our Best Website Builder review to discover which platform will work best for you and your business.
Check out these other articles to learn more about how to create a successful business website and achieve your business goals: