How To Make a Strikingly Website: A Beginner’s Guide
You don’t need the skills of a website designer — or the resources to hire one — to create your business’s website. By using the Strikingly website builder, you can have a professional business website up and running in just a few hours.
This guide will show you how to build a fully functional Strikingly website in eight easy steps. By the end, you’ll have a four-page website that’ll suit nearly any small business.
Still looking for the right website builder for you? Check out our Best Website Builder of 2026 review.

Before You Begin
Before you start building your business website, take a little time to create a plan for its overall design. As tedious as it may seem, pulling together a solid structure for your website will help you better achieve your business goals. Not sure where to start? Use our resources just below.
If you want some assistance with this, check out our helpful articles:
8 Steps to Make a Strikingly Website
After testing out the Strikingly website builder, we think it’s one of the easiest to use, especially for beginners. Here, we will go over the eight easy steps needed to create your business website with Strikingly.
Skip Ahead
- Sign Up for Strikingly
- Set Up the Page Structure in Strikingly
- Upload Your Logo to Strikingly
- Update the Homepage Header Area in Strikingly
- Update the Rest of Your Strikingy Homepage
- Update Additional Pages in Strikingly
- Preview and Test Your Strikingly Website
- Publish Your Strikingly Website
Step 1: Sign Up for Strikingly
The first step in building a new Strikingly website for your small business involves creating a Strikingly account. It’s free to sign up and build your website, but we recommend upgrading so you can use all of the Strikingly website builder’s features.

Type in your name, email address, and a password, and then click on the “Get Started, It’s Free!” button to sign up. The name you enter here is the name Strikingly will use to refer to your site. If you’d like to name your site after your business instead of your personal name, go ahead. If you don’t know the name of your business yet, use our Business Name Generator to select one.
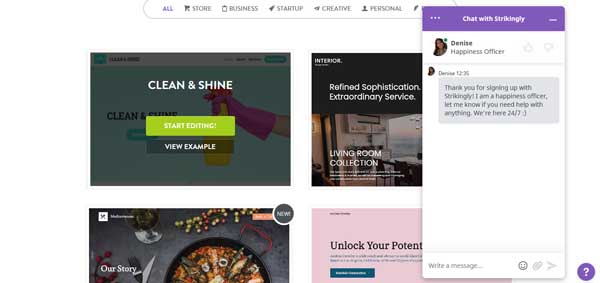
Once you sign up, the Strikingly website builder will take you to its template library. You can narrow down your search by selecting your industry at the top of the page. Alternatively, you can chat with one of Strikingly’s friendly “Happiness Officers” to help you decide on the right template for your site.

Aim to choose a template specific to your industry because it’ll provide the general layout as well as the overall look and feel of your site. For the purposes of this guide, we’ll choose a template for a cleaning service company.
If your industry isn’t available, choose the next closest category. Don’t worry if you’re unsure about your initial selection. You can change your template at any time, and Strikingly will transfer all of your site’s content to the new template.
That’s all it really takes to create a generic site with the Strikingly website builder. But, you still need to customize the words and images to match your specific business.

Upgrade Your Site
Ideally, you’ll upgrade to a paid plan now so you can access the premium features Strikingly offers as you create your website.
For most businesses, we recommend the Strikingly Pro plan. It provides everything most service-based businesses need, including the search engine optimization (SEO) tools vital to ensuring people find your business when searching online.
If your site will include an online store, you can get one started with the Strikingly Limited plan. But, if you want to customize the checkout process, collect customer reviews, and use other advanced ecommerce features, you’ll need to upgrade to the Strikingly Pro plan.
Select a plan and complete your purchase.
Change the Template
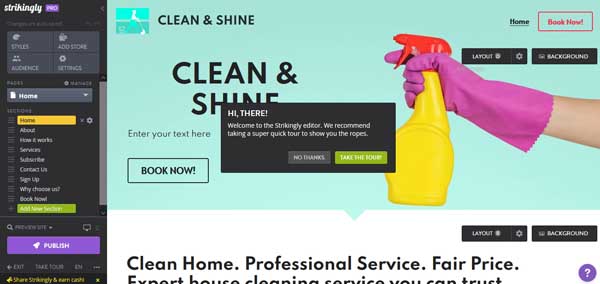
The Strikingly website builder automatically creates a site for you based on what it thinks works best for your industry. If you prefer a different look and feel, you can easily swap your template for another or just tweak a few elements to customize it a bit more.
You’ll edit your website from the Strikingly Editor.

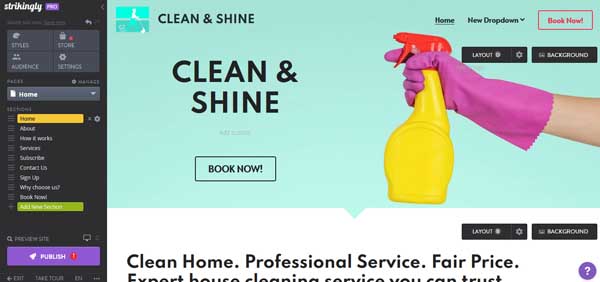
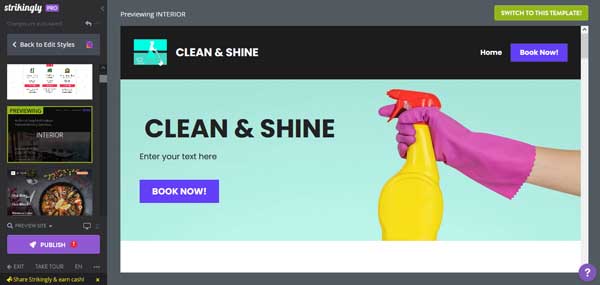
To change your site’s template, click on the “Styles” block at the top of the Editor’s left-hand menu and then click on the “Change Template” button. Scroll through the available templates and click on any you want to preview.

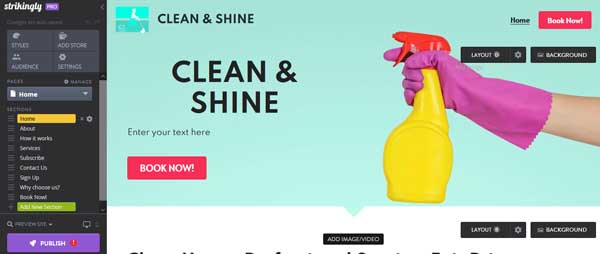
Click on the “Switch to this template” button in the upper-right corner of the screen to automatically apply the new template to your site. We chose the “Remote Joy” template for our example cleaning service business website because we like how the business name appears in both the homepage header area and the navigation menu.

You can click on the “Layout” and “Background” buttons in the upper-right corner — or on any text and buttons within your template — to further customize your site. Read our How To Use Strikingly article for more detailed instructions.
Step 2: Set Up the Page Structure in Strikingly
Most Strikingly website templates have a single-page design. That means they include one long page with multiple sections, and visitors can use the navigation menu to jump from section to section. To set up multiple pages for your business website, you’ll need to purchase the Strikingly Pro plan.
Creating a page structure that suits your specific business needs will help ensure you build a professional and search engine-optimized website. Most small, service-based businesses need these four pages:
- Homepage: As the first page people visit on your site, it should provide a general overview of your business.
- About Page: This page offers more detailed information about you, your team, and/or your business.
- Services Page: This page describes the services your business offers.
- Contact Page: This page features your business contact information, such as your phone number, email address, physical address, hours of operation, and a contact form.
Under the “Pages” section in the Strikingly Editor’s left-hand menu, click on the “Select Page” tab to view your site’s existing page structure and manage your pages.

For the purposes of this guide, we want our example website to include the following pages: “Home,” “About,” “Services,” and “Contact.” Our chosen template already includes a “Home” page, and the steps below will show you how to create an “About” page.
Looking for a more in-depth discussion on how to set up your website structure? Check out our How To Structure a Website article.
To add an “About” page:
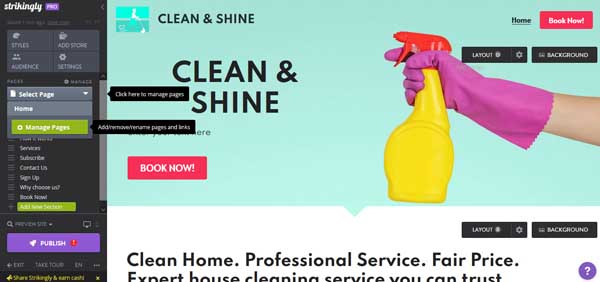
- From the “Select Page” tab, click the green “Manage Pages” button to open the “Pages” menu.
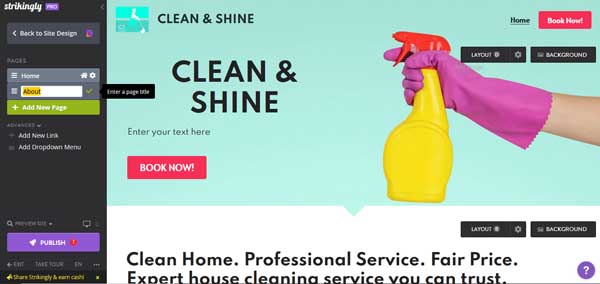
- Click on the green “Add New Page” button.
![How to make a Strikingly website.]()
- Enter “About” in the page title field, and then click on the green check mark to automatically add your new page to both your site and its navigation menu.
Repeat the above steps to add your “Services” and “Contact” pages to Strikingly. If you ever need to delete a page, just follow the instructions below.
To delete a page:
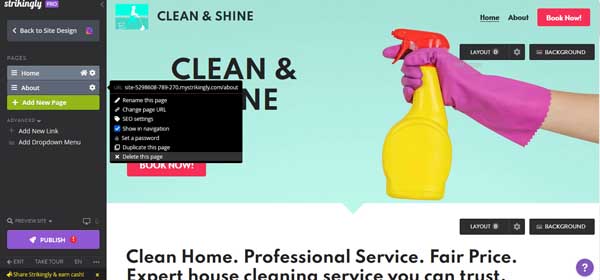
- From the “Pages” menu, click on the “Settings” icon to the right of the page you want to delete.
![How to make a Strikingly website.]()
- Select “Delete this page” at the bottom of the drop-down menu that then appears.
- A pop-up window will then open, asking if you’re sure you want to delete this page. Click on the blue “OK” button to remove this page and all of its content.
Once you create all your pages, it’s time to ensure they appear in your preferred order on your site’s navigation menu. The Strikingly website builder makes recording your pages a simple process.
To reorder your site’s pages:
- From the “Pages” menu, hover over the three horizontal lines to the left of the page you want to move.
![How to make a Strikingly website.]()
- Click on that page and drag it to your preferred location within your site’s list of pages. This’ll automatically reorder your site’s navigation menu.
Step 3: Upload Your Logo to Strikingly
After creating a Strikingly account, choosing a template, and adding the pages you’ll need, it’s time to customize your site to match your business. Let’s begin with your logo.
Add Your Business Logo
Your website’s navigation menu can display both your business’s name and logo. Our chosen theme places both our business name and logo in the upper-left corner of our example website.
If you don’t have a logo yet, use our Free Logo Generator to create one.
To add your business logo:
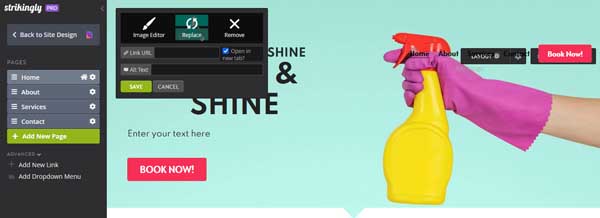
- Hover over the current logo until the “Edit” button appears. Click on the “Edit” button to open the “Logo Editor” pop-up menu.
![How to make a Strikingly website.]()
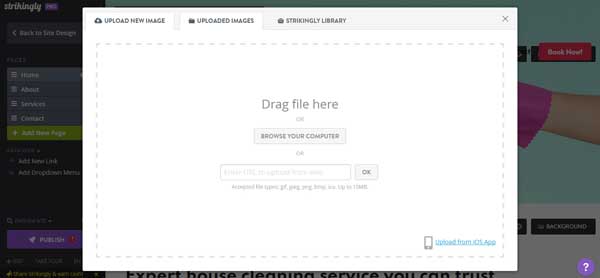
- Click on the “Replace” option to open a separate “Image Upload” menu. Use that menu to upload an image from your computer, link to one on the internet, or choose one from Strikingly’s Image Library.
![How to make a Strikingly website.]()
- Remember to add “alt text” to improve your site’s accessibility and ensure any visitors who use screen readers can still enjoy your business website.
- Click on the green “Save” button to update your site with your changes.
Tip: If your logo appears too small in your site’s navigation menu, don’t add your logo and instead use text.
Step 4: Update the Homepage Header Area in Strikingly
The homepage header area is the most important part of your Strikingly website because it’s the first thing visitors see when they arrive. The main elements of the homepage header area should include:
- A large image that covers the top of the homepage
- A headline (and subhead if your template allows)
- A call-to-action (CTA) button
Read on to learn how to tailor each of these elements to your business.
Change the Homepage Header Image
The header image that appears at the top of your homepage is the most important image on your site. It should give readers a clear view of your business’s purpose and structure.
Some helpful ideas for homepage header images include:
- An external view of your business
- A picture of your services in action
- Happy people using your product(s) or service(s)
- A picture of your product(s) or service(s)
Pick a Homepage Header Image
Ideally, you’ll use one of your own high-quality photos of your business for your homepage header image. But, many new business owners don’t have access to these when just starting out.
If you don’t have your own personal photo to use, Strikingly offers free images specific to your industry in its Image Library. Alternatively, you can search a website like Unsplash.com and download a royalty-free image. Just ensure the image has a horizontal orientation.
Note: Always confirm you have the legal right to use the images you display on your website. Don’t simply search for images via Google and use them. Make sure you have permission to use an image on your website.
Replace the Existing Homepage Header Image
Once you select your preferred homepage header image, it’s time to replace the current header image.
To replace the existing homepage header image:
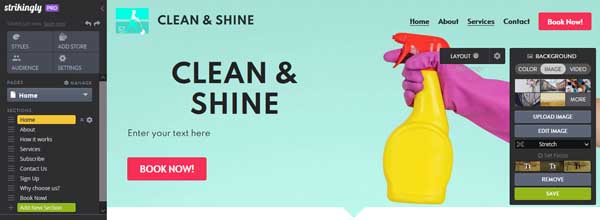
- In the homepage header section, click on the “Background” button to open the “Background Image” menu.
![How to make a Strikingly website.]()
- Click on the “Upload Image” button to select a photo from your own computer.
- The Strikingly website builder will present several options from its Image Library for your consideration. Hover over the thumbnail versions to preview these images. To see more free images, click on the “More” option to open the Strikingly Image Library.
- Once you either upload your own image or one you found in the Image Library, click on the green “Save” button to update your site with your changes.
Change the Headline
You want the headline in your homepage header area to clearly convey what your business has to offer visitors. Be descriptive, but avoid anything that sounds too cute.
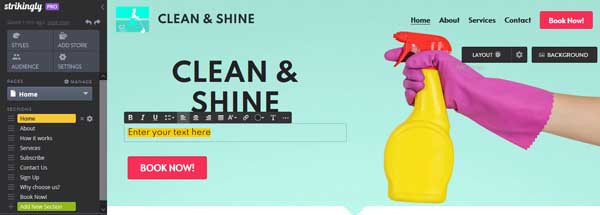
To change the headline, click on the headline to highlight it and then type in your new headline.

Add a Subhead
Click on the space below the headline, and enter your desired text.

Update the CTA Button
The CTA button that appears in the homepage header area of your website should take your visitors one step closer to becoming customers.
Some ideas for effective CTA buttons include:
- Call ###-###-####
- Contact Us
- Schedule Now
- Buy Now
To change the CTA button:
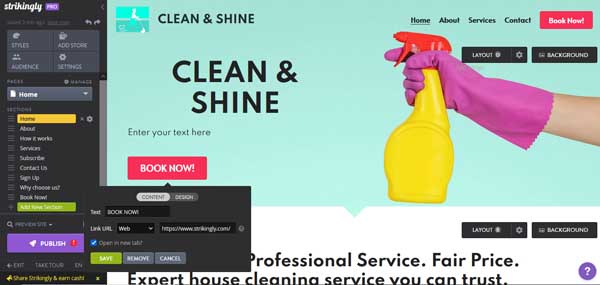
- Click on the current button to open the “Content & Design” menu.
![How to make a Strikingly website.]()
- Use this menu to update the CTA button’s text as well as link it to another part of your website or connect it to a scheduling or calling app.
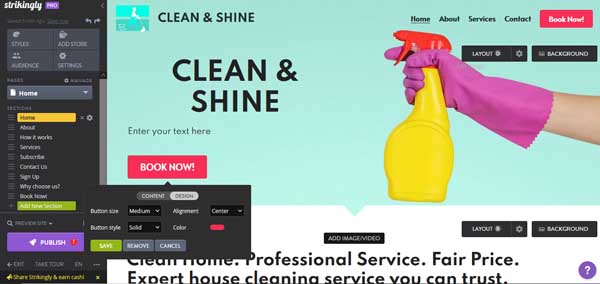
- Click on the “Design” tab to change the button’s size, style, alignment, and color.
![How to make a Strikingly website.]()
- Click on the green “Save” button to update your site with your changes.
Step 5: Update the Rest of Your Strikingly Homepage
The sections that appear on your website’s homepage will differ based on the industry you chose when you signed up with Strikingly.
For the sake of getting your website up and running quickly, we recommend leaving the sections Strikingly provided and simply updating their text and images to match your business.
But, because Strikingly typically provides single-page website templates, some sections already on the homepage might feel repetitive given your site’s other pages. If you want to delete a section of the homepage, we’ll take you through those steps as well.
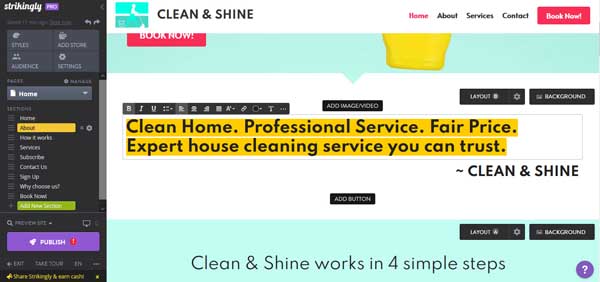
Change the Text
To change the existing text on the homepage, simply click on that block of text. This’ll open the “Text Editing” toolbar, which enables you to enter your desired text as well as adjust the font, alignment, and color.

The Strikingly website builder will then automatically save your edits. If you ever make an edit you dislike, simply click on the “Undo” button (the one that looks like a backward-facing arrow) at the top of the Editor’s left-hand menu.
Replace the Images
The images on your website should speak to the goods or services your business provides and paint a clear picture for visitors of all that you do.
Again, always verify that no one holds a copyright for the images you use on your site. The best way to do this is to use your own photos. You also can download royalty-free photos from Unsplash.com, Pexels.com, or Pixabay.com.
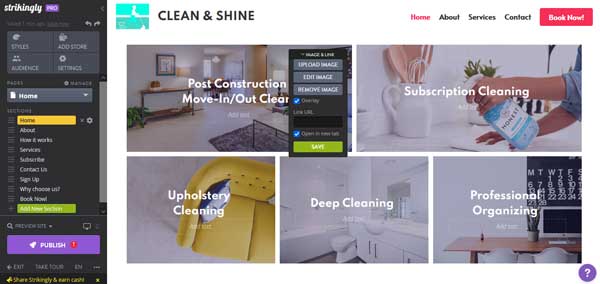
How you’ll replace an existing image will depend on the type of section it’s in. For most sections, you can hover over the image and click on the “Image & Link” button to open the corresponding menu.

From that menu, you can upload a new image or choose one from the Strikingly Image Library. Click on the green “Save” button to update your site.
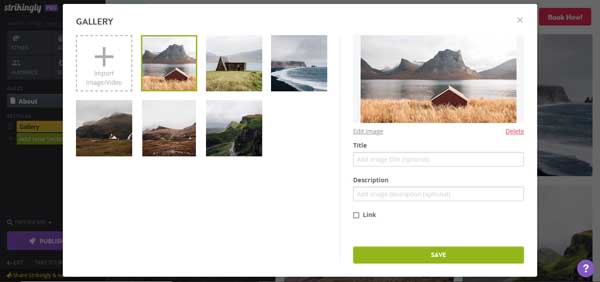
To update images in a “Gallery” section, hover over the section and click on the “Manage Gallery” button to open the “Gallery” editor.

From the “Gallery” editor, you can import your own photos as well as edit and delete the gallery’s current images. Click on the green “Save” button to update your site.
Link to Customer Reviews
The Strikingly website builder currently doesn’t connect to services like Yelp or Google Business Profile. But, it does enable your customers to leave product reviews as part of an advanced checkout feature. To use this feature, you must purchase the Strikingly Pro plan and create a “Store” section on your website.
Once you enable the product review feature, Strikingly will automatically email your customers an invitation to write a review seven days after you fulfill an order.
For more in-depth instructions for how to place sections and set up your Strikingly store, read our How to Use Strikingly article.
To enable product reviews:
- To place a “Store” section, click the green “Add New Section” button to open the “Add New Section” menu.
- Click on “Store & Products” to find and place a new “Store” section to your site.
- Hover over your new “Store” section and click on the “Add Product” button to open the “Products” menu.
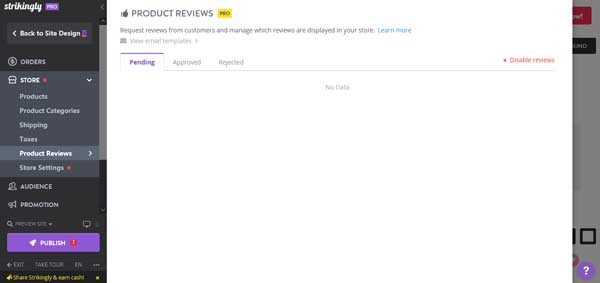
- In the left-hand menu, select “Product Reviews” to open the “Product Reviews” pop-up menu.
- Click on the green “Enable Product Reviews” button to enable product reviews.
![How to make a Strikingly website.]()
- From the “Product Reviews” pop-up menu you can see all pending, approved, and rejected reviews. You also can disable this feature at any time.
If your business doesn’t sell a physical product, you can enter your customer reviews manually.
To add reviews manually:
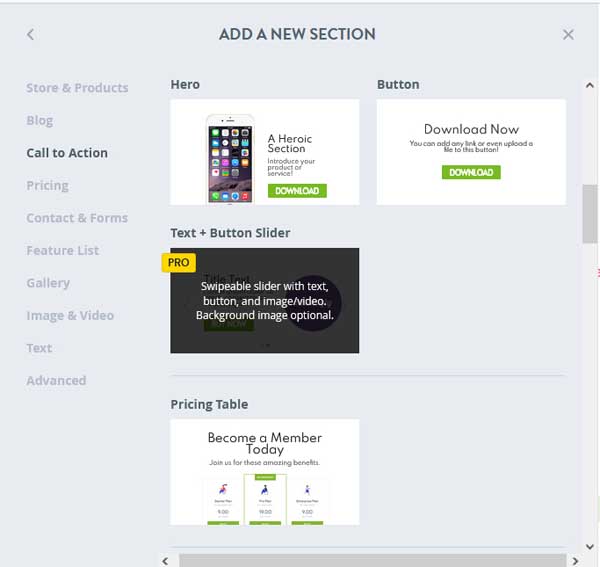
- Under “Sections” in the Editor’s left-hand menu, click on the green “Add New Section” button to open the “Add a New Section” menu.
- Within the “Add a New Section” menu, choose a section with a layout you prefer to house your customer reviews. We recommend choosing a “Text + Button Slider” section.
![How to make a Strikingly website.]()
- Once you choose your preferred section layout, simply click on it to place your new “Slider” section, click on any of the text within it, and then enter the review you want to showcase.
- You can update the button to link to an external review page like Yelp. Alternatively, you can remove the button and any other content from the “Slider” section that doesn’t fit with your reviews section.
For more detailed instructions, check out our How To Use the Strikingly Website Builder guide.
Set Up the “Subscribe” Section
Most Strikingly templates include a section that’ll allow your website to collect visitors’ email addresses so they can receive your newsletter or other marketing materials.
To set up the “Subscribe” section:
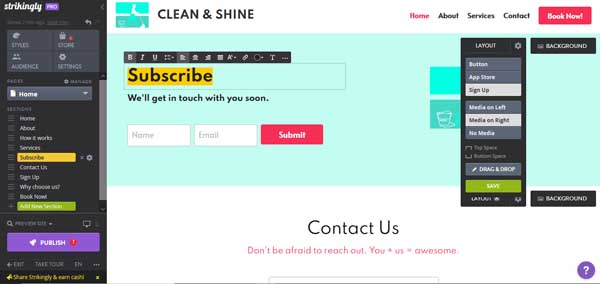
- Use the Editor’s left-hand menu to navigate to your “Subscribe” section.
![How to make a Strikingly website.]()
- In the “Layout” button, click on the “Settings” icon to open a drop-down menu where you can alter this section’s general settings. For example, do you want it to include media and, if so, on the left or right side? Also, what function do you want the “Subscribe” section to perform (e.g., enable visitors to sign up for a service, direct them to an app they can buy in an app store, or provide a general button that links elsewhere)?
- Update the “Headline” and “Description” areas of the “Subscribe” section by clicking on the existing text and then entering your preferred text.
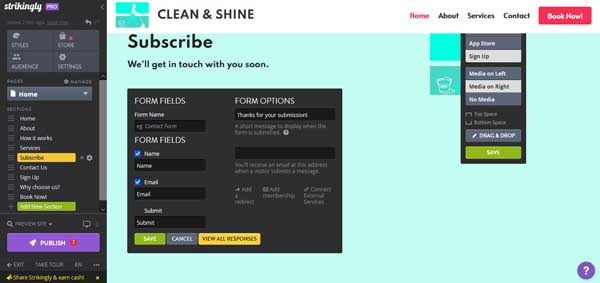
- Click on the current form fields to open the “Form Fields” menu.
![How to make a Strikingly website.]()
- Use this menu to update the form name, its required fields, and the thank-you message visitors will see after they complete the form.
- Click on the green “Save” button to update your site with your changes.
For more detailed instructions on connecting with current subscribers and sending emails, check out our How To Use the Strikingly Website Builder guide.
Update the Footer
While it doesn’t get the same recognition as the header, the footer represents another important part of a successful business website.
Visitors to your site will expect to find certain information in the footer, including:
- A copyright date
- Links to your “Privacy Policy” and “Terms of Service” sections
- Your business’s contact information
- Social media icons linked to your business’s social media accounts
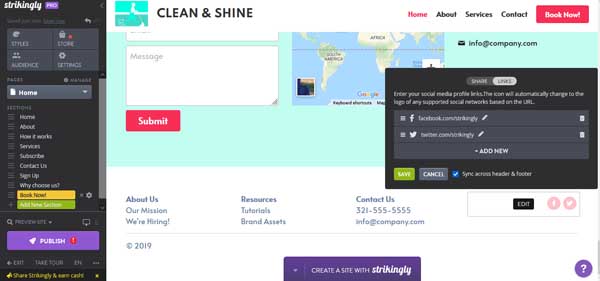
To update the footer:
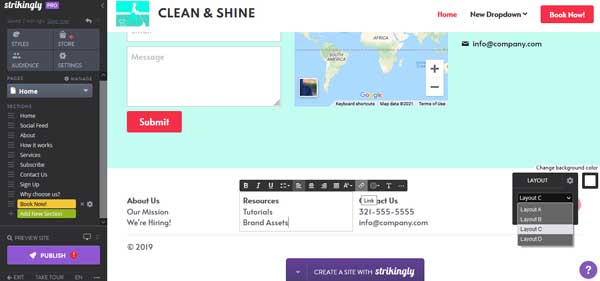
- Scroll all the way to the bottom of the Strikingly Editor to arrive at your site’s footer.
- Click on the “Settings” icon within the “Layout” button to try different layouts.
![How to make a Strikingly website.]()
- Update the text to reflect any copyright you may want to include. You can even link text in the footer to other parts of your site.
- Click on the “Square” icon to the right of the “Layout” button to adjust your footer’s background color. Keep clicking on it to rotate through the different color options.
![How to make a Strikingly website.]()
- Click on the social media icons to add connections to your business’s Facebook, Twitter, Instagram, and other social media accounts.
- Click on the green “Save” button to update your site with your changes.
Step 6: Update Additional Pages in Strikingly
Now that you have your homepage all set up, it’s time to finish your site’s “About,” “Services,” and “Contact” pages.
You already learned how to edit text and replace pictures on your site’s homepage. Follow those same steps to update the existing content on these other pages to align with your business.
To edit a page, click on the drop-down arrow of the “Pages” section in the Editor’s left-hand menu and select the page you want to update.
For detailed directions on using the Strikingly website builder, check out our How To Use the Strikingly Website Builder guide.
Step 7: Preview and Test Your Strikingly Website
After you finish updating your new website with text, images, and other content relevant to your business, it’s time to publish and test the site.
The first step is to test it on your assigned subdomain. This’ll enable you to ensure your website looks and functions as expected before you publish it on your business’s domain.
Publish to a Subdomain
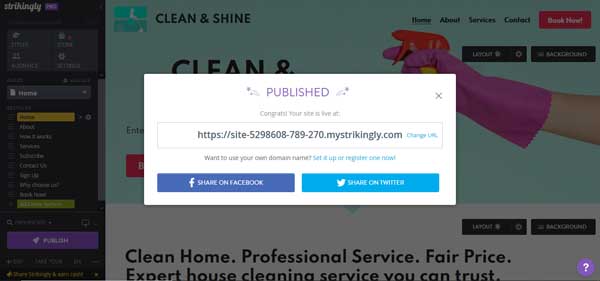
To publish your website, click on the “Publish” button at the bottom of the Editor’s left-hand menu.

Click on the subdomain in the pop-up window that then appears. This’ll open a separate browser tab where you can view your site.
You can keep your website at this subdomain for free, but we encourage all businesses to have their own domain. It will immediately add more clout and professionalism to your site, as well as make it easier for customers to find.
Test Your Website
Open your website on a variety of devices with varying screen sizes, such as an iPhone, an Android phone, a laptop, and a large desktop computer. Try different internet browsers as well to ensure your site looks how you want on each device.
Click on and test every button to confirm they work how you planned. Get a trusted friend to read through and test each page of your site. That extra set of eyes can help catch any typos or broken links you might miss.
If something doesn’t work as intended, return to the Strikingly Editor to make the necessary changes. Then, publish and check your site again.
Step 8: Publish Your Strikingly Website
Congratulations! You’ve finished creating a website for your business using the Strikingly website builder. Now you need to publish your website to your permanent domain.
It’s easiest to use a domain from Strikingly, but you also can connect to a domain from another domain host.
If you haven’t already chosen a domain for your business and need some guidance, check out our helpful Domain Name Generator.
Publishing to an Existing Domain on Strikingly
If you already purchased a domain on Strikingly, connect your new website to that domain.
To use a Strikingly domain you already own:
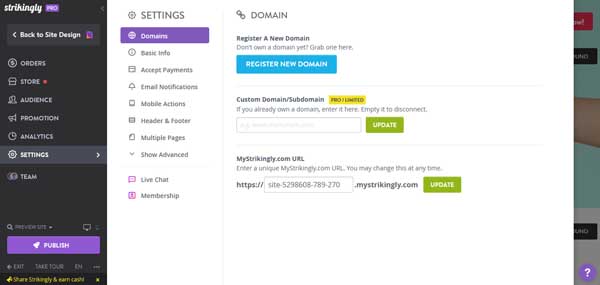
- In the Editor’s left-hand menu, click on the “Settings” option to open the “Settings” menu. Select “Domains” from that menu to open the “Domain” screen.
![How to make a Strikingly website.]()
- Enter the custom domain you already purchased from Strikingly in the “Custom Domain/Subdomain” field.
- Click on the green “Update” button and Strikingly will automatically connect your new website to this domain.
Purchase a Domain From Strikingly
If you haven’t purchased a domain yet, Strikingly makes this process simple. If you’re still within your first year of a Strikingly paid plan, you’re eligible for one free custom domain for the rest of that year.
To purchase a domain from Strikingly:
- In the Editor’s left-hand menu, click on the “Settings” option to open the “Settings” menu. Select “Domains” from that menu to open the “Domain” screen.
- In the “Domain” screen, click on the blue “Register New Domain” button.
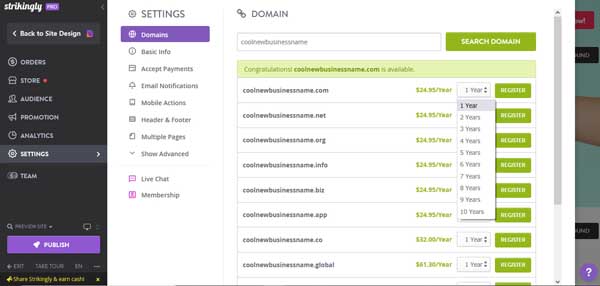
- Type in your desired domain name, and then click on the “Search Domain” button.
![How to make a Strikingly website.]()
- A list of available domains will then appear. Choose the one you want as well as the number of years for which you’d like to register it, and then click on the green “Register” button.
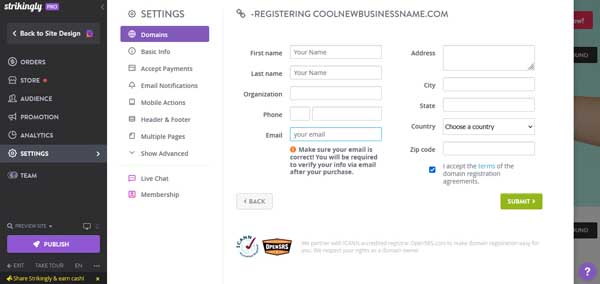
- You’ll then reach the “Registering” screen where you must complete all the required fields, including your contact and billing information. Make sure you read and agree to the terms of the domain registration agreements before clicking on the green “Submit” button.
![How to make a Strikingly website.]()
- You’ll then arrive at a screen where you can review and confirm the accuracy of all the information you provided before clicking on the “Confirm Purchase” button.
Strikingly will then send you a verification email to confirm your email address. You must open this to verify your domain. Once you do so, follow the previous steps to Publish To an Existing Domain.
Connect to a Domain Purchased Elsewhere
If you purchased your domain from another domain name registrar, you’ll need to connect your new Strikingly website to that domain.
To connect to a domain purchased elsewhere:
- In the Editor’s left-hand menu, click on the “Settings” option to open the “Settings” menu. Select “Domains” from that menu to open the “Domain” screen.
- Enter your custom domain in the “Custom Domain/Subdomain” field, and then click on the green “Update” button.
- Sign into the domain registrar account for the domain to which you want to connect (e.g., if it’s from GoDaddy, sign into your GoDaddy account) and find the domain name system (DNS) settings for your domain.
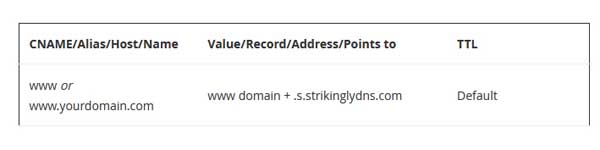
- Find and delete the existing canonical name (CNAME) for your domain. Update this to reflect “www yourdomain + .s.strikinglydns.com”
![How to make a Strikingly website.]()
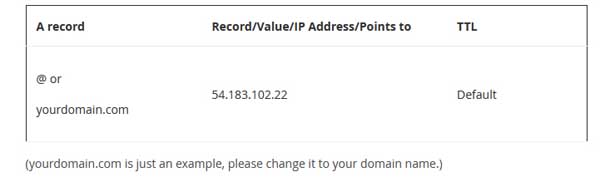
- Find and delete the existing “A” record for your domain. Update the “A” record to reflect your new domain.
![How to make a Strikingly website.]()
- You may have to wait up to 48 hours for the changes in the domain records to take effect.
Final Thoughts
Now that you’ve successfully built and launched your Strikingly website, you’re ready to focus on growing your small business.
Check out our in-depth How To Use the Strikingly Website Builder guide to help you take your business website to the next level.
Check out these helpful articles to find out if the Strikingly website builder is the right tool for you and your business: