How To Make a Webnode Website: A Step-by-Step Guide
As a small business owner, you will need a custom website for your business. But getting started can feel overwhelming, that’s where website builders like Webnode come in handy.
This step-by-step guide to creating a website with Webnode will walk you through getting your site up and running within a day. By the end, you’ll have a four-page website that suits your business and looks great on mobile devices. Get started making your Webnode website today!
Still looking for the right website builder for you? Check out our Best Website Builder of 2026 review.

Before You Begin
Before you start building your business website, take a little time to create a plan for its overall design. Knowing how your business goals can help you create a successful website will make creating your site a breeze. Use the below resources for extra guidance.
If you want some assistance with this, check out our articles:
7 Steps to Make a Webnode Website
As we stated at the top, Webnode makes it easy to build a professional website for most any type of business. Here, we will cover the seven simple steps to creating and publishing your very own Webnode website.
Skip Ahead
- Sign Up for Webnode
- Set Up Webnode Page Structure
- Upload Your Logo to Webnode
- Update the Webnode Header Area
- Update the Rest of Your Homepage
- Update Additional Pages in Webnode
- Publish Your Webnode Website
Step 1: Sign Up for Webnode
The first step in building a Webnode website for your small business involves creating an account. You can always sign up for a free Webnode account, but we recommend purchasing one of the company’s packages. That way, you’ll have immediate access to all the features your business needs.

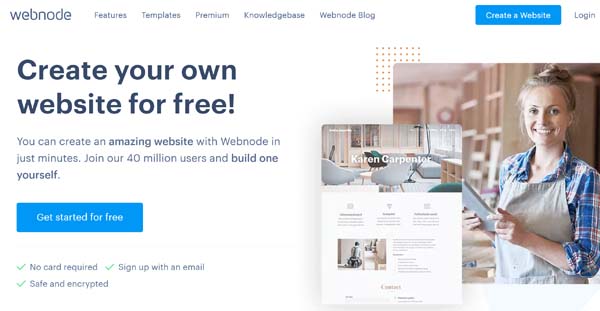
Click on the “Get started for free” or “Create a Website” button to sign up. Next, enter your website’s name, your email address, and a password. Then, click on the “Register & Create” button.
Once you click on the “Register & Create” button, Webnode’s registration wizard will walk you through the rest of the steps needed to create your website. You’ll first need to choose the type of site you need (i.e., either a “Website” or an “Online Store”). Because we plan to create a service-based website for this tutorial, we’ll select the “Website” button.
You’ll then need to choose a Webnode template that most closely matches the type of website you want to create. You can narrow down the options by selecting one of the popular categories listed at the top.

Because we’ll create an electrician website for this tutorial, we’ll hover our cursor over the “Emergency Electricians” template and click on the “Choose” button. The Webnode website builder will create your website and prompt you to begin editing its content and design elements. Click on the “Edit my site” button to get started.
Upgrade Your Webnode Website
This is a great time to upgrade to a paid package and purchase your domain so you can immediately access the premium features you’ll need to successfully build your website.
For most small businesses, we recommend the Webnode Standard plan. It not only provides everything the majority of small businesses will need, but also includes an ad-free experience, multiple languages, Google Analytics, and more. From the “My Projects” area of the Webnode dashboard, click on the “Upgrade to Premium” link, select your plan, and then complete your purchase.
When you’re ready to finish building your Webnode website, click on the “Start to edit” button from the “My Projects” area of the Webnode dashboard.
For a deeper look at what’s included when you upgrade your site, read our Webnode Website Builder Review guide.
Step 2: Set Up Webnode Page Structure
In the Webnode website builder, each template will automatically include a set number of pages. The next thing you must do is ensure you have all the pages you need for your website — and confirm they’re set up in a logical structure. Most small business websites will need the following four pages:
- Homepage: This is the first page most visitors will see. It should include an overview of your business and clear calls to action (CTAs) to motivate them to contact you.
- About Page: This page provides visitors with more detailed information about you and your business.
- Services Page: This page provides visitors with more information about the services your business offers.
- Contact Page: This page provides visitors with the information they need to contact your business and access your services. Typically, it should include a business phone number, street address, email address, contact form, and your business’s hours of operation.
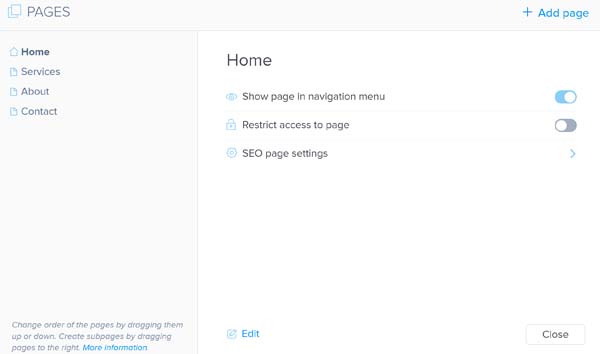
Click on the “Pages” icon at the top of the Webnode dashboard to open the “Pages” menu. This menu includes a list of pre-built pages and provides access to your website’s page structure.

For the purposes of this tutorial, we want our Webnode website to include the following standard pages: “Home,” “About,” “Services,” and “Contact” — in that order. Our chosen template automatically includes these four pages. If the template you choose doesn’t have the exact pages you need, you can simply add or delete pages from the “Pages” menu.

To delete a page:
- On the left side of the “Pages” menu, click on the page you want to delete.
- Click on the “Delete Page” option.
- Click on the “Delete” link to confirm you really want to delete this page.
To add a page:
- Click on the “+ Add page” link in the upper-right corner of the “Pages” menu.
- Select a page template and click on the “Choose” button.
- Enter a page name and click on the “Create” button.
To reorder the pages:
- On the left side of the “Pages” menu, drag and drop page titles until they appear in your desired order.
- Click on the “Close” button when you’re finished.
Note: Looking for more information about how to properly set up your website’s structure? Read our How To Structure a Website article.
Step 3: Upload Your Logo to Webnode
After you create your Webnode account, select your template, and edit your page structure, it’s time to customize your website to meet your business’s needs and align with its branding.
Note: If you don’t have a logo for your business yet, use our Free Logo Generator to create one.
Add a Logo
Your website’s navigation bar can contain a logo, text, or both. In addition, you can edit your website’s logo from any page.
To change a business logo:
- Click on your business logo in the upper-left corner of your website. A pop-up window will then appear with two options: “Logo” and “Format.”
- Click on the “Logo” option.
- The pop-up window will then change to show two additional options: “Change logo” and “Remove logo.”
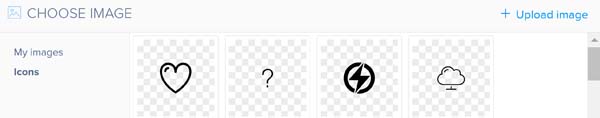
- Click on the “Change logo” option. A “Choose Image” screen will then appear.
- Click on the “+ Upload image” link in the upper-right corner of the “Choose Image” screen.
![How to Make a Webnode Website.]()
- Select your business logo from wherever you saved it on your computer.
- Click on the “Open” button.
- Click on the “Close” button once your logo finishes uploading.
To change a business title text:
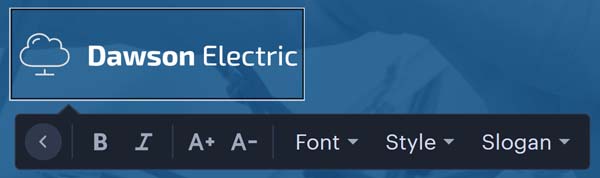
- Click on your business logo in the upper-left corner of your website.
- Highlight the text you wish to change and start typing.
- A pop-up window also will appear with two options: “Logo” and “Format.”
- Click on the “Format” option.
- A pop-up toolbar will then appear to give you a variety of options to format the text.
![How to Make a Webnode Website.]()
Step 4: Update the Webnode Header Area
The header area of your website is essential to a user’s experience, and this section will help visitors determine if they want to remain on your site or look for another site to meet their needs.
The main elements of a Webnode homepage header area include:
- “Navline”: This includes your navigation menu, logo, and title.
- “Claims” and “Content” Sections: This information appears directly underneath the “Navline” and can include a full-width image, header and subhead text, a CTA, and more.
Keep reading to learn how to customize your website’s “Navline,” “Claims,” and “Content” sections.
Change the Header Type
Webnode gives users three options for their header: “Navline Only,” “Navline & Claims,” or “Navline & Content.” We recommend you select each type to determine which header type will work best for your business.
To change your header type:
- Hover over your navigation menu bar until the “Settings” icon appears.
![How to Make a Webnode Website.]()
- Click on the “Settings” icon.
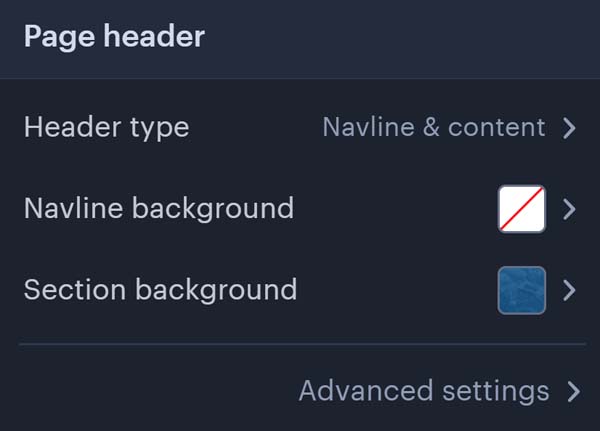
- Click on the “Header Type” heading.
- Choose your preferred type from the three available options.
Change the Header Image or Color
Webnode users also can control the color or image that displays behind their “Navline” and “Claims” or “Content” sections. If you choose to use an image, keep in mind that it should tell users about your business and its offerings.
Consider using a header image that meets one of the following criteria:
- A picture of the products or services you offer.
- A picture of your business in action.
- An outside shot of your business.
- Happy customers using your goods or services.
To change the image or color in the “Navline” and “Claims” or “Content” sections:
- Hover over your navigation menu bar until the “Settings” icon appears.
- Click on the “Settings” icon.
- Click on the “Navline background” option to change your “Navline” color or image.
- Click on the “Section background” option to change your “Claims” or “Content” section’s color or image.

Need a cohesive color scheme for your website and branding? Check out our Website Color Palette guide.
Change the Menu Type
If you want to customize the look and feel of your “Navline” and navigation menu further, Webnode makes it easy to do so.
To change your menu type:
- Hover over your navigation menu bar until the “Settings” icon appears.
- Click on the “Settings” icon.
- Click on the “Advanced settings” link.
- Click on the “Navline settings” link.
- Click on the “Menu type” link.
- Choose from the available menu types: “Classic,” “Centered,” “Bottom,” “Boxed Hamburger,” and “Hamburger.”
Edit Text in the “Claims” or “Content” Section
You want your Webnode website’s headline, subhead, and CTA to clearly communicate what your business has to offer. Be descriptive, but avoid using a cliché as well as overused or otherwise unprofessional words and phrases. For your CTA button or link, commonly used phrases like “Call ###-###-####,” “Book Now,” “Buy Now,” and “Contact Us” can prove highly effective.

To edit “Claims” or “Content” text:
- Click on the text box within your “Claims” or “Content” section.
- Enter new text, as needed.
- Use the pop-up toolbar to add links, edit fonts, add lists, etc.
Step 5: Update the Rest of Your Homepage
Depending on which template you choose, the sections on your homepage may appear differently from the sections highlighted here. To get your website up and running as quickly as possible, we recommend you simply edit the already included sections by adjusting the text and images to match your business offering.
Change the Text
With the Webnode website builder, it’s extremely easy to edit the existing text on your homepage.
To change your homepage text:
- Click into any text box.
- Enter new text, as needed.
Replace the Goods/Services Icons
Our chosen template automatically includes a grid that highlights the primary services offered by this type of business. But, you may want to change the icons or images that appear within this section.
Note: Ensure you own the copyright for any image/icon you use or choose royalty-free options. If you need to source royalty-free images, check out Pexels.com, Unsplash.com, or Pixabay.com.
To replace a goods or services icon:
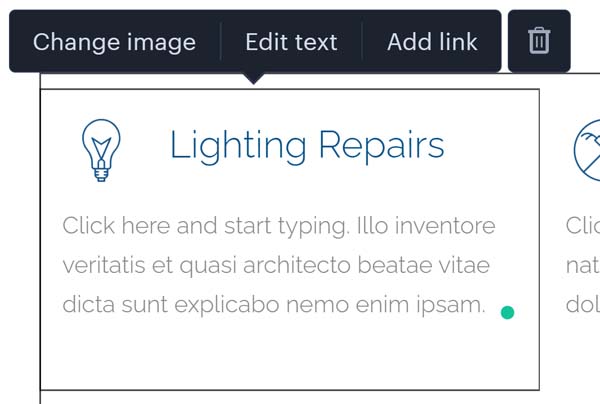
- Click on the grid element title that contains the image you want to replace. An editing toolbar will then appear above that grid element.
![How to Make a Webnode Website.]()
- Click on the “Change image” link in that editing toolbar.
- Select from the list of provided images and icons or click on the “Upload image” button to upload an image from your computer.
Update the Footer
The footer is another crucial element of every web page. Visitors expect a website’s footer to contain specific information, including a current copyright date, links to the business’s “Terms of Service” and “Privacy Policy” pages, contact information, and hours of operation (if applicable).
To update the footer:
- Click into any text box.
- Enter new text, as needed.
Step 6: Update Additional Pages in Webnode
After you finish updating your homepage, it’s time to edit your website’s “About,” “Services,” and “Contact” pages. You’ve already learned how to edit text and replace images so you can simply repeat those steps on these pages to align their content with your business.
To access the editing environment for a page, click on that page from the menu at the top of your dashboard screen.
For comprehensive instructions on more advanced Webnode editing features, check out our How To Use the Webnode Website Builder guide.
Step 7: Publish Your Webnode Website
Once you make all the necessary edits to your website, it’s time to publish it online. Simply click on the “Publish” link in the upper-right corner of the page and Webnode will publish your website to the domain you purchased from the platform.
If you’ve purchased your domain from another domain registrar, you’ll need to “transfer” it to Webnode before publishing. If you still need to purchase a domain name, be sure to use our Domain Name Generator for free.
Once your website is active, review every page and test all of the links to ensure everything looks and functions as expected. If anything doesn’t look right, return to the Webnode dashboard to make additional edits and republish your website again.
Congratulations! You successfully built a website for your business using the Webnode website builder.
Final Thoughts
Now that you’ve launched your Webnode website, you’re ready to begin focusing on growing your small business. Check out our How To Use the Webnode Website Builder guide to help you take your website to the next level.
Looking for more information on Webnode? Read these helpful articles to find what you need: