How To Design a Successful Reviews Page
Planning and creating your business’s website can seem challenging. Knowing what pages you need will help clarify the purpose of your site, which can vary from business to business.
This article will show you how to design a successful Reviews page to inspire future customers to use your business or services. Also known as a testimonials page, we’ll show you what key elements to include and use inspiring testimonial page examples to help you build your business website.
Recommended: After extensive research, we’ve found the GoDaddy website builder to be the easiest to use to create a successful Reviews page.

Before You Begin
Knowing which website builder is a good fit for designing and launching your business site will help clarify how you’ll create the Reviews page. Check out our Best Website Builder review to get started.
Along with this guide, check out these other helpful articles to learn what it takes to create a comprehensive business website and a stunning Reviews page using various website builders.
Understanding the Goal of Your Reviews Page
The first part of planning an engaging Reviews page for your business website involves having a general idea of what you’d like to highlight and how you’d like to do so. You can then apply these goals to your Reviews page as well as your business website as a whole.
Once established, these goals will help you decide how to design your testimonials page. They’ll also help you determine how to measure the success of your website and business.
Identifying Your Reviews Page Goals
Having clear goals for your Reviews page will help you measure the overall effectiveness of your entire website. These goals also should reflect the overall goals of your business. Check out our What Makes a Good Website guide for a detailed breakdown of how best to identify these goals for your business.
Once you know your business goals, it’s time to identify specific goals for your Reviews page. These will vary from business to business so finding ones that fit your brand is the key to achieving measurable success.
Here are some good questions to ask yourself to help you identify your Reviews page goals:
- What type of business do you have? A deep understanding of what kind of business you run will help you collect reviews pertinent to growing your business. If you operate a service-based business, for example, finding reviews that discuss your excellent skills and offerings will make this page more successful. If you run an ecommerce website, collecting reviews that relate to your wares, shipping, and packaging will help encourage visitors to become new customers.
- What kind of goods or services do you provide? This’ll directly relate to the reviews you’ll receive as well as the ones you’ll want to showcase on this page. If you sell and deliver bouquets made from local flowers, for example, the reviews you collect will directly relate to these goods and services. If you provide life coaching and personal brand training, you’ll likely receive more in-depth reviews that highlight the quality of your skills and your dedication to clients.
- What kind of growth and engagement do you want? Your Reviews page should encourage people to continue to buy from — or interact with — your business. You also can cultivate the content on this page from testimonials made outside your site. Using reviews or comments left on your social media feeds might encourage a new visitor to follow you on Twitter or Instagram.
Your answers to these questions will help clarify what type of Reviews page your business website needs. They’ll also help you focus on how to design this page to better support your goals.
After answering these questions, it’s time to connect your Reviews page goals to a way to measure progress toward achieving them.
Using the right website builder for your business can make all the difference. Check out our Best Website Builder review to learn more.
Measuring Your Reviews Page’s Success
Having goals is a great start, but knowing how to reach them is key. The best way to ensure you achieve your Reviews page goals involves making specific and measurable targets with tangible timelines and relevance.
- Be Specific: A specific goal for your Reviews page might involve collecting 50 new reviews via a contact form on this page.
- Make It Measurable: A measurable goal could be to collect 10 reviews of a new product within the first week after its launch.
- Make It Attainable: While this may prove challenging, you must ensure each of your Reviews page goals is realistic and reachable. If you have a particularly large goal, feel free to break it down into smaller, more achievable milestones.
- Stay Relevant: All of your Reviews page goals should help you achieve the goals of your website and business. The content of this page should reflect your products or services.
- Ensure It’s Time-Based: Setting a deadline for specific goals provides a clear indicator of achievement. If you give yourself one month to gain five new clients via a CTA button on your Reviews page that invites visitors to sign up for your services, you’ll know by the end of the month if you succeeded.
Once you have a set of specific Reviews page goals with a timeline, it’s essential to ensure they tie back to the overall goals of your website and business.
Aligning Reviews Page and Business Goals
Now that you better understand the goals of your Reviews page, make sure they’re relevant to both your business and website. Refer to our What Makes a Good Website guide to create clear goals for your business site.
Set your business and website goals next to your Reviews page goals. Do your Reviews page goals support the achievement of your overall business goals? Will your testimonials page effectively help you attain your website goals? If your Reviews page goals seem to veer off in another direction, revise them to ensure they align with both your website and business goals.
Once you achieve alignment among your goals, it’s time to dive into what your Reviews page will need to successfully engage your target audience. We’ll discuss how this page’s content and design can help achieve this.
Determining Your Reviews Page’s Content and Design
Even though your Reviews page may not be the first thing people see when they visit your site, it still plays a vital role in turning visitors into customers. Ensure it makes a good impression by providing a balance of information and creativity.
The structure of your Reviews page should include key details about your business as well as help visitors find any other information they might need. Knowing what should go into this page — and how to collect the reviews to showcase — is essential to the success of any testimonials page.
Designing the Best Structure
A thoughtfully structured Reviews page will benefit your website overall. Good, general design concepts can help you keep visitors engaged while enabling them to easily find the information they seek.
The best type of structure allows your visitors to focus on what’s important without distraction. When it comes to font and colors, stick to the aesthetic features of your website overall. Keep this page streamlined and cohesive.
Finding strategic ways to break up large blocks of content also can help keep visitors engaged while they peruse your testimonials. Including videos can help support the overall success of this page by not only interrupting the flow in a creative way, but also providing individual and personal reviews. Watching a video testimonial can help visitors better connect with your products or services.
In addition, a successfully structured Reviews page should provide clear routes to help visitors move from their current location to where they want to go next. Ideally, they should arrive at their desired destination on your site after no more than three clicks.
For more information, check out our How To Structure a Website guide.
Creating Engaging Content
Providing a great user experience on your Reviews page also requires engaging content. The best way to curate testimonial content that’ll keep visitors interested involves thinking about your target audience and what they might most want to know about experiencing your brand.
Of course, the best type of content will feature compelling and authentic feedback displayed in a manner that helps convince visitors of your credibility. You can collect and display this type of content in several creative ways.
Using tweets, comments on your social media posts, and other collected quotes from happy customers provides a great way to get started. Always inform your customers that you want to use their words on your testimonials page and secure their permission to do so first.
If it’s possible, ask customers who leave a review to include measurable ways your products or services helped them. The more specific they can be, the better another reader will relate to their experience and envision what it’ll be like to work with you or your products.
Video testimonials represent another great addition to your Reviews page. This type of content is immediately engaging and, as a best practice, should run no longer than five minutes.
This page also is a great place to highlight any awards or accolades you and your business have received. If you worked with a popular social media personality or influencer, for example, readers of your testimonials will want to know. Really showcase your connections and achievements here. It may feel strange to brag, but that’s what this page is all about.
Use your Reviews page to continue to tell the story of your business. Provide the necessary information to keep it personal and informative, and give visitors what they need to feel they can trust you and your business.
Incorporating Key Elements for Success
Beyond the essentials every good Reviews page needs to achieve its goals — like optimal structure and engaging content — you may want to include other key elements to meet your visitors’ needs.
Here are several useful elements you can add to your testimonials page to promote its success:
- Videos: As previously mentioned, videos of happy customers sharing glowing reviews about your products or services can help break up the content of your Reviews page and engage visitors. Ask some of your trusted and favorite customers if they want to send a recorded clip of themselves using your products or services, or simply share their experiences with your business.
- Filtering Functionality: Some website builders enable you to add a filter to your Reviews page. This acts like a search bar, allowing visitors to find the reviews on your page most relevant to them. This is especially handy if you run a well-established business with years of reviews and a visitor wants to focus only on reviews specific to the shopping experience within your physical location.
- Awards and Badges: Briefly mentioned earlier, you can use your Reviews page to showcase your business’s awards and achievements. Proudly display any badge of excellence your business earns here. It’s one of the best ways to increase your credibility among new visitors.
- Images: Including photos of you as well as your products or services can help break up large blocks of content on your Reviews page. Incorporating images of customers next to their reviews is another way to engage visitors because it puts a face to the name, helping to instill trust. Always use professional-quality photos and make sure you have the rights to display them on your site.
- Internal Links: These embedded links not only help visitors more easily navigate your website, but also communicate the exact information they need to know when clicking on them. Adding links on your Reviews page to other areas of your site will enable customers to get to where they want to go quickly. But, don’t forget to add links to your Reviews page on other parts of your business website. Making this page easily accessible will help convince visitors to pursue your offerings.
- Calls to Action: These commonly appear on buttons that invite site visitors to “Sign Up,” “Buy Now,” or take another action. Typically, a CTA button on a Reviews page will encourage visitors to contact you, request a quote, or head to your shop. Always ensure you give visitors a compelling reason to click on these buttons.
- Incentives for Leaving Testimonials: This could be a feature available within your website builder that gives customers an opportunity to leave a review after they complete a purchase from you. You can go one step further and offer them an incentive for leaving a testimonial, such as a coupon code for a future purchase or a free gift or sample.
- Contact Forms: These forms enable customers to sign up for newsletters, subscribe to a service, or simply send you a message. They also provide a great way to stay connected with your visitors and should always include a thank you message. You can add them anywhere on your site, but we strongly recommend you include one on your Reviews page. Why? Doing so can not only encourage people to request a good or service from you, but also help you collect more customer reviews.
- Social Media Icons: You can connect your Reviews page to your business’s social media feeds with icons in both the navigation menu and footer. These icons help encourage further engagement and can give readers a quick peek at your goods or services in action.
- Chat Boxes: This feature allows customers to chat with you or an employee, ask questions, take a quiz, or even add their details to a contact sheet. If this is your preferred method of engagement, including a chat box on your Reviews page can provide a great way to greet new visitors.
Adding these elements to your testimonials page will give you several tools to accurately measure your success while also improving your visitors’ experience. Use these key elements to help tell your story, thoughtfully engage with your target audience, and collect the data you need to measure your achievements.
Reviewing Successful Reviews Page Examples
It’s often helpful to simply see success in action. Here are six examples of engaging reviews and testimonials pages built using various website builders. We’ll provide at least one visual for each as well as a brief explanation of what makes them so effective.
Successful GoDaddy Reviews Page Example

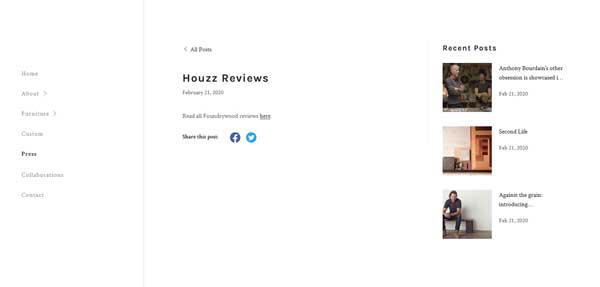
Handcrafted, specialty furniture company Foundrywood uses its Press page to link to articles about what it does along with an external link to customer reviews on Houzz.
Organized by article, this page pairs a photo with each to provide a quick peek at what they discuss. When visitors click on either the photo or the “Continue Reading” link, they reach a short blurb that summarizes what the piece contains along with links to either read the full article or watch an interview or highlight.

Selecting the “Houzz Reviews” article will take a visitor to the above screen. From there, they can click on the embedded link to read the reviews left at the external Houzz site. Visitors can rest easy knowing these reviews come from trusted sources because Houzz is a home decorating and remodeling platform.
The beauty of this page is that the recent articles remain visible along the right-hand side while the navigation menu appears on the left-hand side. This structure makes it easy for visitors to quickly click over to where they want to go next.
Get inspired to build your website with GoDaddy by checking out these other GoDaddy website examples.
Successful Wix Reviews Page Example

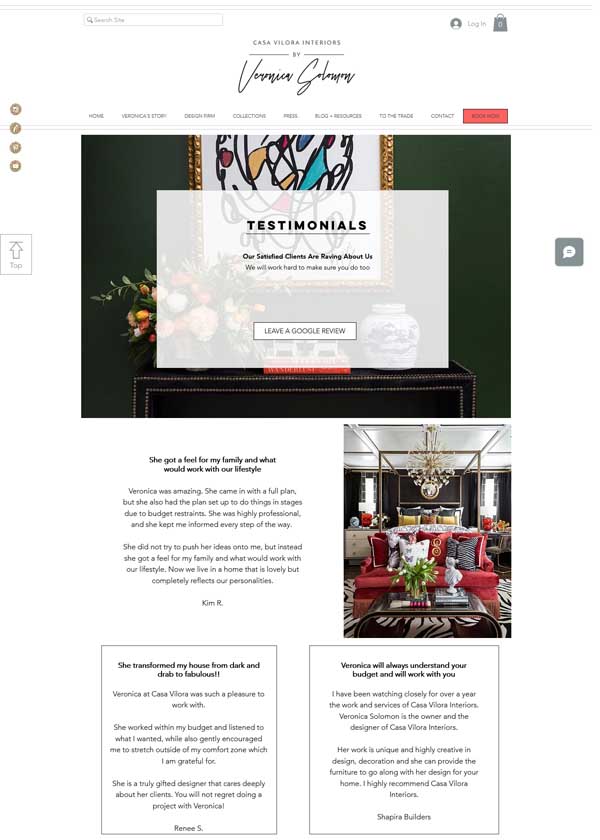
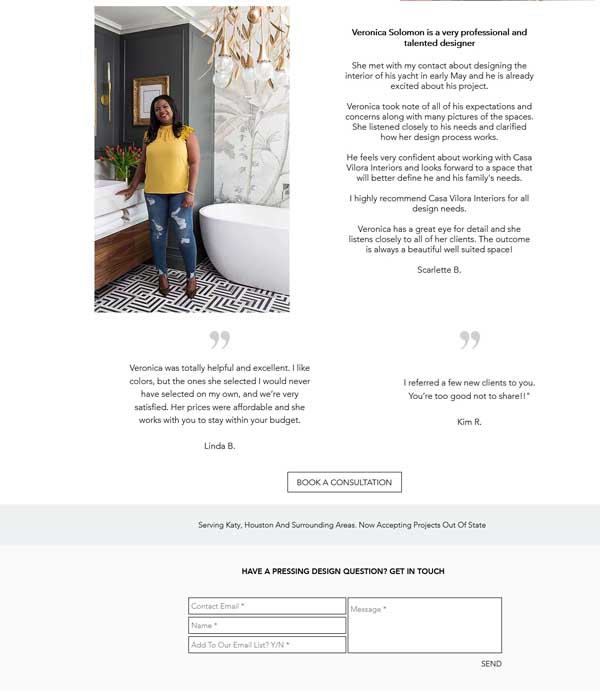
Texas design firm Casa Vilora Interiors by Veronica Solomon has one of the most visually appealing Testimonials pages around.
By breaking up the page’s text blocks with images to create a visually appealing flow of information, the team behind Casa Vilora Interiors clearly understands web design as well as interior design.
This page includes a chat box feature that enables visitors to submit their contact information and send a quick message. The social media icons pinned to the left-hand side of the page follow visitors as they scroll down, providing easy access if they get the urge to see more examples by visiting the company’s Instagram feed.

Having such a detailed Reviews page allows room for images to highlight the craft. It also provides space for both short and long personal reviews.
Ending the page with a “Book a Consultation” CTA button followed by a contact form is a wonderful way to encourage visitors to reach out and become clients.
Get inspired to build your website with Wix by checking out these other Wix website examples.
Successful Shopify Reviews Page Example

Package Free, a collection of brands collaborating to provide consumers with sustainable products that aim to reduce plastic use and waste, boasts a smartly designed reviews section.
Its Reviews page is simple, yet truly inspirational. By using a plugin provided by Yotpo, this page enables visitors to write their own review with the click of a button. It also offers thousands of reviews organized across multiple pages to avoid overwhelming visitors.
Visitors to this page can vote a “thumbs up” or “thumbs down” to indicate if they found a particular review helpful or not — a great way to spur customer interaction. Green checkmarks on certain reviews let visitors know they come from a certified buyer and not a random person who has never used these products before.
This page even includes a “Share” button that enables visitors to promote a particular review across Facebook, Twitter, or LinkedIn. That can not only help spread the word about how great these products are, but also attract new customers simply from showcasing positive reviews.
Get inspired to create your own Shopify online store by checking out these other Shopify website examples.
Successful WordPress Reviews Page Example

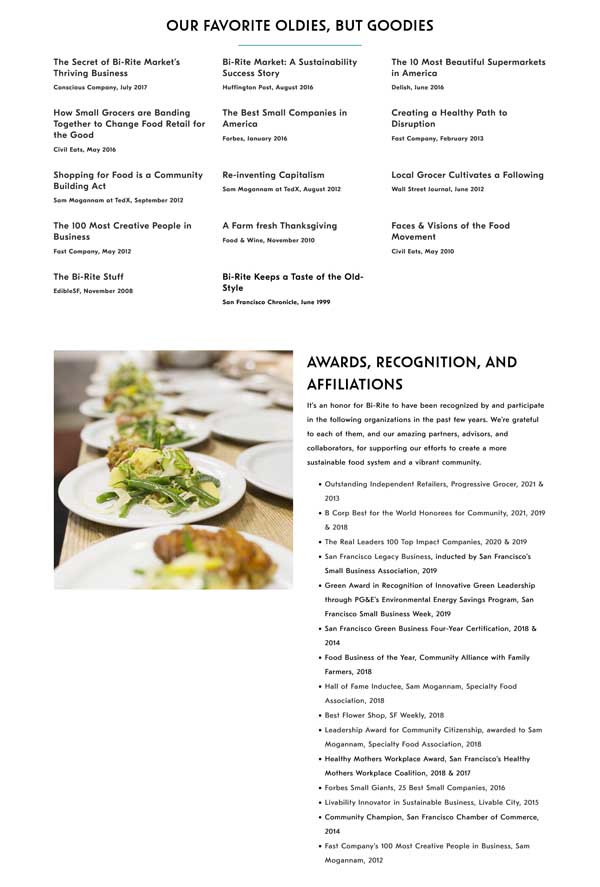
San Francisco-based Bi-Rite Market uses its Press & Recognition page to highlight the scope and scale of awards, glowing articles, and other praise it’s earned.
While this page doesn’t follow the traditional path of showcasing customer reviews, it does provide a truly creative and inspiring example.
Bi-Rite Market breaks this page down into several sections. The “Recently in the News” section at the top lists and links to dozens of articles that either focus on the company’s quality or place it high within a local ranking of markets to check out.

The next section includes a shorter, curated list of older articles that stand the test of time. Further down the page, visitors will find a list of the company’s awards and affiliations — several of which include links they can click on to learn more.
Showcasing its awards and recognition on this page works the same way as highlighting customer testimonials would. By offering a collection of media articles about its business, Bi-Rite Market essentially outsources the heavy lifting for this page. Getting trusted, local journalists to write glowing reviews is one of the best ways to ensure success for your Reviews page.
Get inspired to build your website with WordPress by checking out these other WordPress website examples.
Successful Weebly Reviews Page Example

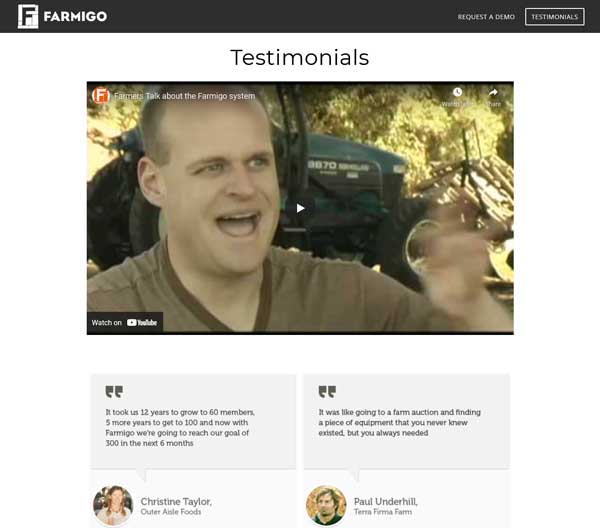
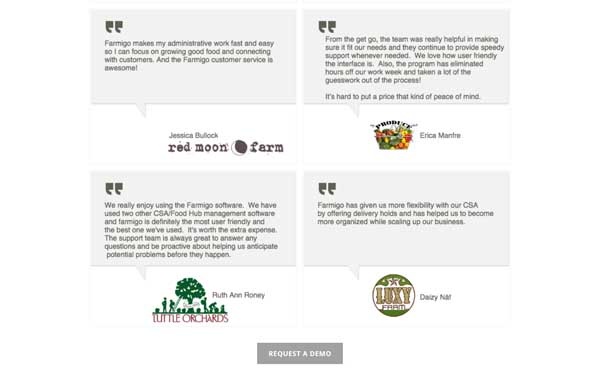
Community-supported agriculture (CSA) software company Farmigo uses its Testimonials page to successfully highlight why its product is vital to the agricultural community.
The page begins with a video that features farmers discussing why this software is so important and how it’s eased the strain of running a growing agricultural business. This video interviews several farmers to showcase the company’s wide reach, highlights the story behind the brand, and then connects it all back to a sense of community.

Below the video, the page features quotes from various farmers using the software. Some include photos of the individual farmers themselves, but others just use the logo of the specific farm. This is a great design concept to keep in mind if you offer a service that caters to companies instead of just individuals or if you have clients who don’t feel comfortable displaying their image alongside a quote.
Get inspired to build your website with Weebly by checking out these other Weebly website examples.
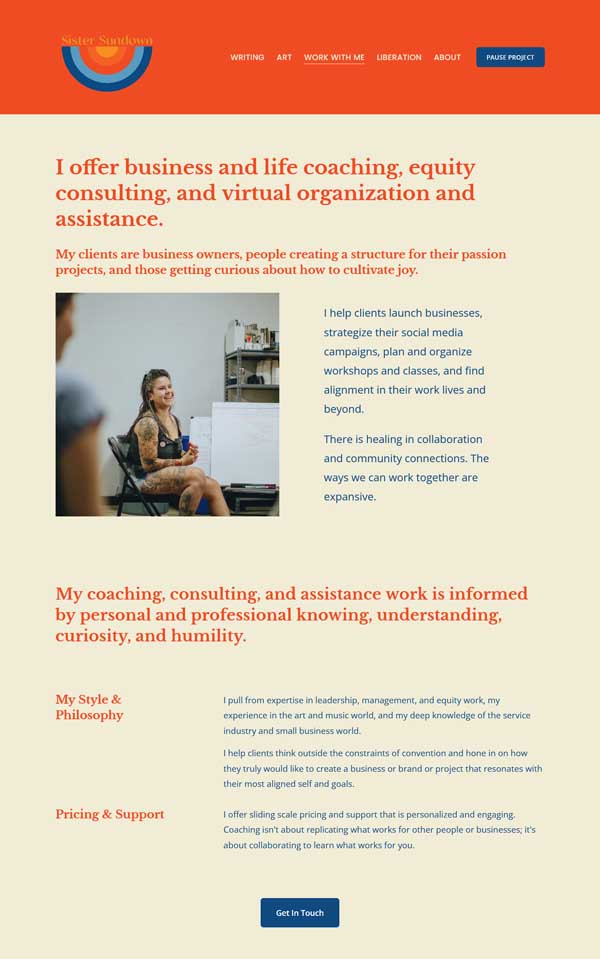
Successful Squarespace Reviews Page Example

Business and life coaching brand Sister Sundown uses reviews to bolster the effectiveness of its “Coaching” page. This page not only highlights the person behind the brand, Camila Coddou, but also uses key elements like images and CTA buttons to help encourage visitors to get in touch.

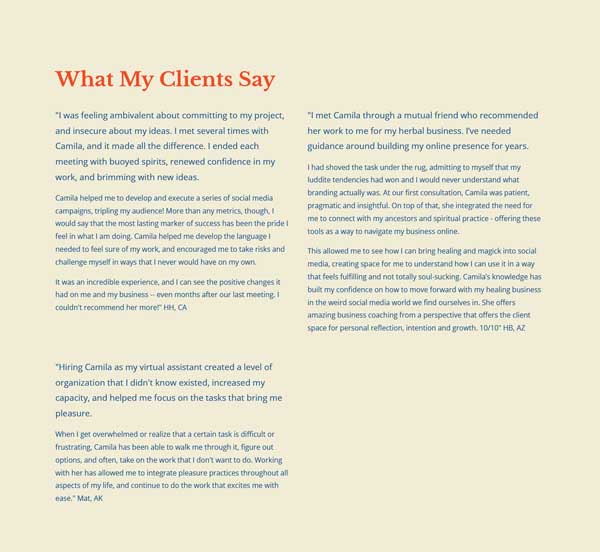
After a brief introduction to what Coddou provides, the page features a collection of reviews from previous clients. Each of these testimonials includes more than one paragraph, allowing the reviewers to provide a detailed explanation of what made their experience so successful. This helps personalize the story, create a level of trust and intimacy, and instill a desire from visitors to want to connect and be part of these services. It’s clear Coddou has happy clients — and that’s valuable information to showcase.
Below these testimonials, visitors will find two blurbs on the other types of coaching Coddou offers as well as a final “Contact Me” CTA button. These create a strong ending for this page by encouraging new visitors to reach out and set up a future appointment.
Get inspired to build your website with Squarespace by checking out these other Squarespace website examples.
Final Thoughts
Now that you have the building blocks to begin creating a successful Reviews page for your business website, it’s time to find the right website builder. Read our Best Website Builder review to determine which platform will work best for you and your business.
Check out these other articles to learn more about how to create a successful business website and achieve your business goals: