How To Design a Great FAQ Page
Planning and creating your business’s website can seem like quite an in-depth process. Knowing what pages you need — and their specific goals — will help clarify the purpose of your site, which can vary from business to business.
This article will help you determine your frequently asked questions (FAQ) page goals, content, and design as well as other key elements it’ll need. It’ll also provide FAQ page design examples to inspire you to create your own.
Recommended: After testing out multiple website builders, we’ve found GoDaddy to have the best FAQ website design.

Before You Begin
Knowing which website builder is a good fit for designing and launching your business site will help clarify not only how you’ll craft your entire site, but also your FAQ page. Check out our Best Website Builder review to get started.
Along with this guide, check out these other helpful articles to learn what it takes to create a comprehensive business website and stunning subpages using various website builders.
Understanding the Goal of Your FAQ Page
The first part of planning an engaging Frequently Asked Questions page for your business website involves having a general idea of who your target audience is and what information they might need. You can then apply this knowledge to the goals for your FAQ page as well as your business and website as a whole.
Once established, these goals will help you decide how to design your FAQ page. They’ll also help you determine how to measure the success of your website and business.
Identifying Your FAQ Page Goals
Having clear goals for your Frequently Asked Questions page will help you measure the overall effectiveness of your business website. Importantly, these goals should reflect the goals of your business as well as an understanding of your core clientele. Check out our What Makes a Good Website guide for a detailed breakdown of these key concepts.
Once you understand the goals of your business, it’s time to identify specific goals for your FAQs. These will vary from business to business so finding ones that fit your brand is the key to achieving measurable success.
Here are some good questions to ask yourself to help you identify your FAQ page goals:
- What type of business do you have? Understanding what type of business you run will help you better understand your target audience and their specific needs. If you operate a service-based business, for example, getting to the core of your offerings and why they’re essential to your community can help you determine what questions customers may have. If your business focuses on products, understanding why and how you provide what you do will help you better answer customer inquiries.
- What kind of goods or services do you provide? This information most likely will directly relate to what should appear on your FAQ page. If you offer online membership classes for at-home workout videos, for example, your Frequently Asked Questions might cover the basics of how to access these videos to the core ethos behind this program. Having a detailed grasp of what you provide will help prepare you to answer any questions and better understand your customer base.
- What kind of growth and engagement do you want? Your FAQ page is part of the larger flow chart of your entire website. It’s already a type of engagement between you and curious visitors. But, the interaction doesn’t have to end here. Perhaps visitors can find even more information by reading your blog page or by signing up for a newsletter. This is a great time to think of ways to sustain visitors’ interest in your goods and services — even after their frequently asked questions are answered. Or, perhaps you want to send them to other pages within your site that could better answer their questions if they need further clarification.
Your answers to these questions will help you understand the type of FAQ page your business website needs. They’ll also help you focus on how to design this page to achieve your goals.
After answering these questions, it’s time to connect your FAQ page goals to a realistic way of measuring progress toward achieving them.
Using the right website builder for your business can make all the difference. Check out our Best Website Builder review to learn more.
Measuring Success of Frequently Asked Questions Page
Having goals is a great start, but how will you know if you reach them? The best way to ensure you achieve your FAQ page goals involves making specific and measurable targets with tangible timelines and relevance.
- Be Specific: A specific goal for your FAQ page might be to collect 20 new email addresses via a chat box that helps customers on this page.
- Make It Measurable: A measurable goal could involve gaining 10 new members to your site by including a “Subscribe” CTA button on your FAQ page.
- Make It Attainable: While this may prove challenging, you must ensure each of your FAQ page goals is realistic and reachable. If it’s a particularly complicated goal, feel free to divide it into smaller steps.
- Stay Relevant: All of your FAQ page goals should help you achieve the goals of your website and business. This page’s success will depend on your understanding of your business and customer base. Make sure to stick to the core of who you are and what you do.
- Ensure It’s Time-Based: Setting a deadline for specific goals provides a clear indicator of achievement. Setting a timeline for your FAQ page can show if you accomplish a goal, such as collecting 50 new emails in a month, or serve as a deadline to update the content. If the questions customers ask most often change after a month, for example, it’s time to update your FAQ page to reflect this.
Once you have a set of specific goals for your Frequently Asked Questions page with a timeline, it’s essential to ensure they tie back to the overall goals of your website and business.
Aligning FAQ Page and Business Goals
Now that you better understand the goals of your FAQ page, make sure they’re relevant to both your business and website. Refer to our What Makes a Good Website guide to create clear goals for your business site.
Set your business and website goals next to your FAQ page goals. Do your FAQ page goals support the achievement of your overall business goals? Do these goals show a clear understanding of your target audience? Will your FAQ page effectively help you attain your website goals? If your FAQ page goals seem off the mark, revise them to ensure they align with both your website and business goals.
Importantly, all of these goals should reflect a solid understanding of your clientele and the information they’ll need most to actively attract them to your business.
Once you achieve alignment among your goals, it’s time to dive into what your FAQ page will need to successfully engage your target audience. We’ll discuss how this page’s content and design can help achieve this.
Determining Your FAQ Page’s Content and Design
Your FAQ page likely won’t be the first page visitors see, but it should still demonstrate an understanding of your business and your customers. Ensure it makes a good impression by providing a balance of information and flexibility because the questions and needs of your customers will change over time.
Designing the Best Structure
A properly structured FAQ page will benefit your website overall. Good, general design concepts can help you keep visitors engaged while enabling them to easily find the information they seek.
An effectively structured FAQ page will guide visitors in a natural way through focused content as a means of supporting the goals of this page, as well as aiding in user experience on your website as a whole. A successful structure also can help you order content according to the information visitors will find most useful.
Your Freqently Asked Questions also should drive readers to other related pages on your website. These can include blog and “About” pages that contain information specific to what visitors may need — or want — to know.
This page provides one of the best opportunities to actively aid people visiting your site. It should not only include clear routes to help visitors move to where they want to go, but also remove any barriers in this process. Ideally, site visitors should arrive at their desired information and answers after no more than three clicks.
For more information, check out our How To Structure a Website guide.
Creating Engaging Content
Your FAQ page should include informative, engaging content. The best way to create this page is to consider the reasons why your target audience might visit your site and the questions they’d most want answered. In essence, this page should reflect the needs of your visitors.
An FAQ page’s content can range widely — from the nuts and bolts of how your site processes customer transactions to more generalized information about who you are and what you do.
Keep an eye on your data and analytics to better prepare and update your FAQ page. This is why adding certain key elements to this page to collect information can really help you curate your FAQ content to better serve your customers.
Use this page to continue to tell the story of your business by providing the information needed to keep it both personal and informative. New visitors to your website will come to this page to solve a problem. Make this process easy for them while maintaining the voice and tone of your overall business and website.
The content on your FAQ page also can connect back to other important pages within your website. If your blog page will have more niche information, include links and ways to funnel visitors toward that content.
Your FAQ page also provides a great place to toot your own horn a bit. Highlight your expertise within your industry and the type of business you run. Promoting your authority and experience here will help customers trust you, your business, and the answers you provide on this page.
Aim for a personal, yet professional tone. Giving your visitors the information they need is key to creating engaging content that’ll convince them to continue to interact with you and your business.
Incorporating Key Elements for Success
Beyond the essentials every good FAQ page needs to achieve its goals — like optimal structure and accurate content — you may want to include other key elements to meet your visitors’ needs.
Here are several useful elements you can add to your FAQ page to promote its success:
- Internal Links: These embedded links not only help visitors more easily navigate your website, but also communicate the exact information visitors need to know when clicking on them. They’re a great way to steer visitors toward your terms and conditions, privacy policy, or any other pages with more information.
- Chat Boxes: This feature allows customers to chat with you or an employee, ask questions, take a quiz, or even add their details to a contact sheet. Having a chat box on your FAQ page can help customers easily access more information if they have a question not answered on the page.
- Social Media Icons: You can connect your FAQ page to your business’s social media feeds with icons in the navigation menu, footer, and throughout the page. This is a great way to encourage interaction even after visitors leave your website.
- Calls to Action: These commonly appear on buttons that invite site visitors to “Sign Up,” “Buy Now,” or take another action. Provide a compelling reason for visitors to click on your CTA buttons with headlines and subheads that clearly illustrate the benefits for them.
- Contact Forms: These forms enable customers to sign up for newsletters, subscribe to a service, or simply send you a message. They also provide a great way to stay connected with your visitors and should always include a thank-you message. You can add these anywhere on your site, not just your FAQ page. They’re a great way to collect feedback to help inform content updates to your FAQ page.
- Images: While these aren’t necessary, they can help break up large blocks of text. For example, you could include a professional photo of you and/or your business in action. Just ensure you own the rights to showcase these images on your website.
Adding these elements to your FAQ page will give you several tools to accurately measure your success while also improving your customers’ experience. Use these key elements to help tell your story, thoughtfully engage with your target audience, and collect the data you need to measure your achievements.
Reviewing Successful FAQ Page Examples
Sometimes it’s helpful to simply see success in action. Here are six examples of engaging FAQ pages built using various website builders. We’ll provide at least one visual for each as well as a brief explanation of what makes them so effective.
Successful GoDaddy FAQ Page Example

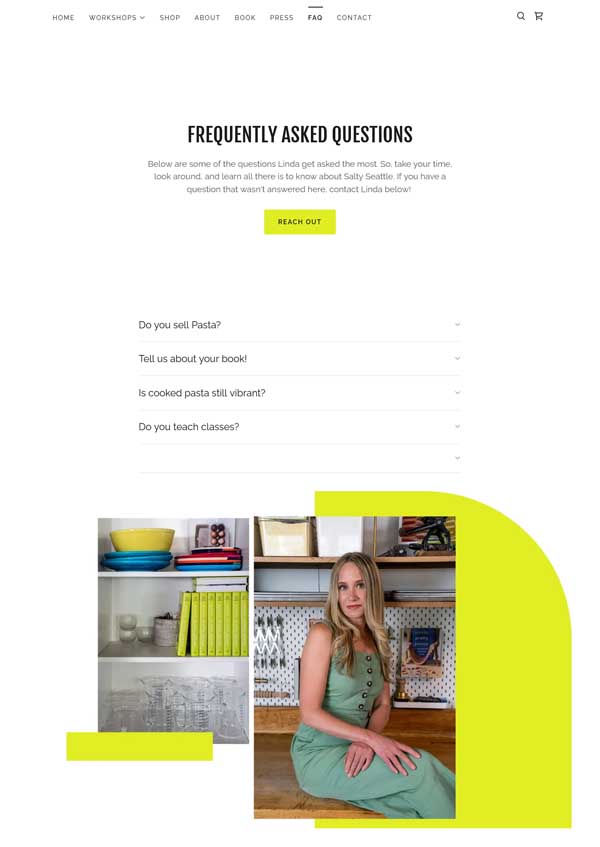
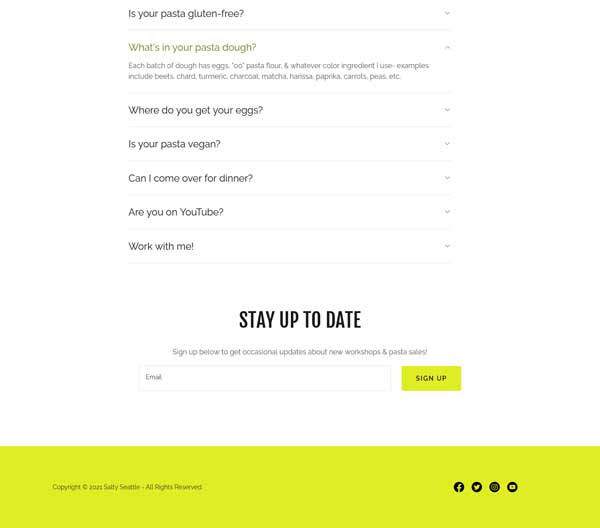
Plant-dyed pasta art company Salty Seattle has one of the most successful examples of an FAQ page out there. Using an image of the company’s founder to break up the page’s content blocks immediately engages visitors while helping to foster a sense of trust.

Salty Seattle also structured this page to incorporate a drop-down feature for each section of information. This gives the page a clean look and helps direct visitors toward the answer to their specific question. Once a visitor clicks on a specific question, the answer appears. This allows them to see only the information relevant to their question.
Many of the answers on this FAQ page include internal links to other parts of the site as well as ways to contact the company and shop. This page does a great job of steering visitors in the direction they might want to go next.
This page also includes two CTA buttons: one at the top that invites visitors to “Reach Out” and one at the bottom that encourages them to subscribe to the company’s email list. That’s a great way to end a successful FAQ page and encourage further interaction.
Get inspired to build your website with GoDaddy by checking out these other GoDaddy website examples.
Successful Wix FAQ Page Example

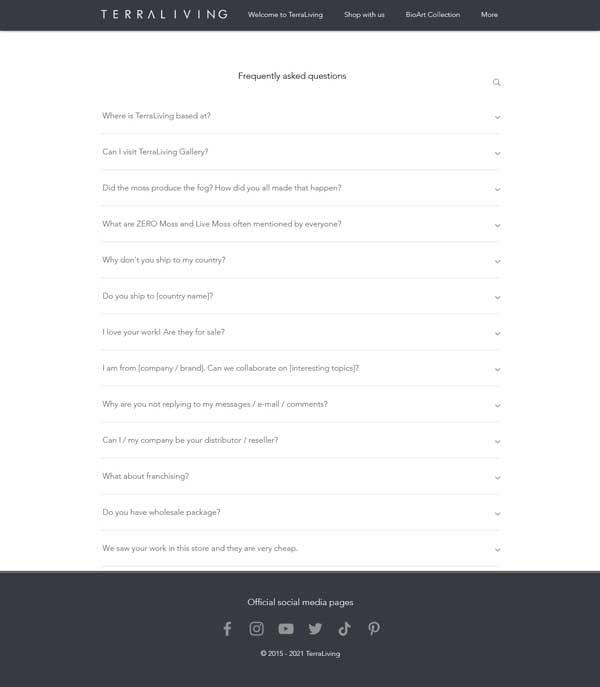
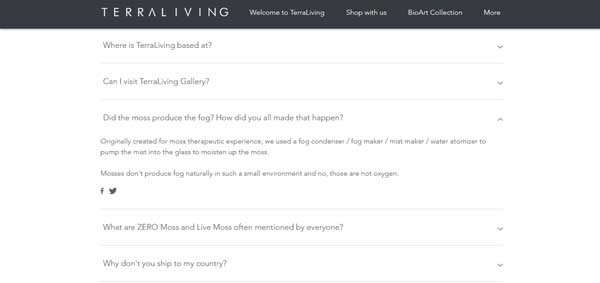
Botanical sculpture company TerraLiving has a very effective FAQ page.
By structuring this page so the questions appear within individual sections, this company makes it easy for visitors to find the information they seek. Each section has a drop-down feature that then allows visitors to view only the answers they want to see.

Each answer subsection also includes social media icons, making it easy for visitors to access TerraLiving’s Facebook and Twitter feeds. Those icons appear again in the footer to ensure people can continue to follow along after they find answers to their questions on this page.
Get inspired to build your website with Wix by checking out these other Wix website examples.
Successful Shopify FAQ Page Example

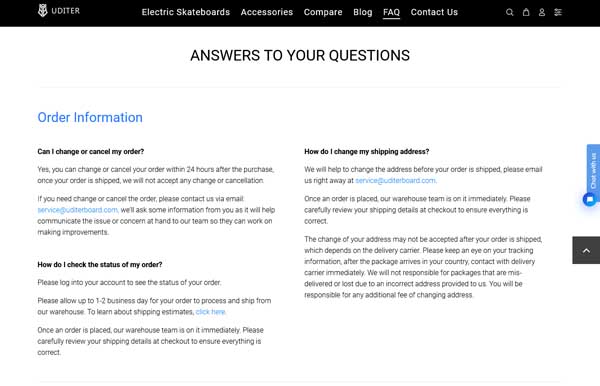
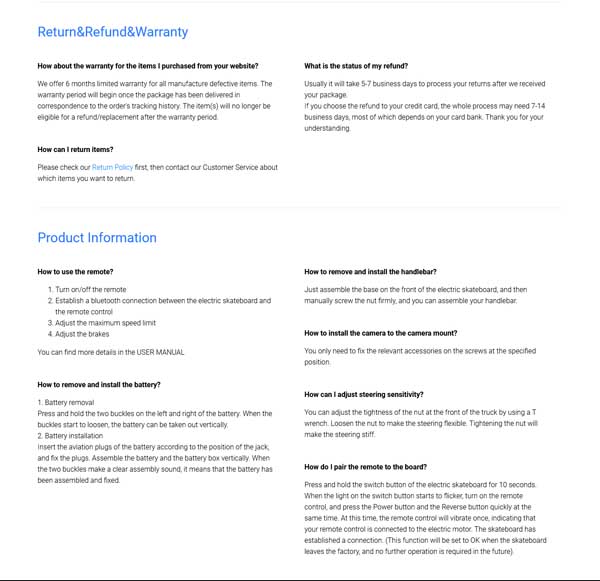
Electric skateboard startup UDITER BOARD does several interesting things to make its FAQ page successful.
On the right-hand side of the screen, a chat box feature enables visitors to get their questions answered with a quick click. The company also broke this page into distinct sections, allowing visitors to more easily find the information they seek.

The various sections include information on orders, shipping, returns, refunds, warranties, and products. They each feature a list of common questions along with the answers.
Within some of these sections, visitors will find internal links. These will take them to more detailed information on the shipping policy or ways to contact the UDITER BOARD team.
By ending this page with a detailed footer and a way to sign up for the company’s newsletter, the UDITER BOARD team does a great job of encouraging further engagement.
Get inspired to create your own Shopify online store by checking out these other Shopify website examples.
Successful WordPress FAQ Page Example

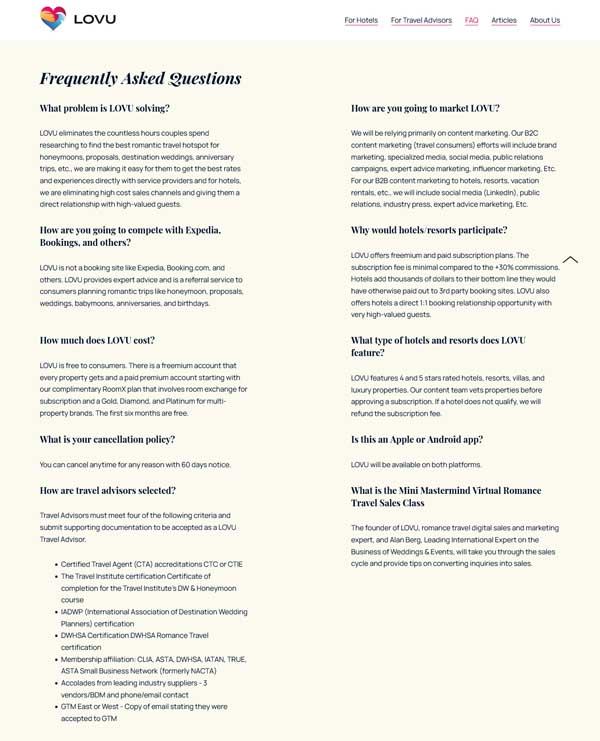
Romance travel startup LOVU offers a mobile app that provides services for individuals planning their next dreamy vacation. The company’s Frequently Asked Questions page boasts an elegant design and covers quite a bit of the basics.
It begins with LOVU’s take on a mission statement by clearly describing the gap in the industry it aims to fill. This page also includes a brief mention of the company’s competitors and how it differs from other providers that offer similar services.
LOVU uses its FAQ page to discuss its marketing strategies as well as provide answers to questions regarding its subscription plans.
The footer contains a list of other pages where visitors can find more detailed information as well as a CTA button to subscribe to LOVU’s newsletter. That’s a great way to end this page and promote further interaction.
Get inspired to build your website with WordPress by checking out these other WordPress website examples.
Successful Weebly FAQ Page Example

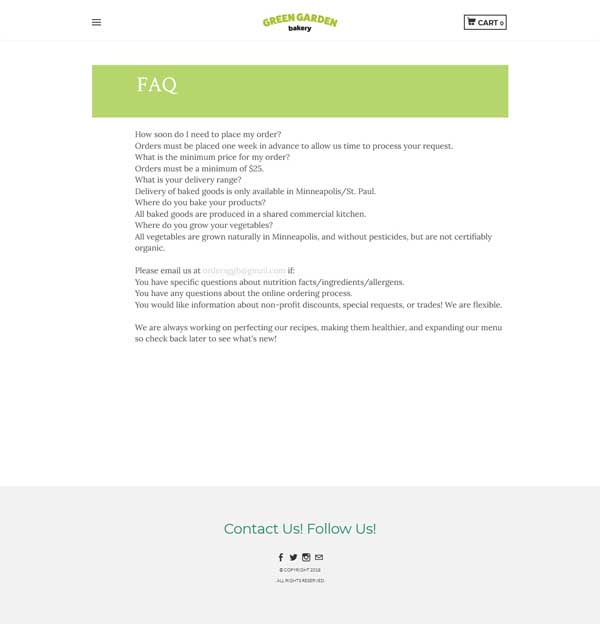
Award-winning business Green Garden Bakery provides nutritious food in communities struggling to gain access to fresh produce. This short and sweet FAQ page does several things well.
For example, it provides important information on the delivery zone for the bakery’s services. It also explains how it sources its vegetables and where it bakes its products. In addition, this page includes a contact link that visitors can simply click to email the company with further questions.
The footer also includes ways to follow or contact the business in the form of email and social media icons to encourage further engagement.
Get inspired to build your website with Weebly by checking out these other Weebly website examples.
Successful Squarespace FAQ Page Example

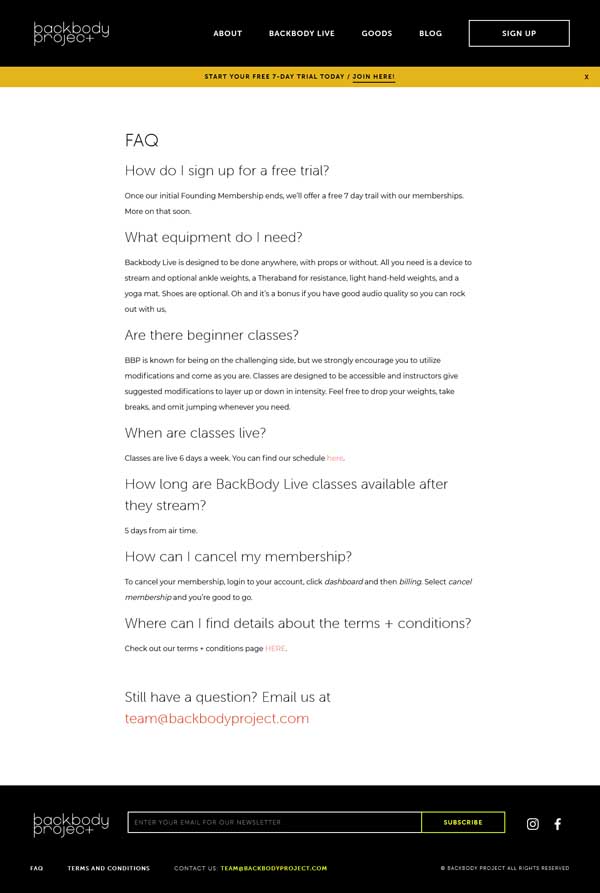
Backbody Project, a workout studio offering online memberships and classes, uses its FAQ page to discuss some of its business basics.
This page includes internal links to the company’s live schedule and Terms and Conditions page, directing visitors to where they can get specific questions answered in more detail. There’s also a banner at the top to encourage new users to sign up for a free trial.
At the bottom of this successful FAQ page, the Backbody Project team provides contact information so visitors feel comfortable asking more questions or continuing with further engagement.
Get inspired to build your website with Squarespace by checking out these other Squarespace website examples.
Final Thoughts
Now that you have the building blocks to begin creating a successful FAQ page for your business website, it’s time to find the right website builder. Read our Best Website Builder review to determine which platform will work best for you and your business.
Check out these other articles to learn more about how to create a successful business website and achieve your business goals: